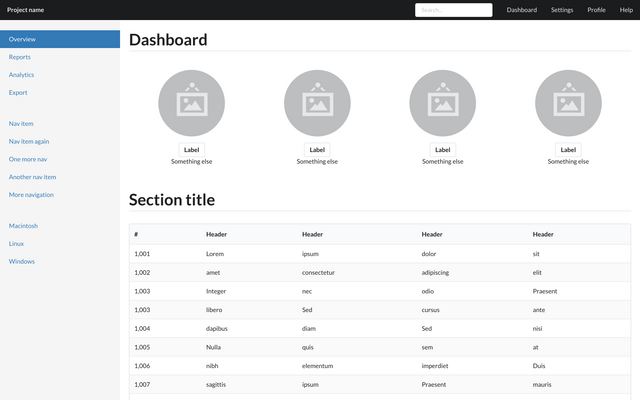
Semantic UI is a popular front-end development framework that provides a comprehensive set of pre-built components for creating modern and responsive web interfaces. The Kitchen Sink is a demo page that showcases all the available components and their various customization options. In this article, we will explore the top 10 ways to customize the Semantic UI Kitchen Sink and make it your own.Customize Semantic UI Kitchen Sink
Customizing the Kitchen Sink allows you to personalize your website's design and create a unique user experience. With Semantic UI, you can easily customize the colors, fonts, and styles of the components to match your brand or website's theme. Let's dive into the top 10 ways to customize the Semantic UI Kitchen Sink.Semantic UI Kitchen Sink Customization
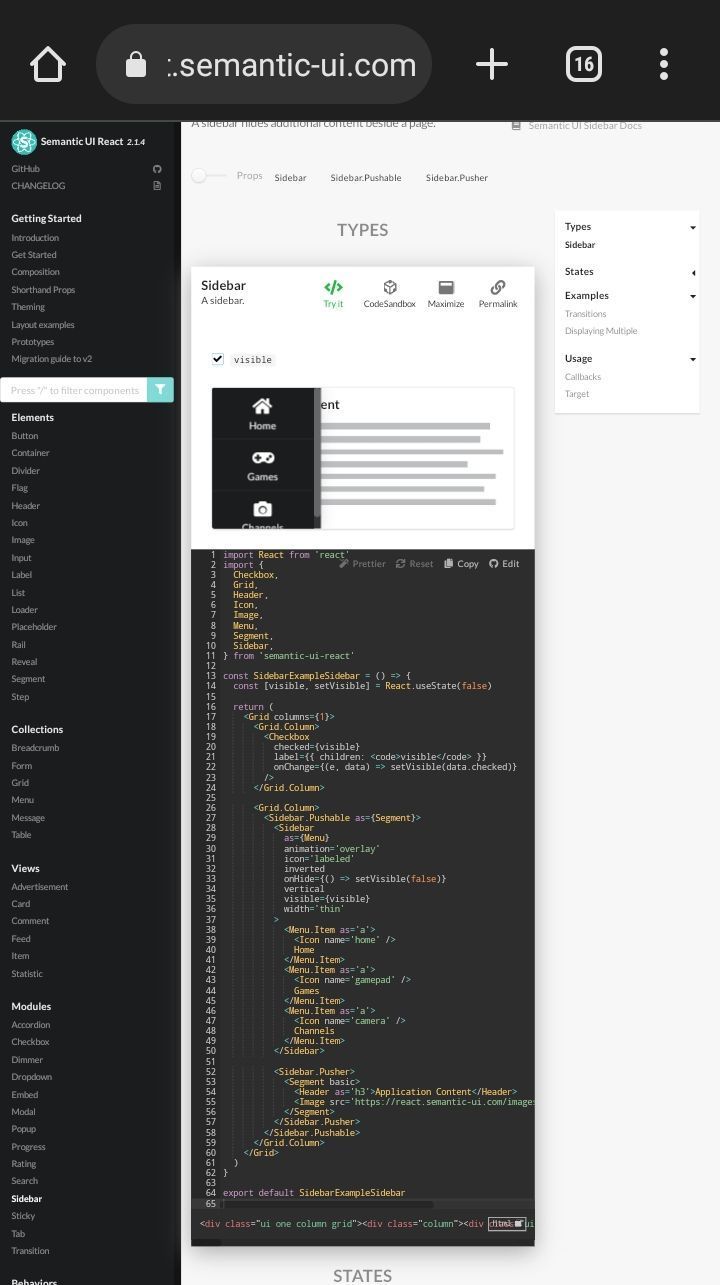
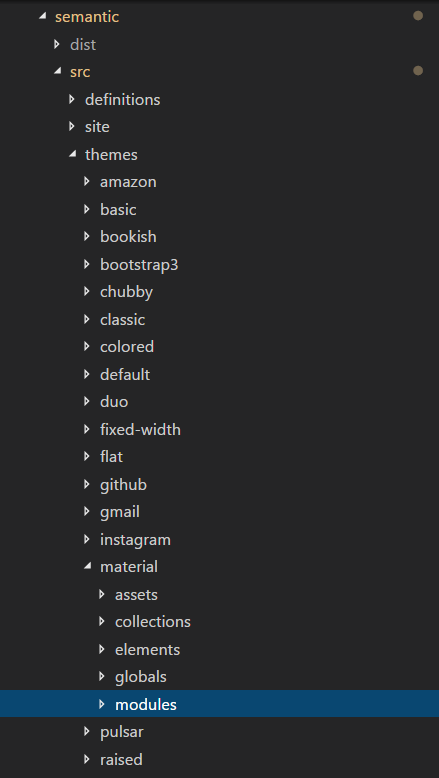
The first step to customizing the Kitchen Sink is to understand its structure and how it works. Each component in the Kitchen Sink has its own set of customization options that can be accessed through the "Settings" tab on the right side of the page. You can also use CSS to further customize the components and create your own unique styles.Customizing Semantic UI Kitchen Sink
If you're new to Semantic UI, the Kitchen Sink Customizer is a great tool to get started with. It allows you to select and customize different components, see the changes in real-time, and generate the code for your customizations. This is a great way to experiment and find the best customization options for your website.Semantic UI Kitchen Sink Customizer
