Creating a kitchen sink in HTML and CSS can seem like a daunting task, but with the right approach and techniques, it can be a breeze. A kitchen sink is a common component used in web design to showcase various elements and styles. In this article, we will explore how to create a kitchen sink using HTML and CSS, along with some tips and tricks to make it stand out. If you're new to web design or just looking to refresh your skills, a kitchen sink is a great project to practice and showcase your abilities. So, let's dive in and learn how to create a kitchen sink in HTML and CSS.How to Create a Kitchen Sink in HTML and CSS
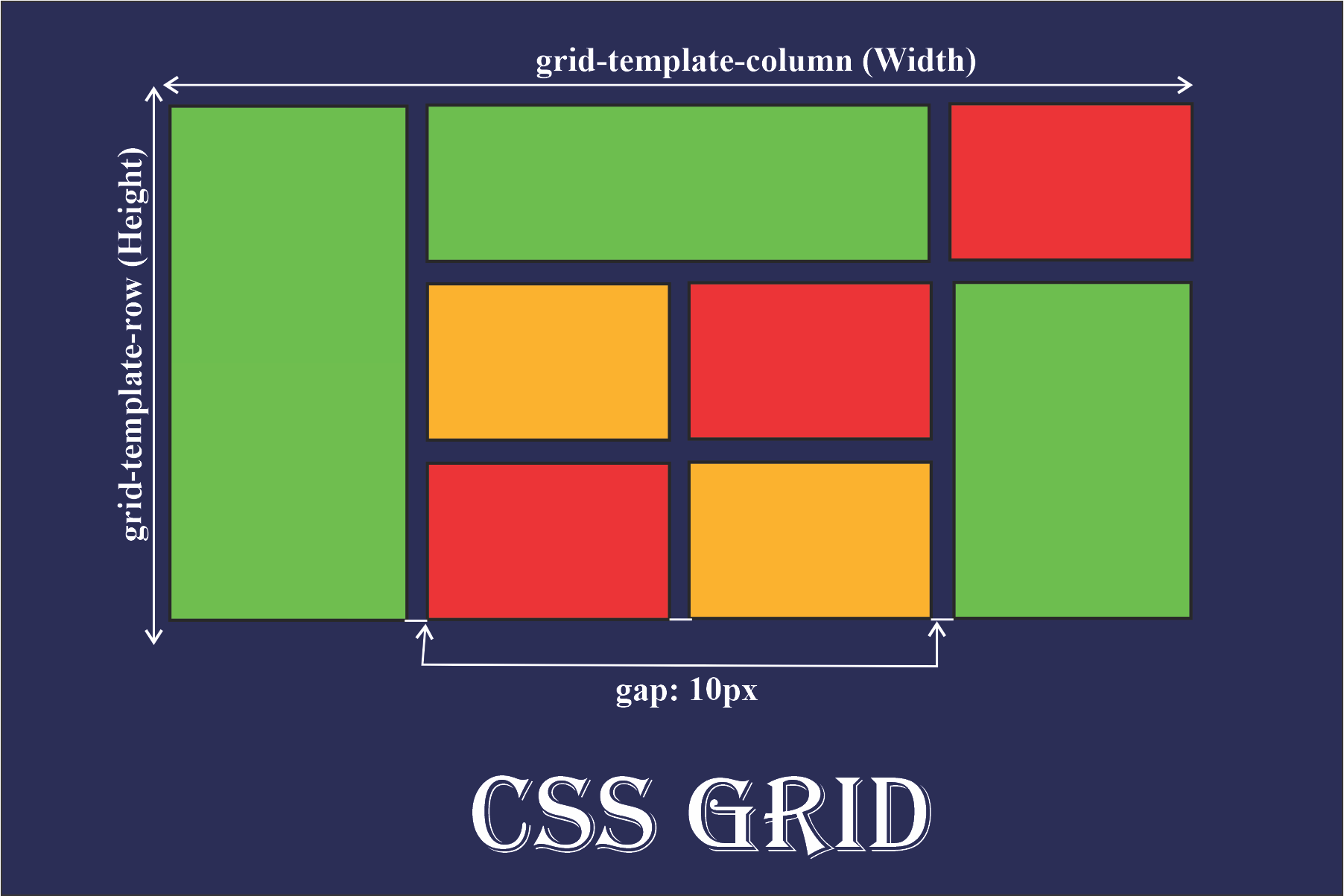
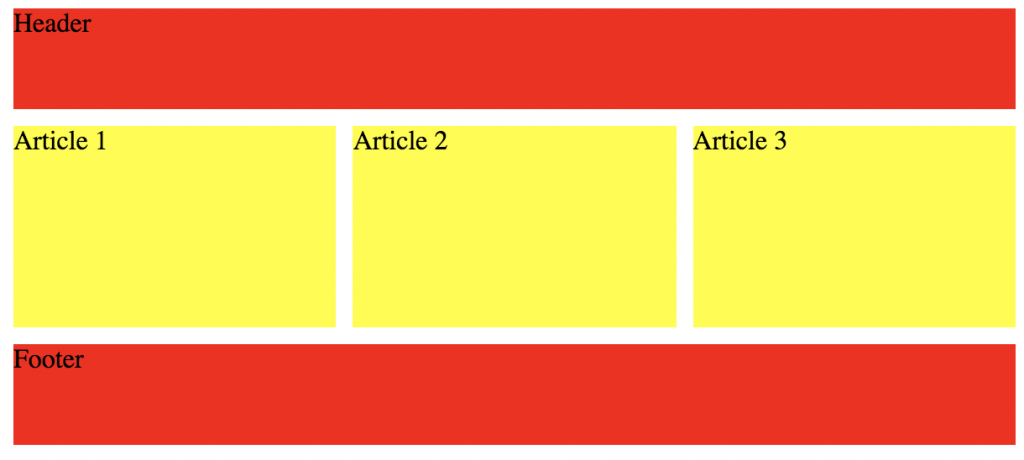
One of the key elements of a modern kitchen sink is its responsiveness. With the increasing number of devices and screen sizes, it's crucial to create a layout that adapts to different screens. This is where CSS grid comes in handy. CSS grid allows us to create a grid-based layout that can easily adjust and rearrange based on the screen size. To create a responsive kitchen sink layout with CSS grid, we first need to define our grid and the number of columns and rows. We can then place our elements within the grid, giving them specific column and row positions. This allows for a flexible and responsive design that looks great on all devices.How to Create a Responsive Kitchen Sink Layout with CSS Grid
In addition to CSS grid, CSS flexbox is another useful tool for creating a kitchen sink layout. Flexbox allows us to create a flexible and dynamic layout by distributing space and aligning items within a container. This is particularly useful when we have a lot of elements in our kitchen sink and want to arrange them in a specific order. Using CSS flexbox, we can easily align our elements both horizontally and vertically, as well as change their order on different screen sizes. This makes it a great option for creating a stylish and functional kitchen sink layout.How to Style a Kitchen Sink with CSS Flexbox
