ExtJS Kitchen Sink is a comprehensive toolkit that offers a wide range of features and components for creating dynamic and interactive web applications. Among its many offerings, the ExtJS Charts feature stands out as a powerful tool for visualizing data and presenting it in a meaningful way. In this article, we'll take a closer look at the top 10 examples of ExtJS Kitchen Sink Charts and how they can be used to enhance your web application.Explore the Versatility of ExtJS Kitchen Sink Charts
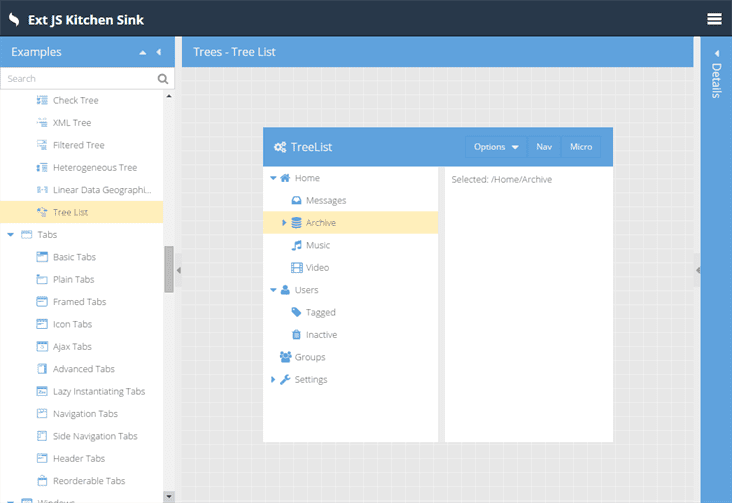
If you're an ExtJS developer, then you're probably already familiar with the ExtJS Kitchen Sink. This invaluable resource provides a comprehensive library of