One of the key features of Semantic UI is its ability to customize the components without writing a single line of code. You can use the "Settings" tab to change the colors, sizes, borders, and other styles of the components. You can also use the Customizer to generate the code for your customizations, which you can then copy and paste into your project.Customizing the Semantic UI Kitchen Sink
Semantic UI offers a wide range of customizable styles for each component, allowing you to create a unique and consistent design for your website. You can use the "Settings" tab to change the default styles or use CSS to create your own custom styles. This gives you complete control over the appearance of your website.Semantic UI Kitchen Sink Custom Styles
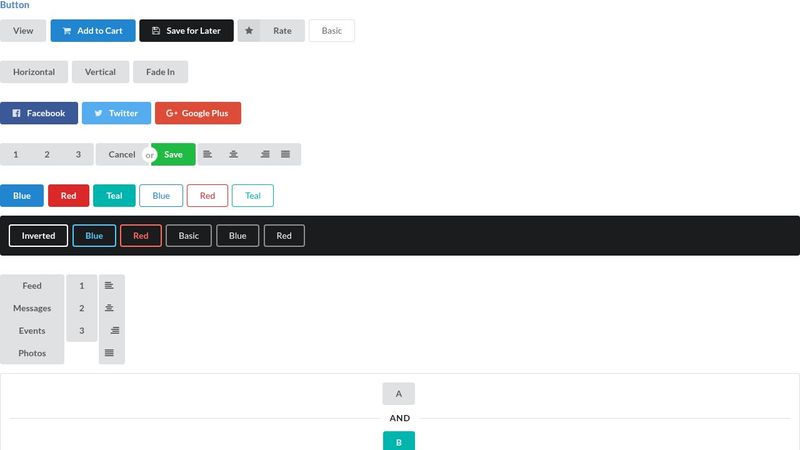
The Kitchen Sink features a variety of components, such as buttons, forms, menus, and grids, that can be easily customized to fit your website's design. You can use the "Settings" tab to change the colors, sizes, and other styles of each component, or use CSS to create your own custom styles and layouts.Customizing Semantic UI Kitchen Sink Components
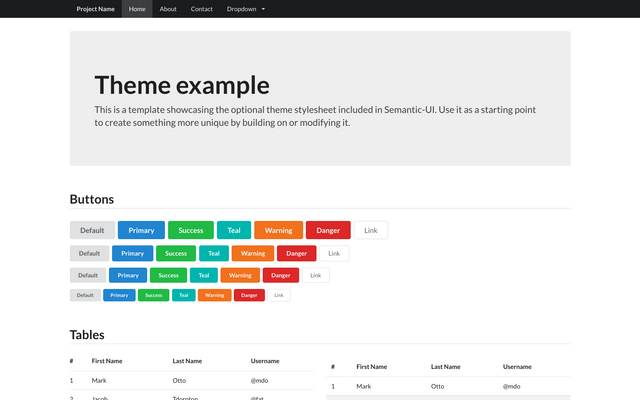
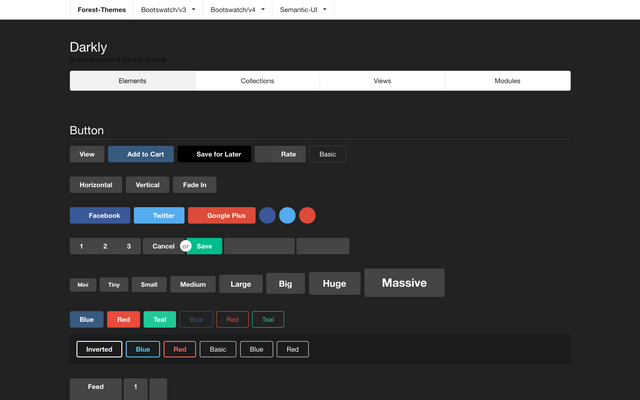
Semantic UI offers several pre-built themes that you can apply to your website with just a few clicks. However, if you want to create a unique and consistent design for your website, you can customize the theme to match your brand's colors and styles. This can be done through the "Settings" tab or by using CSS to create your own custom theme.Semantic UI Kitchen Sink Theme Customization
