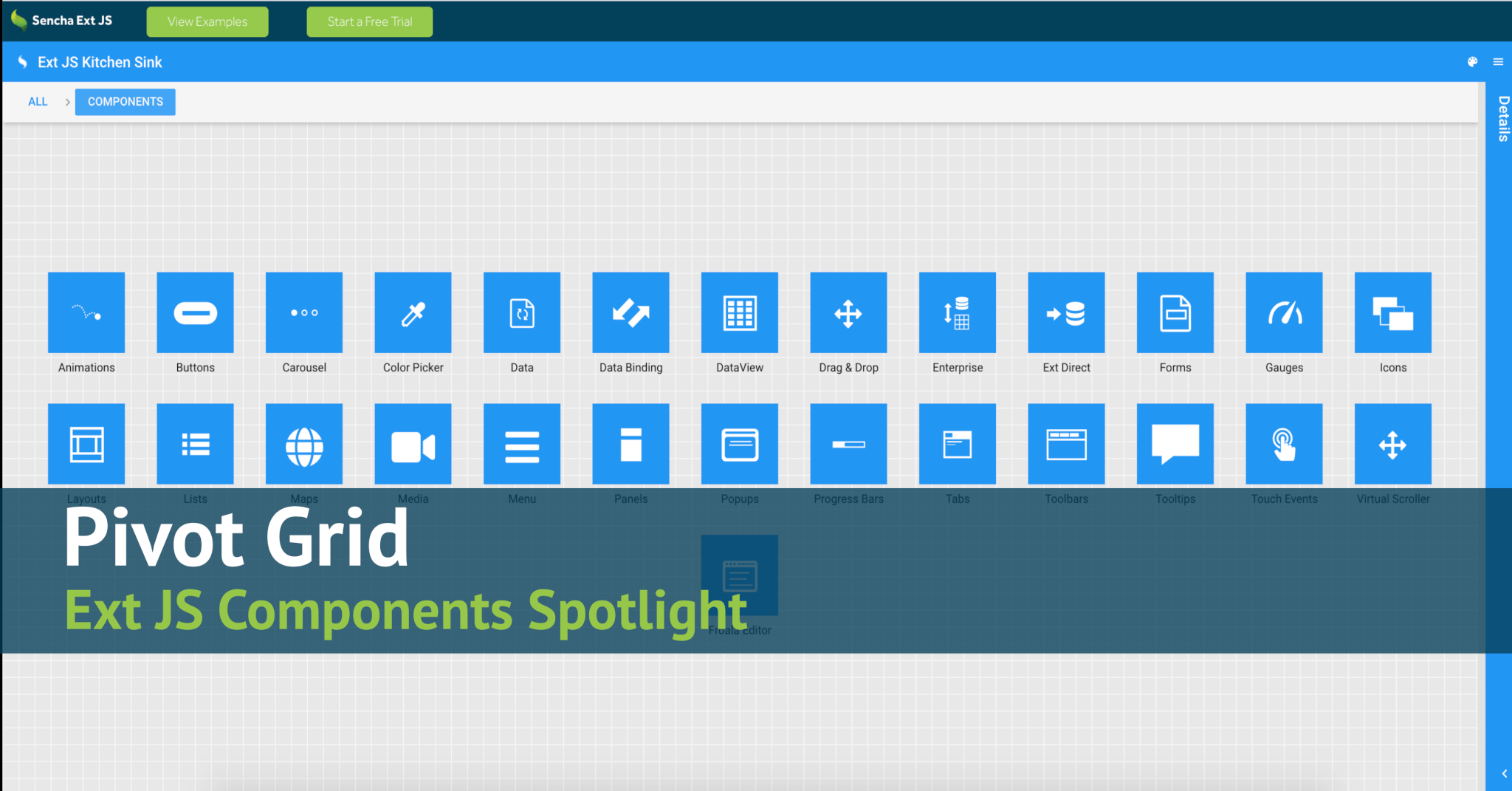
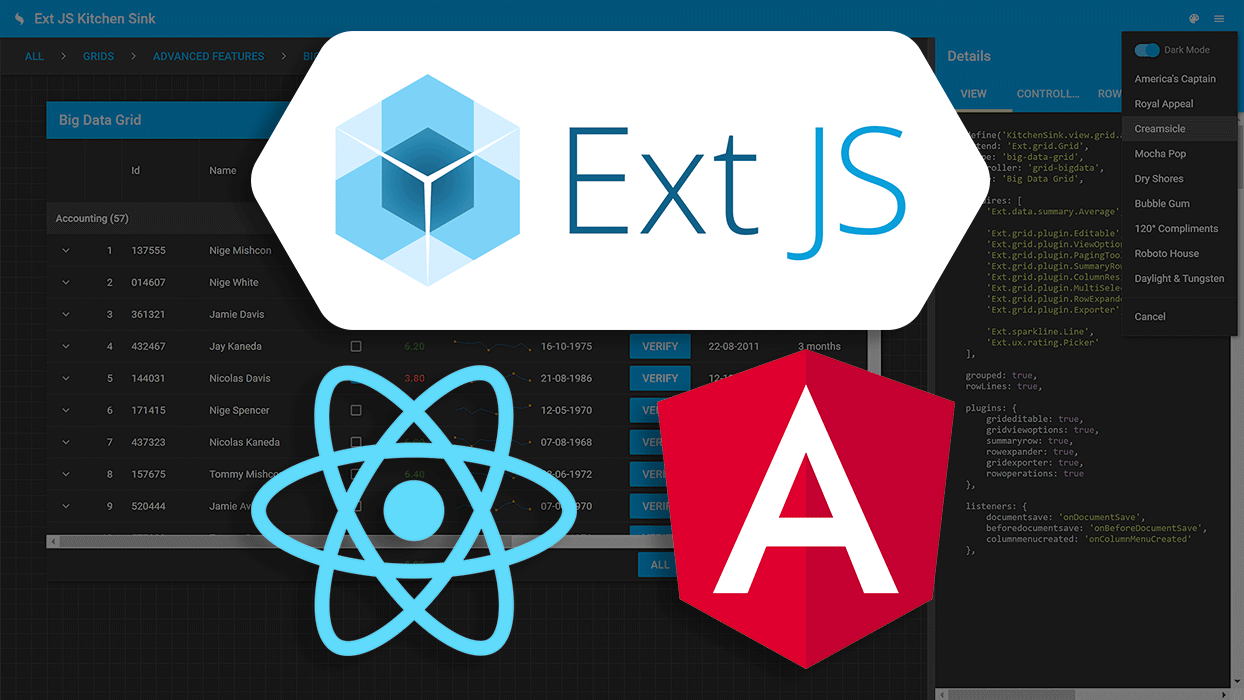
The Ext JS Kitchen Sink Layout is a powerful and versatile tool for creating stunning and functional user interfaces. With its wide range of customizable components and layout options, developers can easily build complex and responsive applications with ease.Ext JS Kitchen Sink Layout
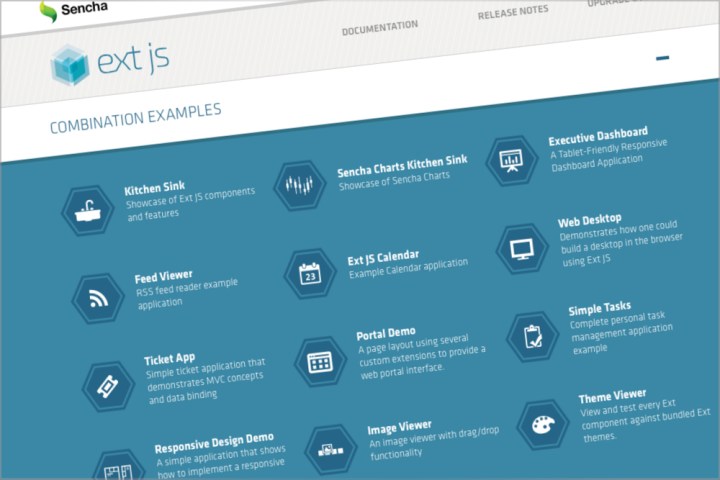
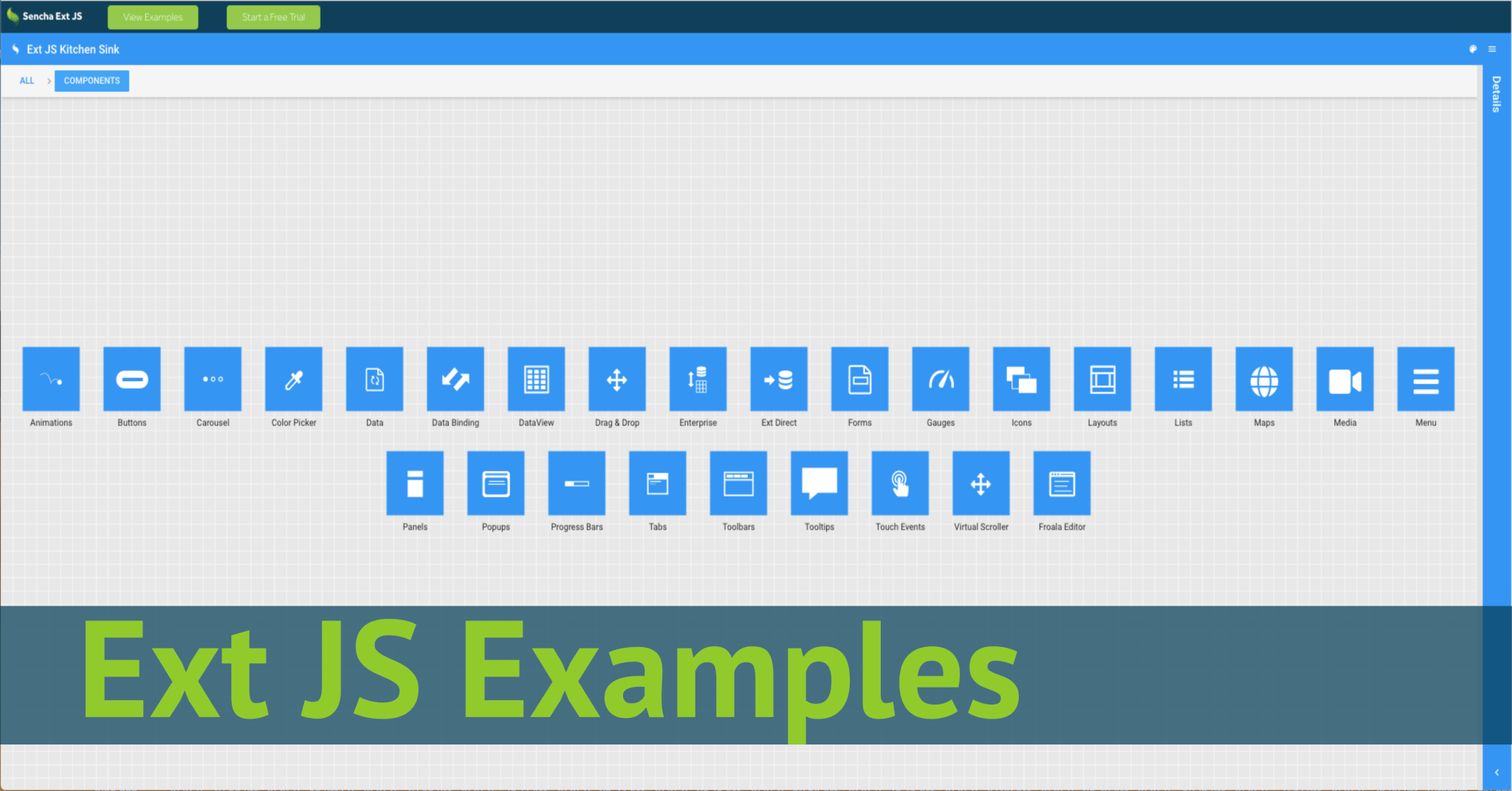
Looking for inspiration and ideas for your next Ext JS project? Look no further than the Ext JS Kitchen Sink Examples. This extensive collection of real-world applications showcases the capabilities of the framework and serves as a great starting point for your own projects.Ext JS Kitchen Sink Examples
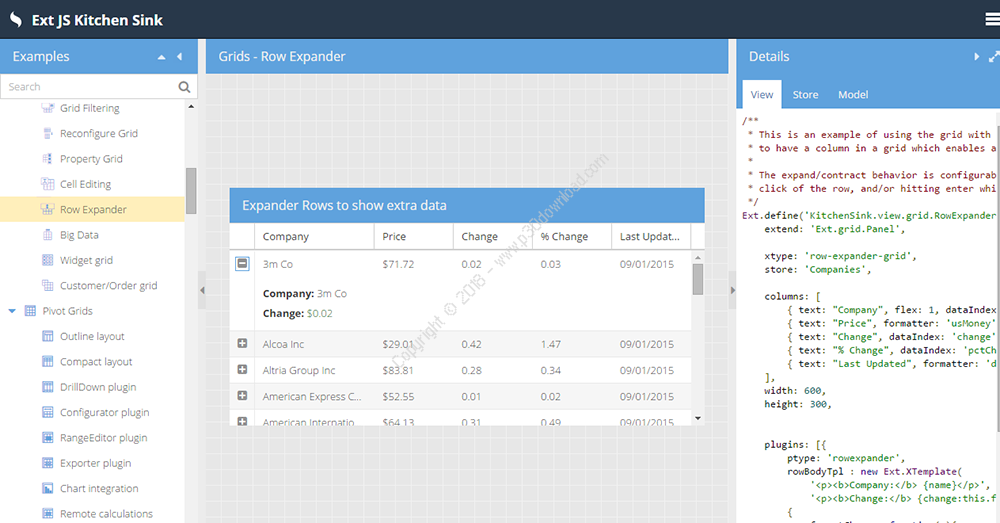
Want to see the Ext JS Kitchen Sink in action? Check out the Ext JS Kitchen Sink Demo, where you can interact with different components and layouts to get a feel for their functionality and design. This is a great way to familiarize yourself with the framework and its capabilities.Ext JS Kitchen Sink Demo