A kitchen sink is not just a random collection of elements, but rather a carefully curated design system. Design systems help maintain consistency and coherence in the design, making it easier for users to navigate and interact with the elements. In our case, a kitchen sink design system can help us showcase different styles and variations of elements in a cohesive and visually appealing way. To create a design system for our kitchen sink, we can use HTML and CSS to define different categories and styles for our elements. This will not only make our kitchen sink look more professional but also make it a valuable resource for other designers and developers.Creating a Kitchen Sink Design System with HTML and CSS
Building a kitchen sink component in HTML and CSS requires a good understanding of both languages and their capabilities. A kitchen sink typically consists of various HTML elements such as headings, paragraphs, buttons, images, and more. To style these elements, we can use CSS properties like font, color, background, and positioning. It's essential to have a well-organized and structured code to make our kitchen sink component reusable and easy to maintain. We can achieve this by using classes and ids to target specific elements and keeping our code clean and concise.How to Build a Kitchen Sink Component in HTML and CSS
When it comes to designing a kitchen sink layout, there are no strict rules or guidelines. It's up to the designer's creativity and vision to come up with a layout that showcases the elements in an aesthetically pleasing way. However, there are a few best practices that can help make our layout more user-friendly and visually appealing. For instance, it's important to have enough white space between elements to avoid a cluttered look. We should also consider the color and font choices to ensure they complement each other and create a cohesive design. With HTML and CSS, we have endless possibilities to design a kitchen sink layout that is both functional and visually appealing.Designing a Kitchen Sink Layout with HTML and CSS
CSS variables, also known as custom properties, are a powerful tool for creating a customizable kitchen sink. They allow us to define a value once and reuse it throughout our CSS, making it easier to make changes and maintain consistency. This is particularly useful when we want to change the color, font, or spacing of our elements. To use CSS variables in our kitchen sink, we can define them in the :root selector and then access them in our CSS using the var() function. This gives us more control and flexibility in customizing our kitchen sink without having to manually change each element.How to Customize a Kitchen Sink with CSS Variables
In today's digital age, having a modern and visually appealing kitchen sink can make a significant impact on the overall design of a website. To create a modern kitchen sink, we can use trendy design elements like gradients, animations, and shadows. We can also experiment with different layouts and styles to make our kitchen sink stand out. However, it's important not to get too carried away with the trends and focus on creating a functional and user-friendly kitchen sink. A modern design should enhance the user experience rather than hinder it.Creating a Modern Kitchen Sink with HTML and CSS
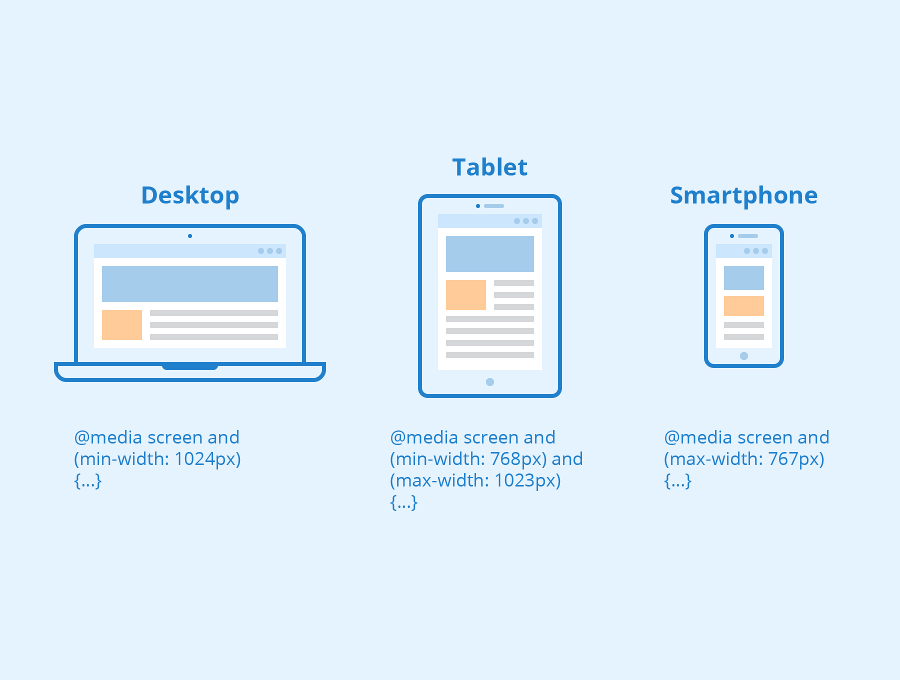
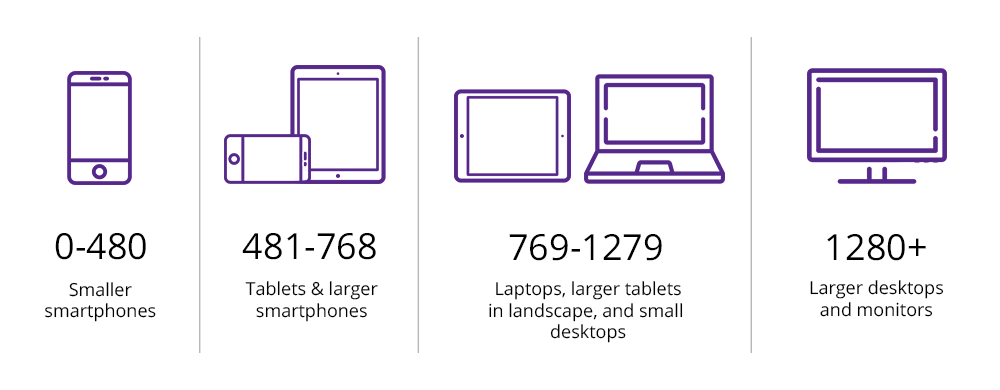