The layout of your website plays a crucial role in its overall design and user experience. With Semantic UI, you can easily customize the layout of the components in the Kitchen Sink to create a visually appealing and user-friendly interface. You can use the "Settings" tab or CSS to change the positioning, size, and spacing of the components.Customizing Semantic UI Kitchen Sink Layout
If you're new to Semantic UI or need some guidance on customizing the Kitchen Sink, there are several resources available to help you. The official Semantic UI website offers a comprehensive guide on customizing the components and using the Customizer. You can also find tutorials and guides from other developers online.Semantic UI Kitchen Sink Customization Guide
The Powerful Tool to Customize Your House Design: Semantic UI Kitchen Sink

What is Semantic UI?
 In today's digital world, having a visually appealing and user-friendly website is crucial. This is where Semantic UI comes in - a powerful and intuitive framework for building beautiful and responsive user interfaces. Semantic UI offers a wide range of customizable components, from buttons and menus to forms and modals, making it the perfect tool for creating stunning websites.
In today's digital world, having a visually appealing and user-friendly website is crucial. This is where Semantic UI comes in - a powerful and intuitive framework for building beautiful and responsive user interfaces. Semantic UI offers a wide range of customizable components, from buttons and menus to forms and modals, making it the perfect tool for creating stunning websites.
Why Use Semantic UI for House Design?