For those new to Ext JS, the Ext JS Kitchen Sink Tutorial is a great place to start. This comprehensive guide walks you through the basics of the framework and teaches you how to build your first application using the Kitchen Sink Layout. With step-by-step instructions and code examples, you'll be up and running in no time.Ext JS Kitchen Sink Tutorial
Need help with a specific component or layout? The Ext JS Kitchen Sink Documentation has got you covered. This comprehensive resource provides detailed information on every aspect of the framework, including code examples and best practices. It's an essential reference for any Ext JS developer.Ext JS Kitchen Sink Documentation
The Ext JS Kitchen Sink offers a wide range of components to choose from, including buttons, grids, forms, and more. These components are highly customizable, making it easy to create a unique and functional interface for your application. With extensive documentation and examples, you'll have no trouble finding the right component for your needs.Ext JS Kitchen Sink Components
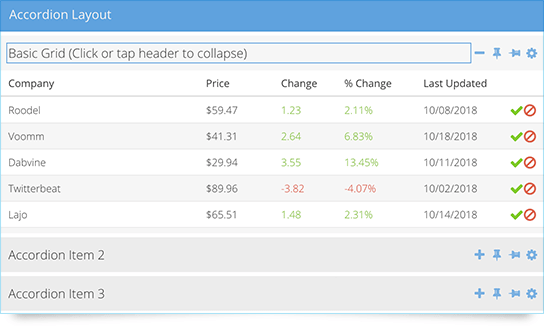
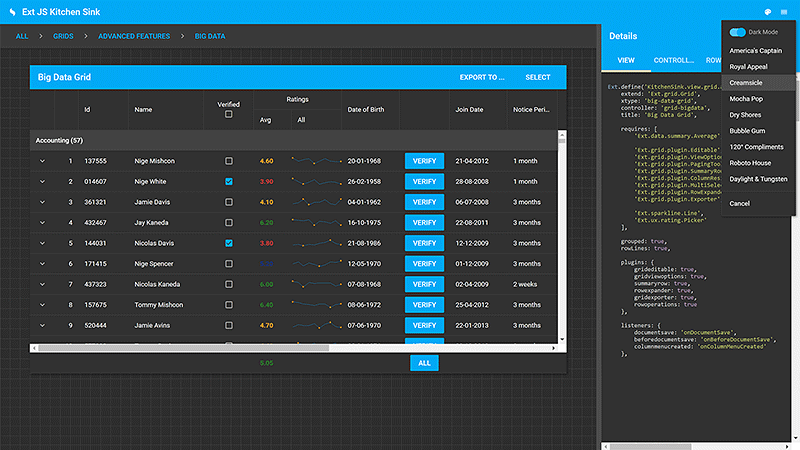
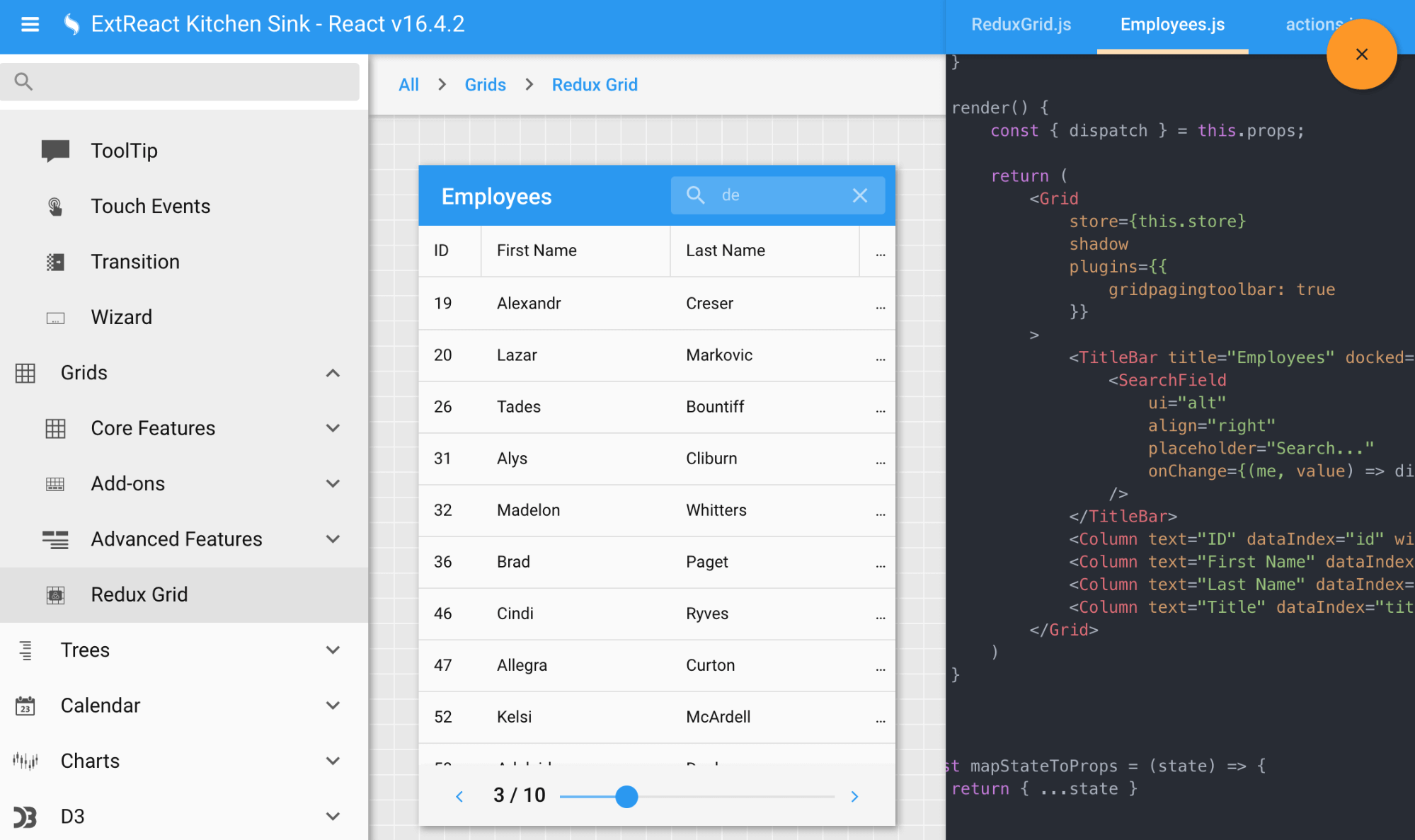
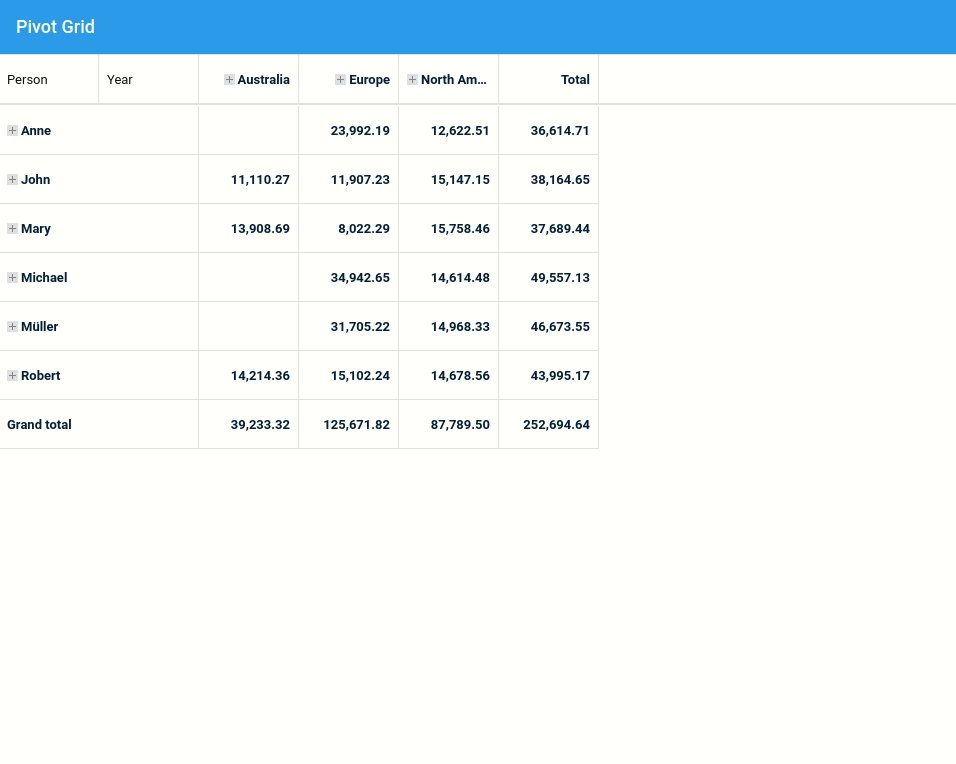