We've already discussed how CSS grid and flexbox can help make our kitchen sink responsive. However, for more complex layouts, we may need to use media queries to target specific screen sizes and make adjustments accordingly. Media queries allow us to change CSS properties based on the viewport width, making it easier to create a responsive design. When using media queries, it's important to consider all screen sizes, from mobile to desktop, and make appropriate adjustments. This will ensure that our kitchen sink looks great and functions well on all devices.How to Make a Kitchen Sink Responsive with Media Queries
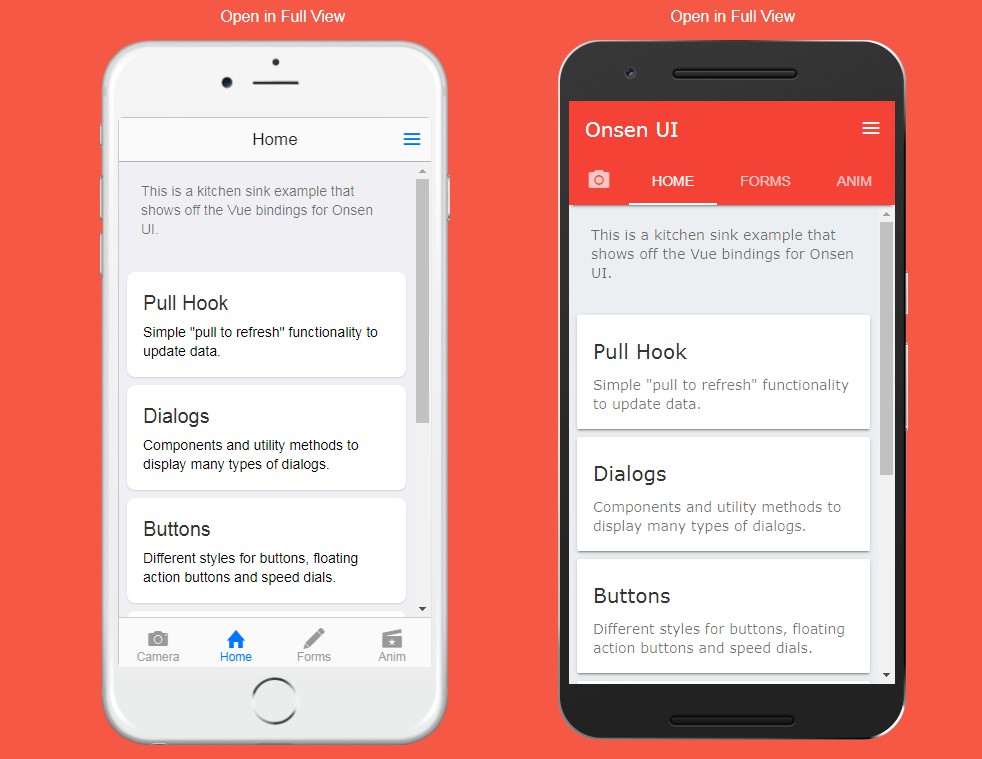
Creating a visually appealing UI for our kitchen sink is essential for attracting and retaining users. A well-designed UI should be intuitive, easy to navigate, and visually appealing. With HTML and CSS, we have the tools to design a beautiful and functional UI for our kitchen sink. Some key elements to consider when designing a UI for our kitchen sink include using consistent styling, using intuitive icons and buttons, and ensuring a good balance between text and images. It's also important to test our UI on different devices to ensure it looks and works as intended. In conclusion, creating a kitchen sink in HTML and CSS is a fun and challenging project that can help enhance your web design skills. By using the right techniques and paying attention to design principles, we can create a functional and visually appealing kitchen sink that showcases our abilities as a web designer. So, roll up your sleeves and start building your own kitchen sink today!Designing a Kitchen Sink UI with HTML and CSS
The Importance of Kitchen Sink CSS and HTML in House Design

Creating a Cohesive and Functional Home
 When it comes to designing a house, it's not just about choosing the right furniture and paint colors. The
kitchen sink
is an essential element in any home, and incorporating
CSS
and
HTML
into its design can make a significant impact on the overall aesthetic and functionality of the space.