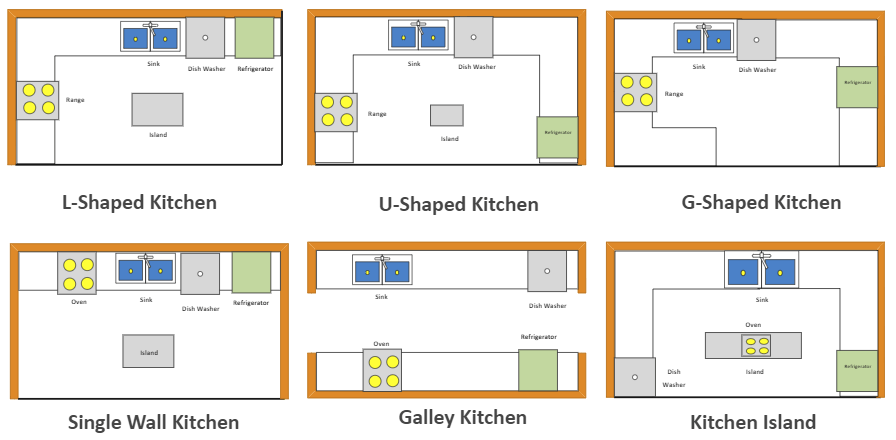
 Now, you may be wondering, how does this relate to house design? Well, besides being a popular choice for web development, Semantic UI can also be used to customize house design. With its extensive library of components, Semantic UI allows you to easily incorporate design elements into your home, giving it a modern and polished look.
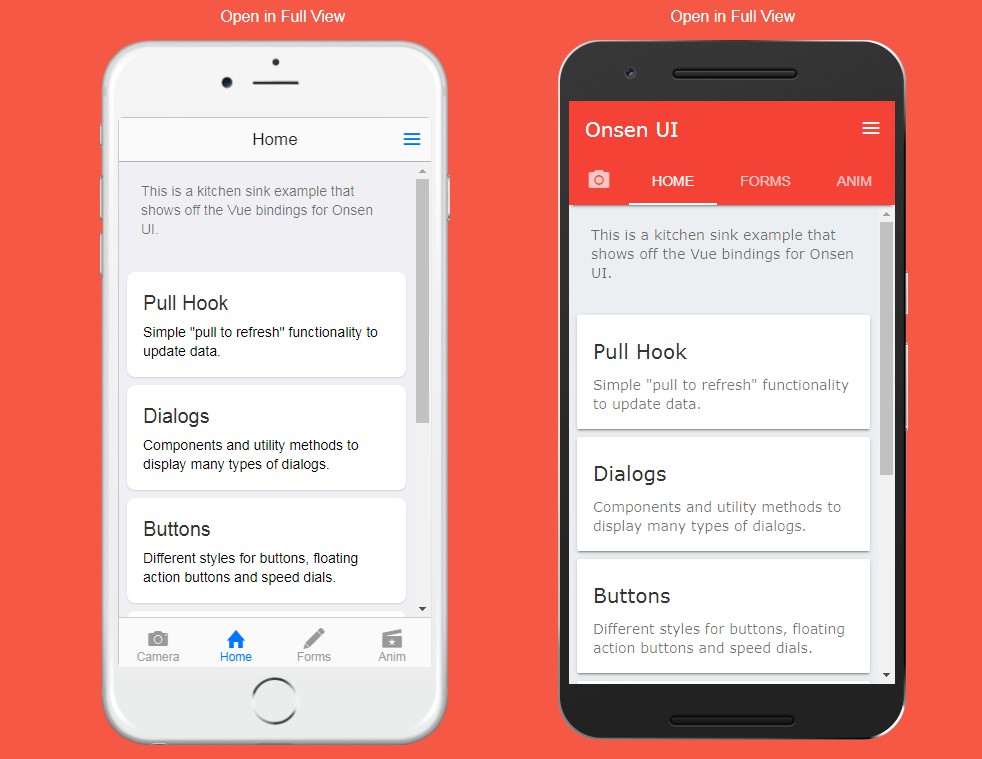
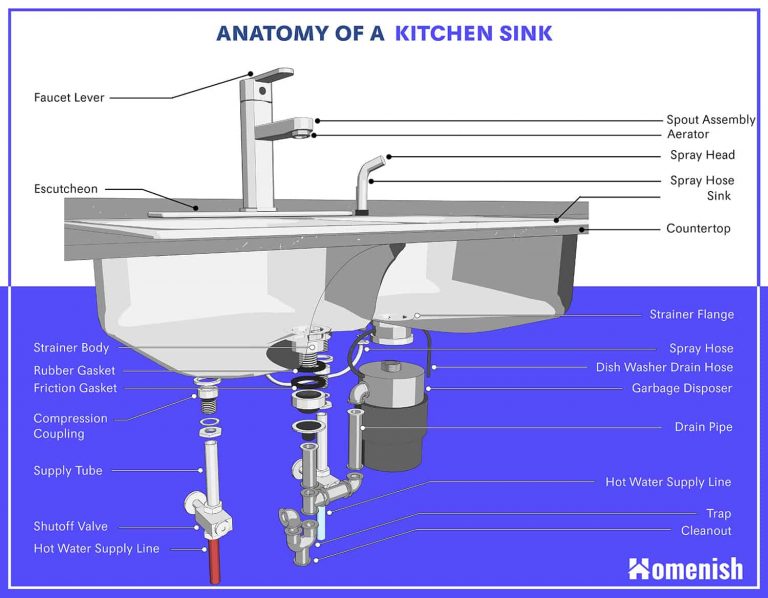
One of the most useful features of Semantic UI is the Kitchen Sink. This is where you can find all the available components and customize them to fit your specific design needs. Whether you want to add a sleek navigation menu or a stylish button, the Kitchen Sink has got you covered.
Now, you may be wondering, how does this relate to house design? Well, besides being a popular choice for web development, Semantic UI can also be used to customize house design. With its extensive library of components, Semantic UI allows you to easily incorporate design elements into your home, giving it a modern and polished look.
One of the most useful features of Semantic UI is the Kitchen Sink. This is where you can find all the available components and customize them to fit your specific design needs. Whether you want to add a sleek navigation menu or a stylish button, the Kitchen Sink has got you covered.
Customize Your House Design with Semantic UI Kitchen Sink
 The Semantic UI Kitchen Sink offers a wide range of customizable options for every element, making it easy for you to create a personalized design for your home. You can choose from a variety of color schemes, layouts, and styles to match your preferences and the overall theme of your house.