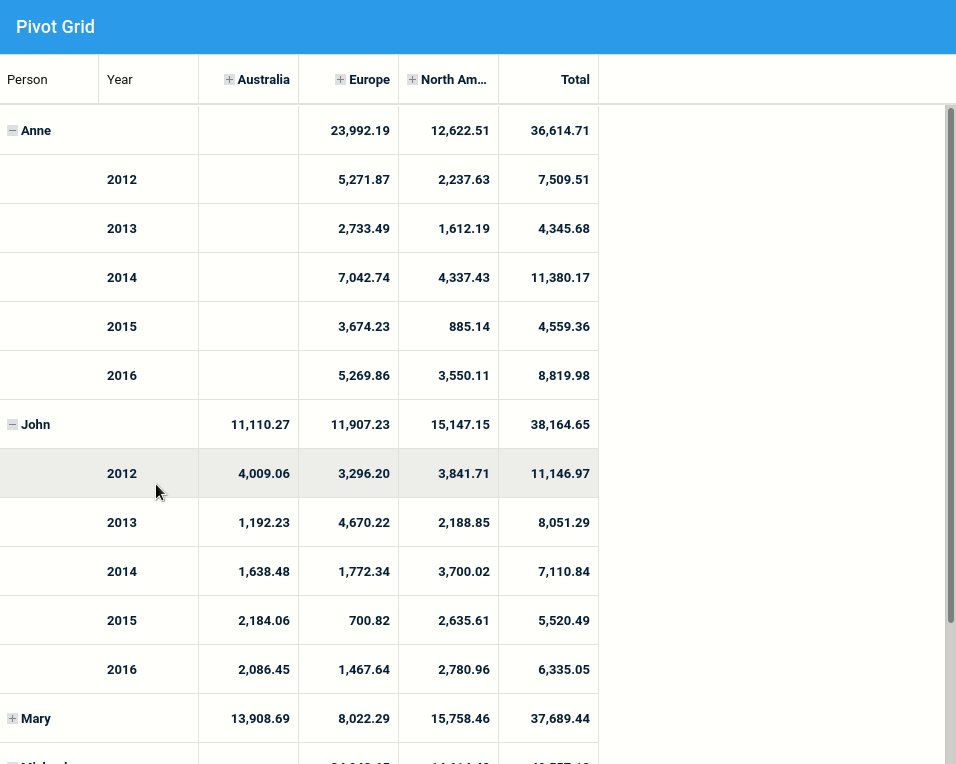
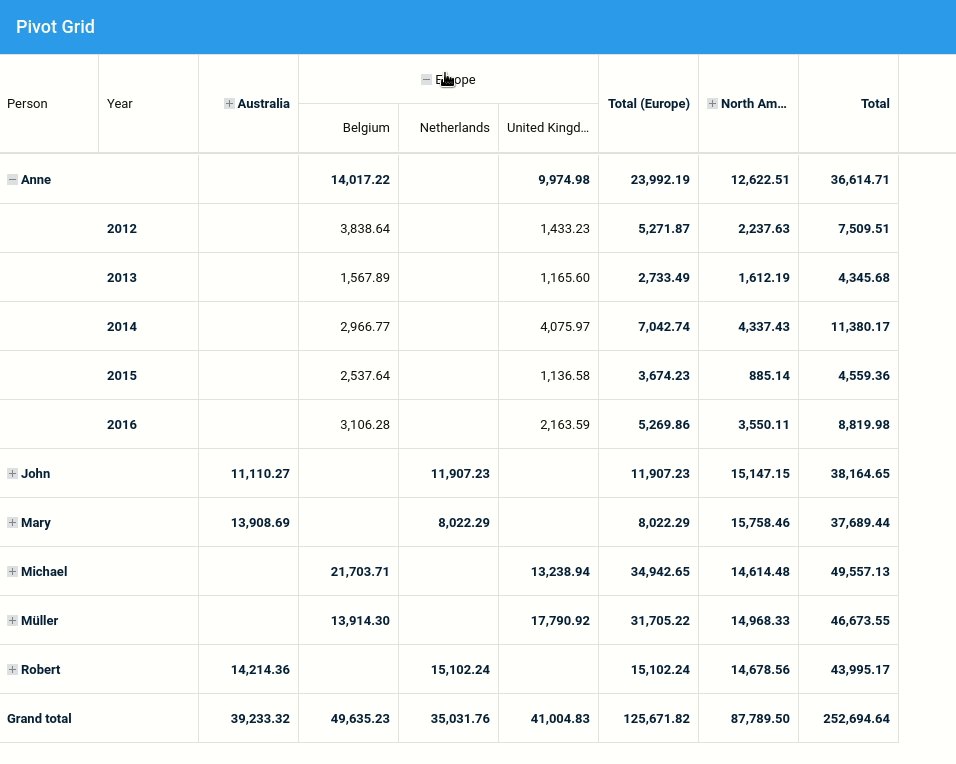
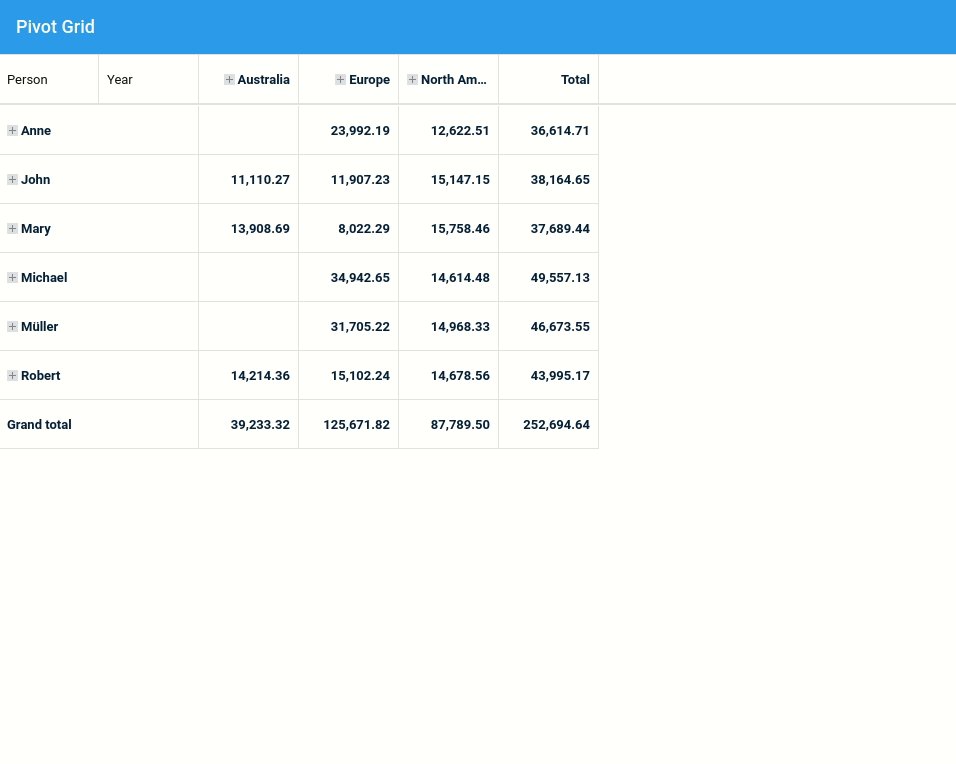
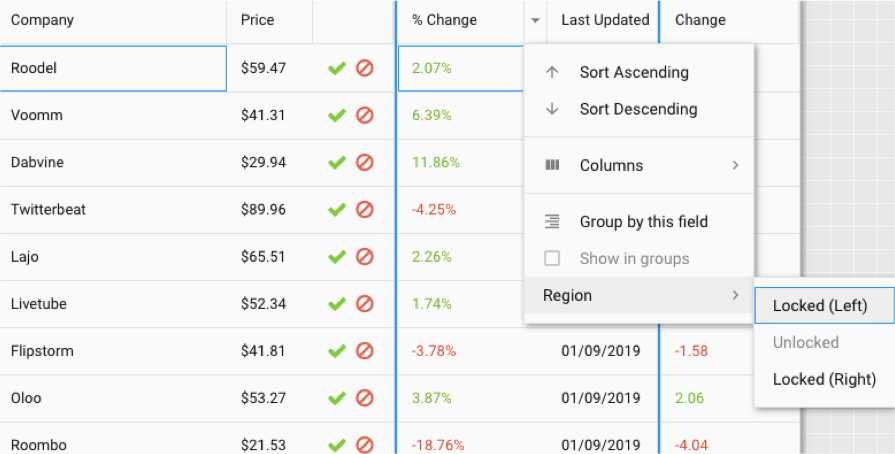
The Grid Layout is one of the most powerful and popular components in the Ext JS Kitchen Sink. With its flexible and responsive design, it allows developers to display data in a structured and organized manner. Whether you're working with large datasets or need to create a complex data entry form, the Grid Layout has got you covered.Ext JS Kitchen Sink Grid Layout
In today's world, it's essential to have a responsive design that adapts to different devices and screen sizes. The Ext JS Kitchen Sink offers a responsive layout that automatically adjusts to the user's screen, providing a seamless experience across all devices. This is especially useful for mobile applications and ensures that your interface looks great on any screen.Ext JS Kitchen Sink Responsive Layout
The Flex Layout is a powerful and dynamic layout option in the Ext JS Kitchen Sink. It allows developers to create flexible and fluid interfaces that adapt to the user's needs. With the Flex Layout, you can easily create complex and multi-column layouts, making it perfect for applications with a lot of content.Ext JS Kitchen Sink Flex Layout