When it comes to designing a house, it's not just about choosing the right furniture and paint colors. The
kitchen sink
is an essential element in any home, and incorporating
CSS
and
HTML
into its design can make a significant impact on the overall aesthetic and functionality of the space.
What is Kitchen Sink CSS and HTML?
 Before diving into the importance of these design elements, it's essential to understand what they are.
Kitchen sink CSS
refers to the use of cascading style sheets, which allow for consistent design throughout a website. This includes font styles, colors, and layouts.
Kitchen sink HTML
refers to the coding language used to create the structure of a webpage, including headings, paragraphs, and links.
Before diving into the importance of these design elements, it's essential to understand what they are.
Kitchen sink CSS
refers to the use of cascading style sheets, which allow for consistent design throughout a website. This includes font styles, colors, and layouts.
Kitchen sink HTML
refers to the coding language used to create the structure of a webpage, including headings, paragraphs, and links.
Creating a Cohesive Design
 One of the main benefits of using
kitchen sink CSS
and
HTML
in house design is the ability to create a cohesive look throughout the entire home. By using the same font styles and color schemes in the kitchen as in the living room or bedroom, the house feels more unified and put-together. This creates a sense of flow and harmony, making the house feel more like a home.
One of the main benefits of using
kitchen sink CSS
and
HTML
in house design is the ability to create a cohesive look throughout the entire home. By using the same font styles and color schemes in the kitchen as in the living room or bedroom, the house feels more unified and put-together. This creates a sense of flow and harmony, making the house feel more like a home.
Enhancing Functionality
 In addition to creating a cohesive design, incorporating
CSS
and
HTML
into the design of the kitchen sink can also enhance its functionality. By using proper coding and design techniques, designers can create a user-friendly and efficient space. This can include optimized layouts for storage and preparation, as well as easy-to-navigate websites for ordering supplies or meal planning.
In addition to creating a cohesive design, incorporating
CSS
and
HTML
into the design of the kitchen sink can also enhance its functionality. By using proper coding and design techniques, designers can create a user-friendly and efficient space. This can include optimized layouts for storage and preparation, as well as easy-to-navigate websites for ordering supplies or meal planning.
Optimizing for SEO
 Another important aspect of utilizing
kitchen sink CSS
and
HTML
in house design is their impact on search engine optimization (SEO). By using these design elements, designers can create a website that is easily crawlable by search engines, making it more likely to appear at the top of search results. This can be beneficial for homeowners looking to sell their property, as well as for businesses looking to attract customers online.
Another important aspect of utilizing
kitchen sink CSS
and
HTML
in house design is their impact on search engine optimization (SEO). By using these design elements, designers can create a website that is easily crawlable by search engines, making it more likely to appear at the top of search results. This can be beneficial for homeowners looking to sell their property, as well as for businesses looking to attract customers online.
Incorporating Kitchen Sink CSS and HTML in Your Design
 Now that you understand the importance of
kitchen sink CSS
and
HTML
in house design, it's time to incorporate them into your own projects. Whether you're a homeowner looking to design your dream kitchen or a professional designer working on a client's home, utilizing these design elements can take your design to the next level. So next time you're creating a design for the kitchen sink, don't forget the power of CSS and HTML.
Now that you understand the importance of
kitchen sink CSS
and
HTML
in house design, it's time to incorporate them into your own projects. Whether you're a homeowner looking to design your dream kitchen or a professional designer working on a client's home, utilizing these design elements can take your design to the next level. So next time you're creating a design for the kitchen sink, don't forget the power of CSS and HTML.























































:max_bytes(150000):strip_icc()/sunlit-kitchen-interior-2-580329313-584d806b3df78c491e29d92c.jpg)