examples, demos, and documentation for all the features and components of ExtJS. Whether you're a beginner or an advanced user, the ExtJS Kitchen Sink is the go-to resource for all your ExtJS needs.1. ExtJS Kitchen Sink: The Ultimate Resource for ExtJS Developers
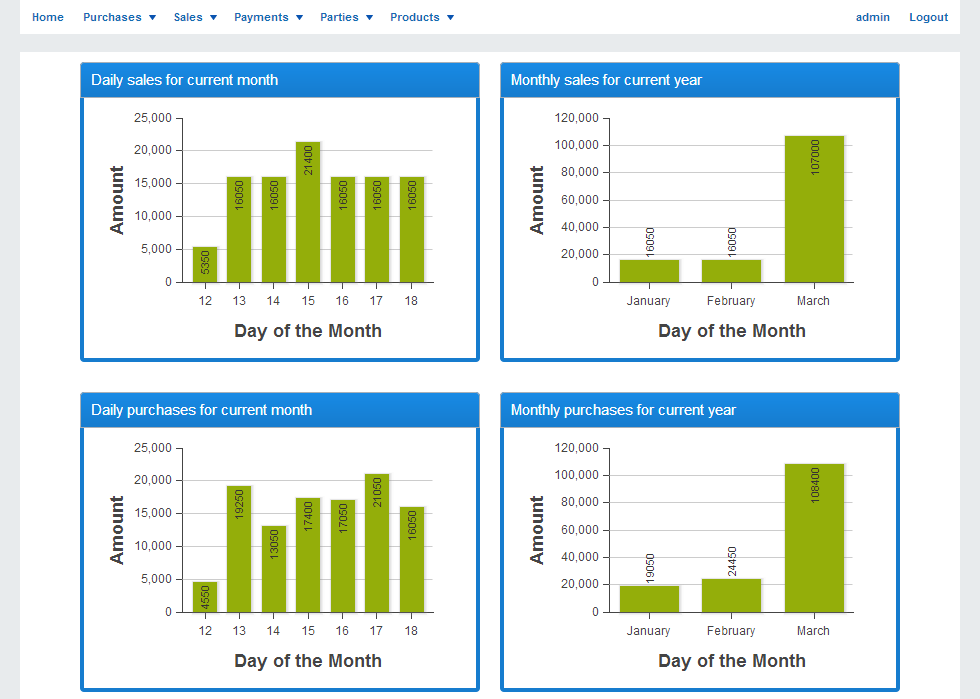
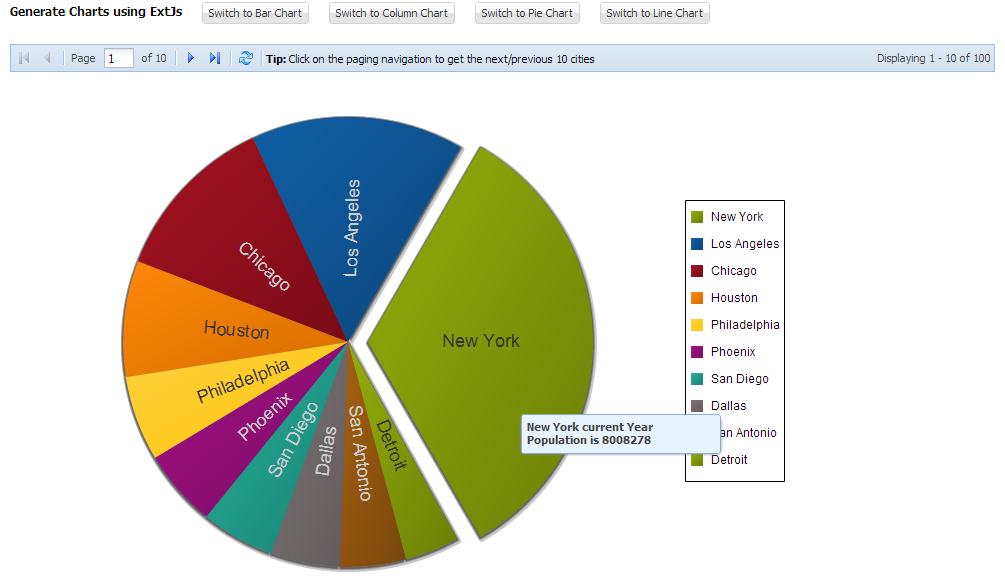
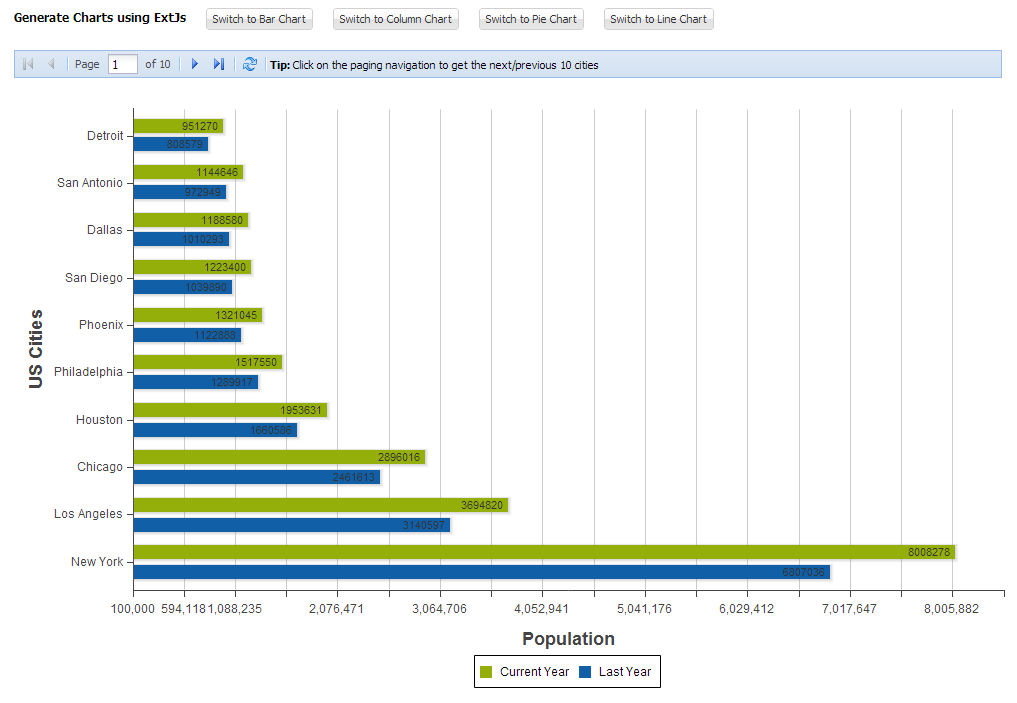
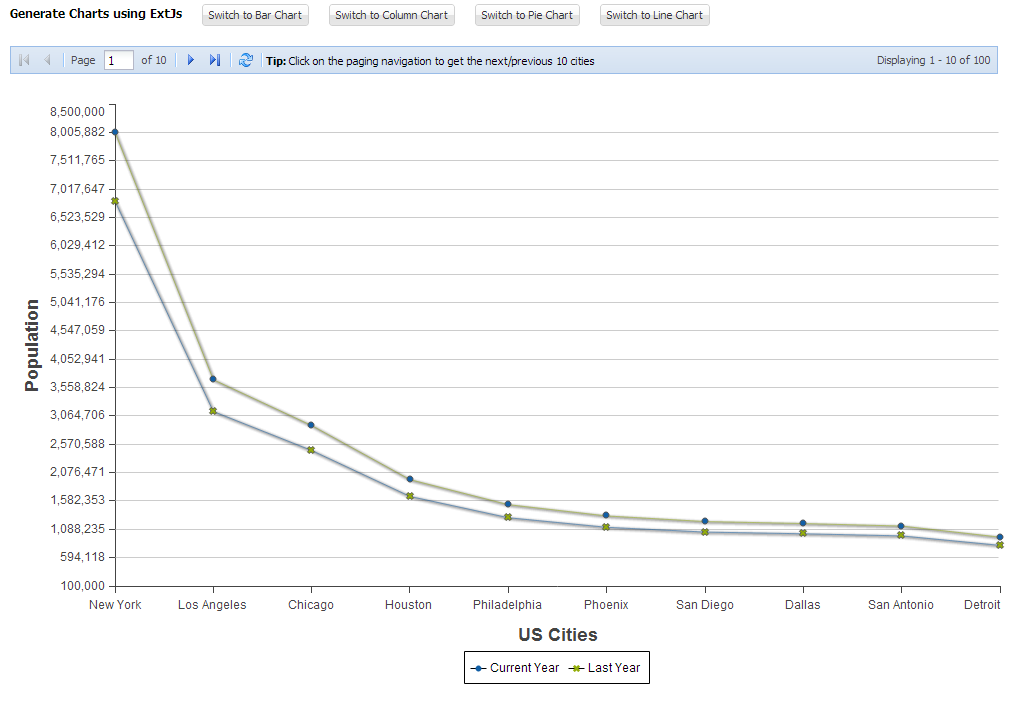
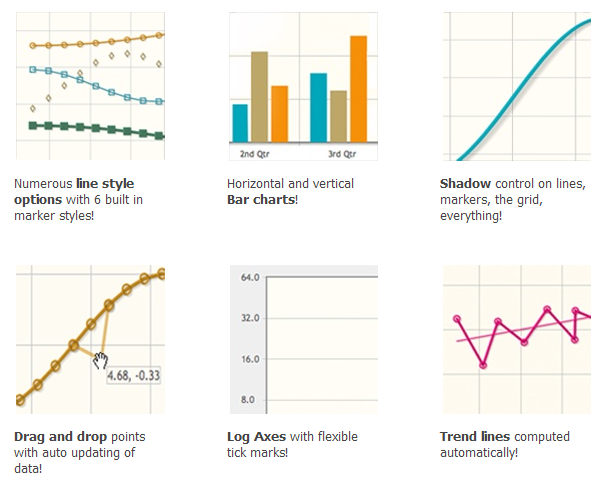
The ExtJS Charts feature allows you to create stunning and interactive charts and graphs that bring your data to life. With a variety of chart types, customizable styling options, and dynamic data updates, ExtJS Charts make it easy to present complex data in a visually appealing and engaging way.2. ExtJS Charts: Bringing Data to Life