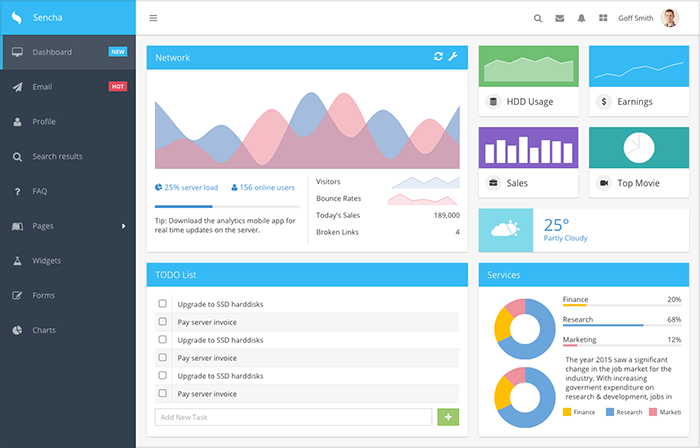
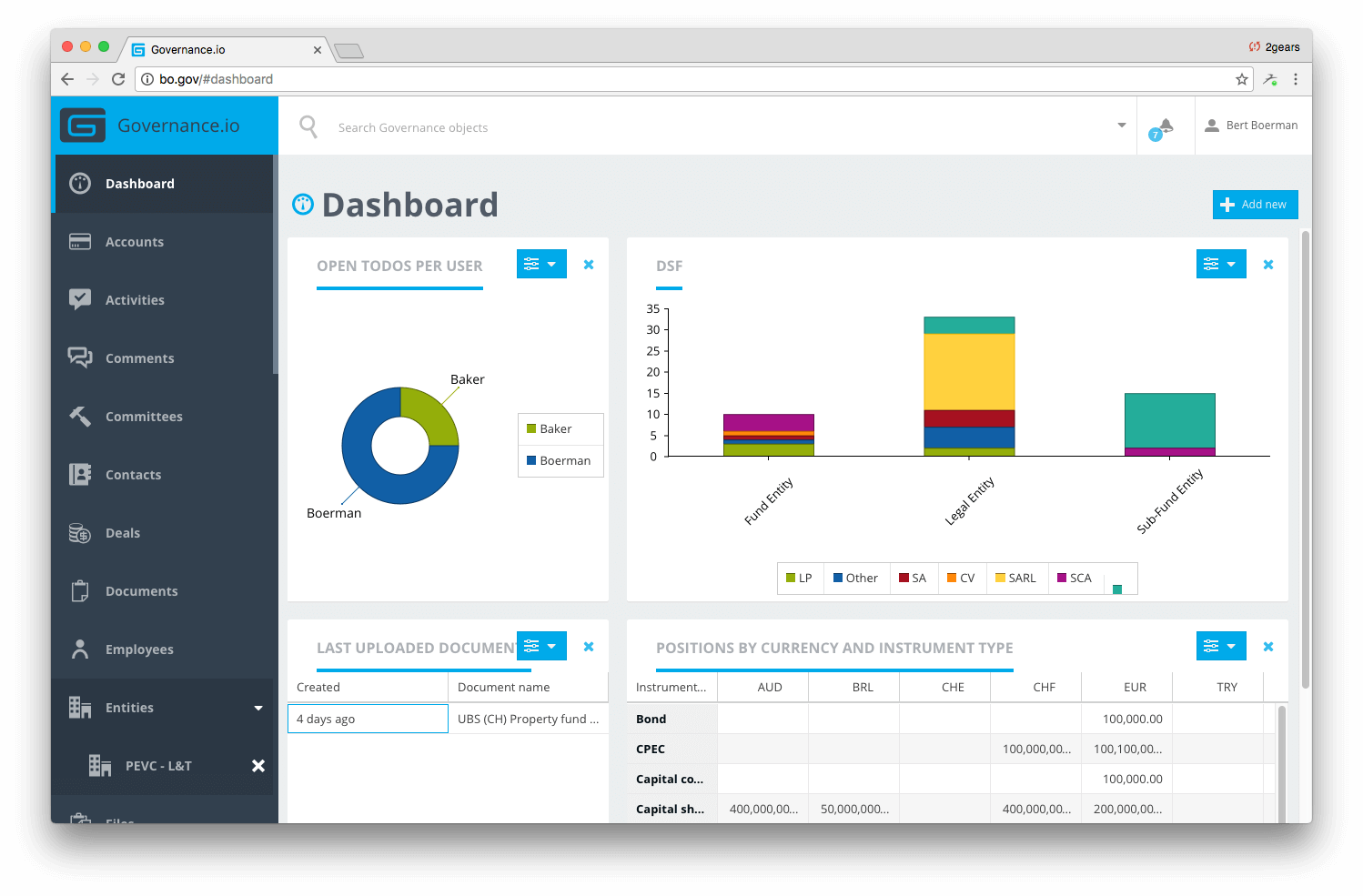
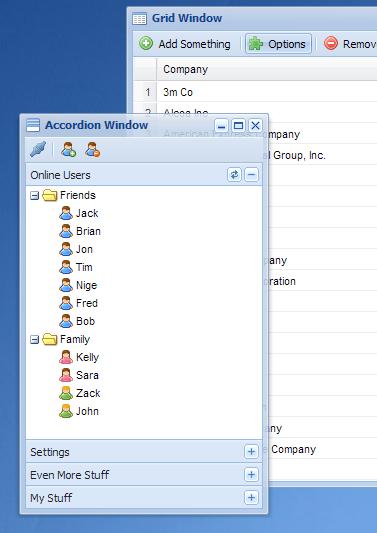
The Panel Layout is another popular option in the Ext JS Kitchen Sink. It allows developers to create collapsible and expandable panels, making it easy to organize and display content. This layout is particularly useful for dashboards and data-heavy applications, where users need to view multiple panels at once.Ext JS Kitchen Sink Panel Layout
The Perfect Layout for Your Dream Home: ExtJS Kitchen Sink

Designing Your Dream Home
 Designing a home is an exciting and fulfilling experience. It is a chance to bring your vision to life and create a space that reflects your personality and style. However, with so many design options available, it can be overwhelming to choose the right layout for your dream home. This is where ExtJS Kitchen Sink comes in, offering a versatile and customizable layout that will make designing your dream home a breeze.