Moreover, Semantic UI also offers a variety of pre-designed templates and themes for those who prefer a more effortless approach to house design. These templates are fully customizable, allowing you to make changes and add your own personal touch to the design.
The Semantic UI Kitchen Sink offers a wide range of customizable options for every element, making it easy for you to create a personalized design for your home. You can choose from a variety of color schemes, layouts, and styles to match your preferences and the overall theme of your house.
Moreover, Semantic UI also offers a variety of pre-designed templates and themes for those who prefer a more effortless approach to house design. These templates are fully customizable, allowing you to make changes and add your own personal touch to the design.
Get Started Today!
 With Semantic UI Kitchen Sink, the possibilities for customizing your house design are endless. Whether you are a professional designer or a homeowner looking to add a touch of modernity to your home, Semantic UI has everything you need. So why wait? Start exploring the Kitchen Sink now and create a stunning and unique design for your house with ease.
With Semantic UI Kitchen Sink, the possibilities for customizing your house design are endless. Whether you are a professional designer or a homeowner looking to add a touch of modernity to your home, Semantic UI has everything you need. So why wait? Start exploring the Kitchen Sink now and create a stunning and unique design for your house with ease.




















































:no_upscale()/cdn.vox-cdn.com/uploads/chorus_asset/file/19495086/drain_0.jpg)