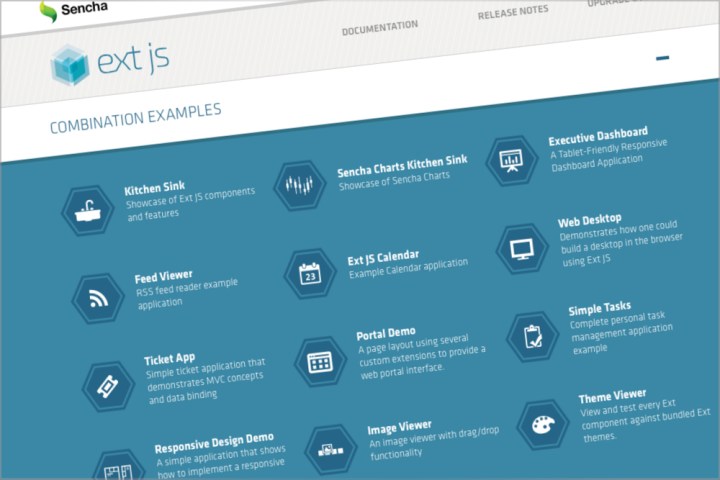
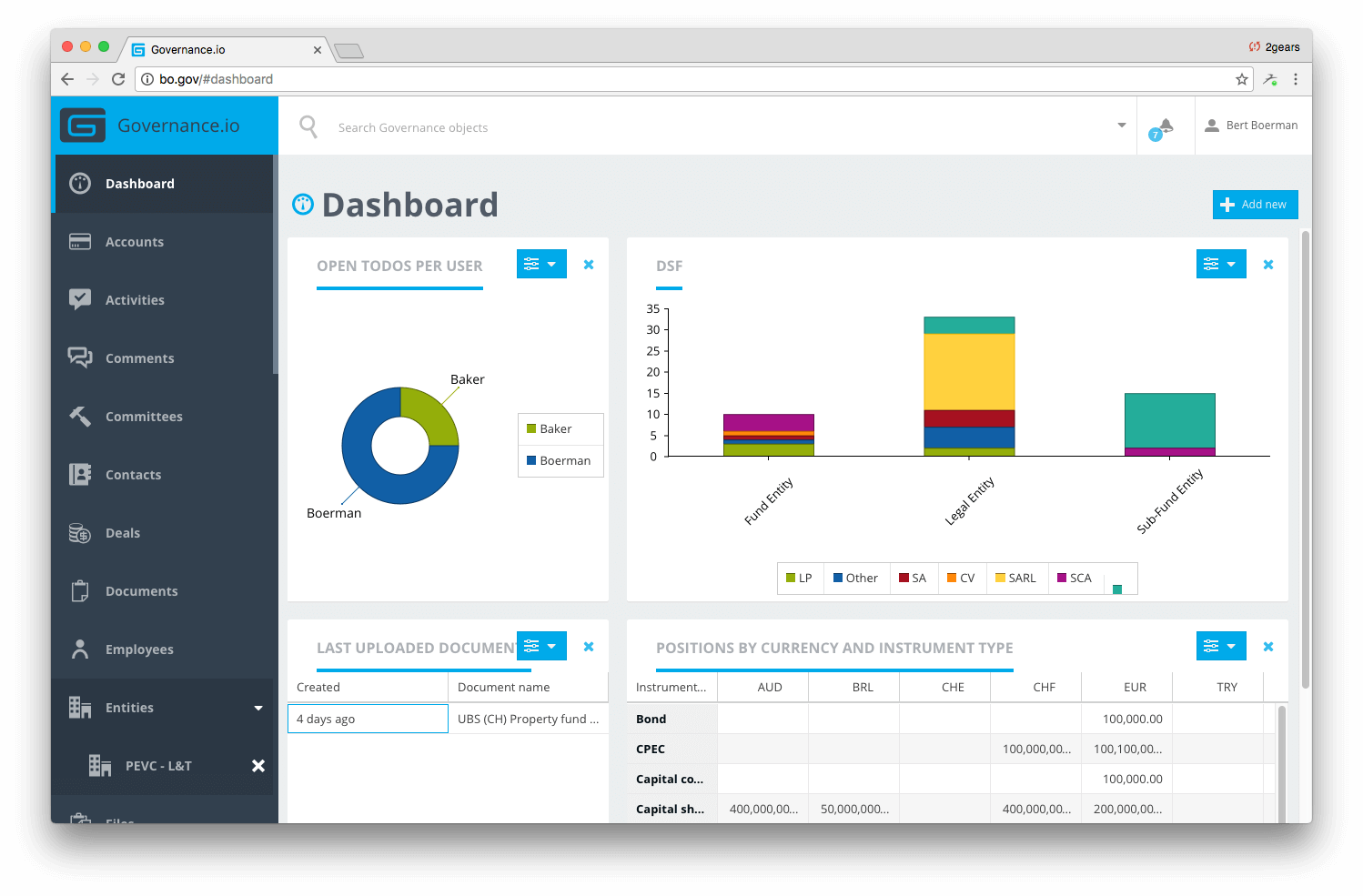
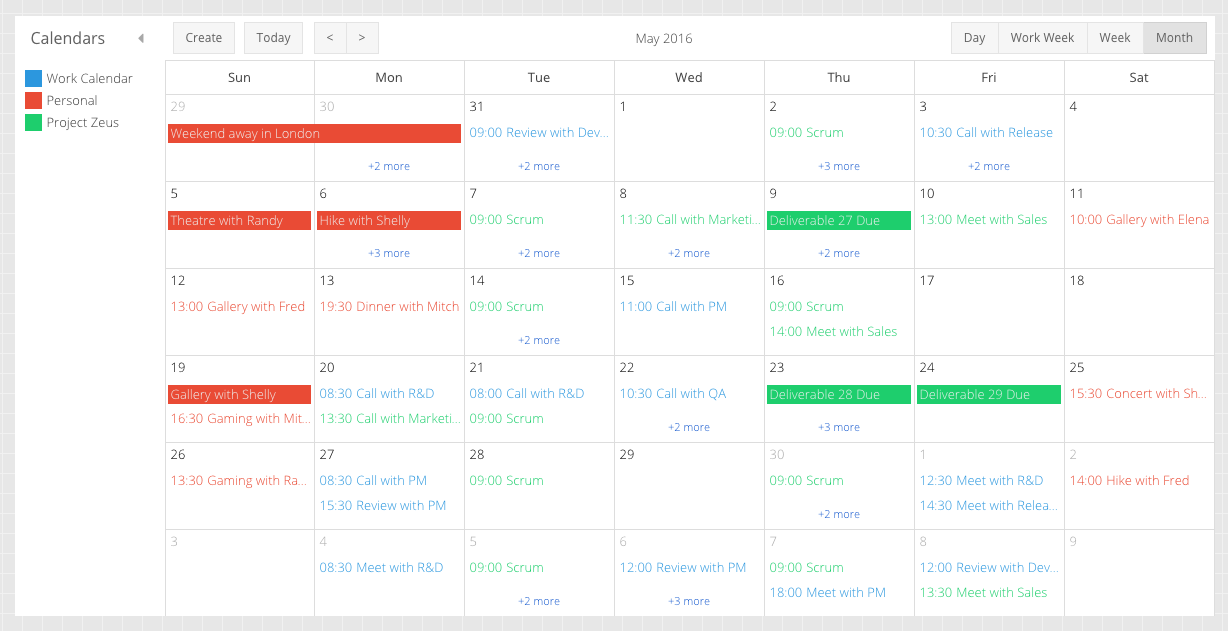
One of the best ways to learn and understand the capabilities of ExtJS Charts is to explore the ExtJS Kitchen Sink Examples. These real-life examples showcase the versatility and power of ExtJS Charts and provide inspiration for your own projects. From simple bar charts to complex heat maps, the ExtJS Kitchen Sink Examples have it all.3. ExtJS Kitchen Sink Examples: Get Inspired
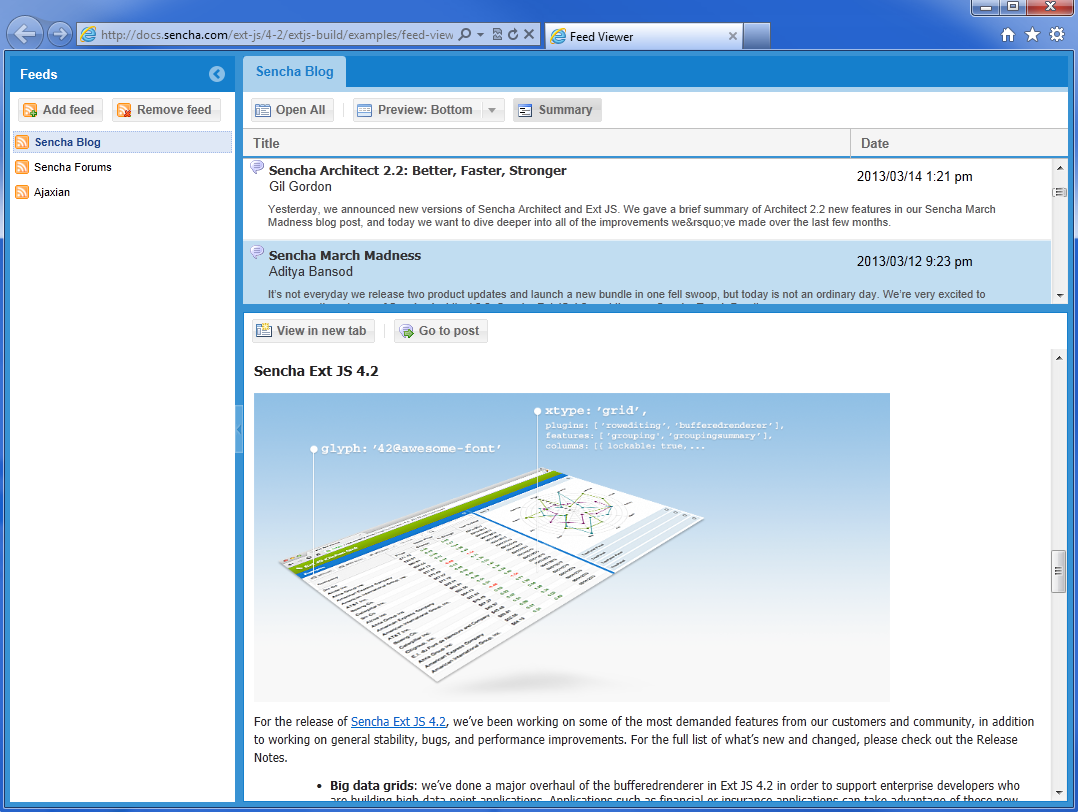