Designing a home is an exciting and fulfilling experience. It is a chance to bring your vision to life and create a space that reflects your personality and style. However, with so many design options available, it can be overwhelming to choose the right layout for your dream home. This is where ExtJS Kitchen Sink comes in, offering a versatile and customizable layout that will make designing your dream home a breeze.
The Basics of ExtJS Kitchen Sink
 ExtJS Kitchen Sink is a powerful and user-friendly framework that helps developers create modern and responsive layouts for web applications. It is known for its flexibility and ease of use, making it a popular choice among designers and developers alike. The framework offers a wide range of components, including grids, forms, charts, and more, making it perfect for designing a comprehensive and functional house layout.
ExtJS Kitchen Sink is a powerful and user-friendly framework that helps developers create modern and responsive layouts for web applications. It is known for its flexibility and ease of use, making it a popular choice among designers and developers alike. The framework offers a wide range of components, including grids, forms, charts, and more, making it perfect for designing a comprehensive and functional house layout.
Customization at Your Fingertips
 One of the key features of ExtJS Kitchen Sink is its ability to be fully customized. With a variety of layout options, color schemes, and design elements, you can create a home layout that is uniquely yours. Whether you prefer a minimalist and modern design or a cozy and traditional feel, ExtJS Kitchen Sink has got you covered. Its drag-and-drop functionality also allows for easy rearranging of elements, giving you the freedom to experiment until you find the perfect layout.
One of the key features of ExtJS Kitchen Sink is its ability to be fully customized. With a variety of layout options, color schemes, and design elements, you can create a home layout that is uniquely yours. Whether you prefer a minimalist and modern design or a cozy and traditional feel, ExtJS Kitchen Sink has got you covered. Its drag-and-drop functionality also allows for easy rearranging of elements, giving you the freedom to experiment until you find the perfect layout.
Efficient and Time-Saving