If you want to get a hands-on experience with ExtJS Charts, then the ExtJS Kitchen Sink Demo is the perfect place to start. This interactive demo allows you to experiment with different chart types, data sets, and styling options to see the results in real-time. It's a great way to get a feel for the capabilities of ExtJS Charts and how they can be customized to suit your needs.4. ExtJS Kitchen Sink Demo: Try it Yourself
Ready to start using ExtJS Charts in your own projects? The ExtJS Kitchen Sink Download provides all the necessary files and resources to get you up and running with ExtJS Charts in no time. Simply download the package, follow the installation instructions, and you'll be ready to start creating beautiful and dynamic charts.5. ExtJS Kitchen Sink Download: Get Started Today
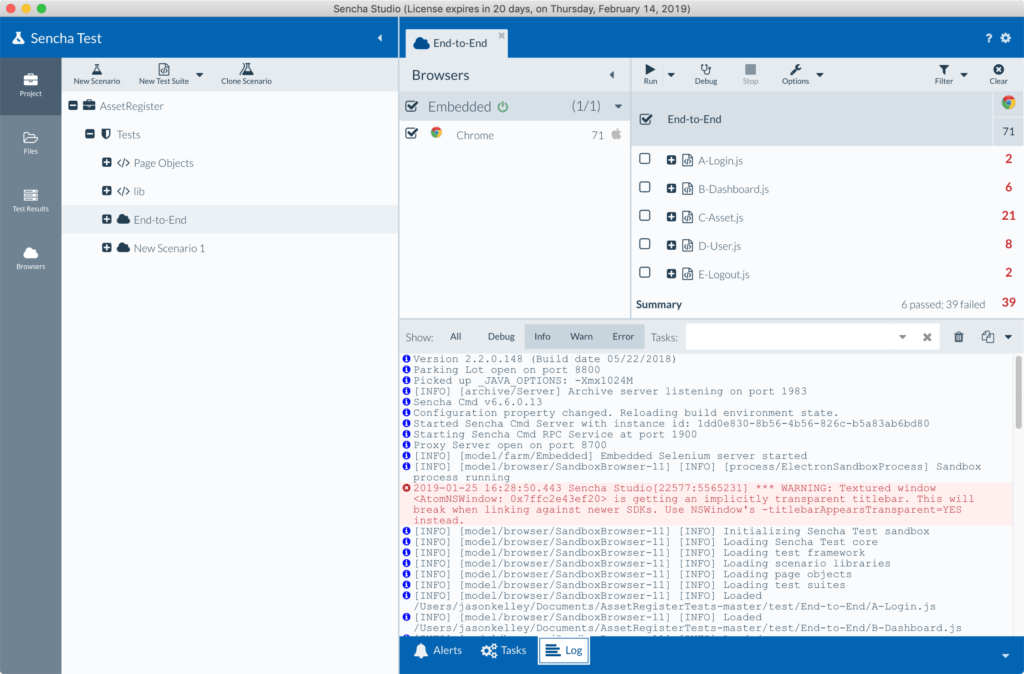
For a more in-depth understanding of ExtJS Charts and all its features, the ExtJS Kitchen Sink Documentation is an invaluable resource. It provides detailed explanations, examples, and code snippets for each chart type, styling option, and configuration setting. It's a must-have reference for any ExtJS developer.6. ExtJS Kitchen Sink Documentation: Your Guide to ExtJS Charts
If you prefer a more hands-on approach to learning, then the ExtJS Kitchen Sink Tutorial is the perfect resource for you. This step-by-step guide walks you through the process of creating different types of charts, customizing their appearance, and adding dynamic data updates. By the end of the tutorial, you'll have a solid understanding of how to use ExtJS Charts in your own projects.7. ExtJS Kitchen Sink Tutorial: Step-by-Step Guide
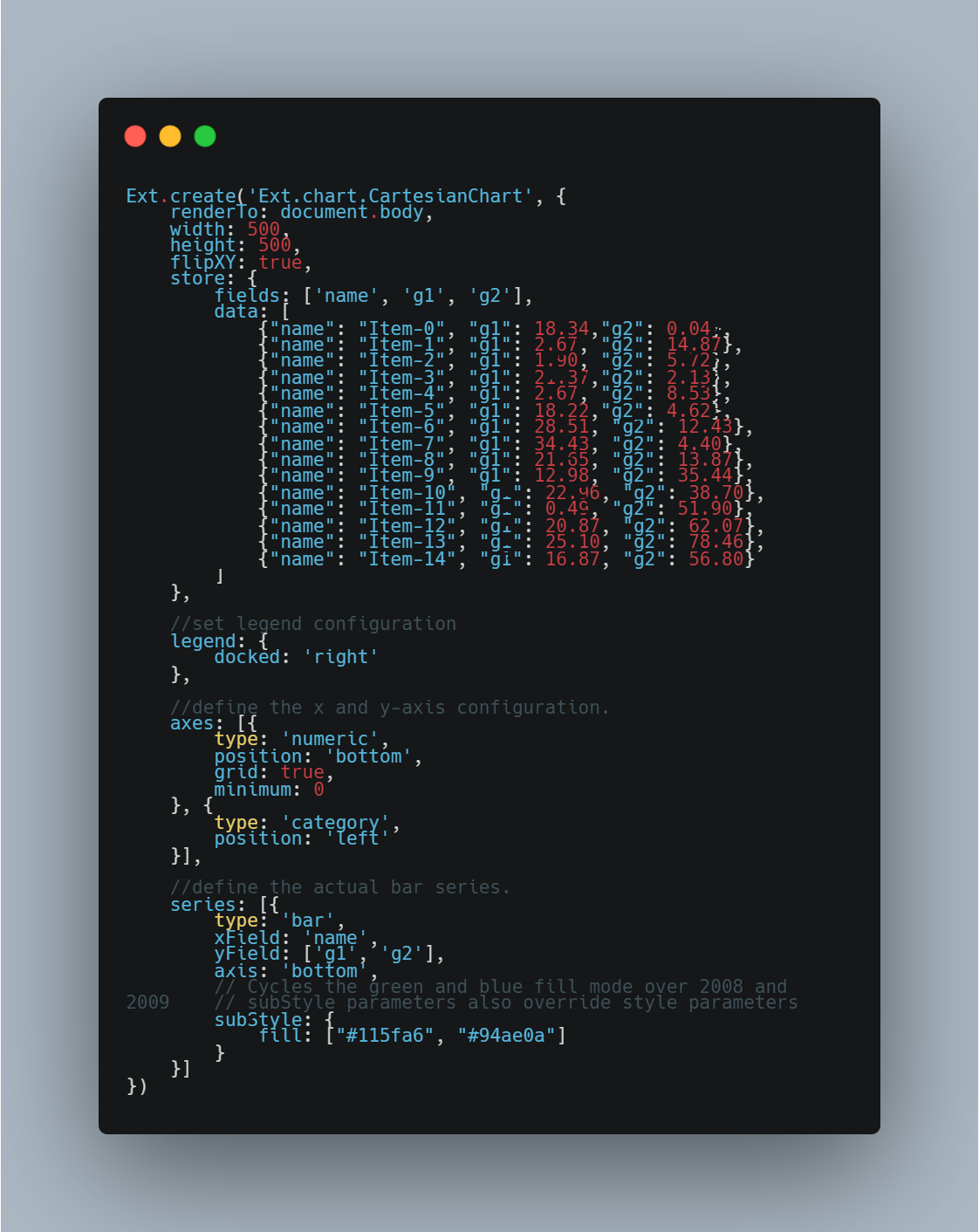
As they say, practice makes perfect. And what better way to learn ExtJS Charts than by examining the ExtJS Kitchen Sink Code? This comprehensive code library provides examples of how different chart types, data sets, and styling options can be used to create visually stunning and interactive charts. It's a great resource for honing your ExtJS skills.8. ExtJS Kitchen Sink Code: Learn by Example
If you're an advanced ExtJS user looking to further customize and enhance your charts, then the ExtJS Kitchen Sink API is the resource for you. This detailed documentation outlines all the available methods, properties, and events for each chart type, allowing you to create highly customized and dynamic charts to suit your specific needs.9. ExtJS Kitchen Sink API: For Advanced Users
Enhancing Your House Design with ExtJS Charts

The Importance of House Design
 When it comes to creating your dream home, every detail matters. From the color of the walls to the placement of furniture, each element contributes to the overall look and feel of your living space. That's why having a well-designed house is crucial in creating a comfortable and aesthetically pleasing environment.