 Designing a house layout can be a time-consuming process, but with ExtJS Kitchen Sink, you can save valuable time and effort. The framework offers templates and pre-built components that you can easily incorporate into your design, cutting down on the need for coding from scratch. It also has a responsive design, meaning your layout will automatically adjust to different screen sizes, making it a perfect choice for both desktop and mobile devices.
Designing a house layout can be a time-consuming process, but with ExtJS Kitchen Sink, you can save valuable time and effort. The framework offers templates and pre-built components that you can easily incorporate into your design, cutting down on the need for coding from scratch. It also has a responsive design, meaning your layout will automatically adjust to different screen sizes, making it a perfect choice for both desktop and mobile devices.
The Final Touches
 With ExtJS Kitchen Sink, the possibilities for designing your dream home are endless. Its extensive range of components and customization options make it the perfect tool for creating a layout that is both functional and visually appealing. So why settle for a generic house layout when you can bring your dream home to life with ExtJS Kitchen Sink?
In conclusion,
ExtJS Kitchen Sink is a game-changer in the world of house design. Its flexibility, customization options, and efficiency make it a top choice for designers and developers looking to create stunning and functional layouts. So next time you embark on the journey of designing your dream home, consider using ExtJS Kitchen Sink to make the process smooth and hassle-free.
With ExtJS Kitchen Sink, the possibilities for designing your dream home are endless. Its extensive range of components and customization options make it the perfect tool for creating a layout that is both functional and visually appealing. So why settle for a generic house layout when you can bring your dream home to life with ExtJS Kitchen Sink?
In conclusion,
ExtJS Kitchen Sink is a game-changer in the world of house design. Its flexibility, customization options, and efficiency make it a top choice for designers and developers looking to create stunning and functional layouts. So next time you embark on the journey of designing your dream home, consider using ExtJS Kitchen Sink to make the process smooth and hassle-free.