When it comes to creating your dream home, every detail matters. From the color of the walls to the placement of furniture, each element contributes to the overall look and feel of your living space. That's why having a well-designed house is crucial in creating a comfortable and aesthetically pleasing environment.
The Role of Charts in House Design
 Charts play a significant role in house design, providing a visual representation of data and information. They help architects, interior designers, and homeowners to make informed decisions about the design and layout of a house. With the advancement of technology, there are now various tools available to create stunning and informative charts, such as ExtJS Charts.
ExtJS Charts Kitchen Sink
is a popular tool used by many professionals in the design industry. It offers a wide range of customizable charts, including bar, line, pie, and area charts, making it a versatile and powerful tool for house design. With its user-friendly interface and extensive documentation, even those with no coding experience can easily create professional-looking charts.
Charts play a significant role in house design, providing a visual representation of data and information. They help architects, interior designers, and homeowners to make informed decisions about the design and layout of a house. With the advancement of technology, there are now various tools available to create stunning and informative charts, such as ExtJS Charts.
ExtJS Charts Kitchen Sink
is a popular tool used by many professionals in the design industry. It offers a wide range of customizable charts, including bar, line, pie, and area charts, making it a versatile and powerful tool for house design. With its user-friendly interface and extensive documentation, even those with no coding experience can easily create professional-looking charts.
How ExtJS Charts Can Enhance Your House Design
 One of the main benefits of using ExtJS Charts in house design is its ability to present complex data in a visually appealing way. This makes it easier to understand and analyze, allowing designers and homeowners to make data-driven decisions. For example, using a bar chart, you can compare the cost of different materials for flooring, making it easier to choose the most cost-effective option.
Moreover, ExtJS Charts offers a wide range of customization options, giving you the freedom to create charts that align with your house design theme. You can choose from various color schemes, fonts, and styles to match the overall aesthetic of your home. This not only adds a visually appealing element but also helps create a cohesive and harmonious design.
In conclusion, incorporating ExtJS Charts in your house design process can greatly enhance the overall look and functionality of your home. With its user-friendly interface, customizable options, and ability to present complex data, it is a valuable tool for architects, interior designers, and homeowners alike. So why settle for a plain and dull house design when you can elevate it with ExtJS Charts?
One of the main benefits of using ExtJS Charts in house design is its ability to present complex data in a visually appealing way. This makes it easier to understand and analyze, allowing designers and homeowners to make data-driven decisions. For example, using a bar chart, you can compare the cost of different materials for flooring, making it easier to choose the most cost-effective option.
Moreover, ExtJS Charts offers a wide range of customization options, giving you the freedom to create charts that align with your house design theme. You can choose from various color schemes, fonts, and styles to match the overall aesthetic of your home. This not only adds a visually appealing element but also helps create a cohesive and harmonious design.
In conclusion, incorporating ExtJS Charts in your house design process can greatly enhance the overall look and functionality of your home. With its user-friendly interface, customizable options, and ability to present complex data, it is a valuable tool for architects, interior designers, and homeowners alike. So why settle for a plain and dull house design when you can elevate it with ExtJS Charts?