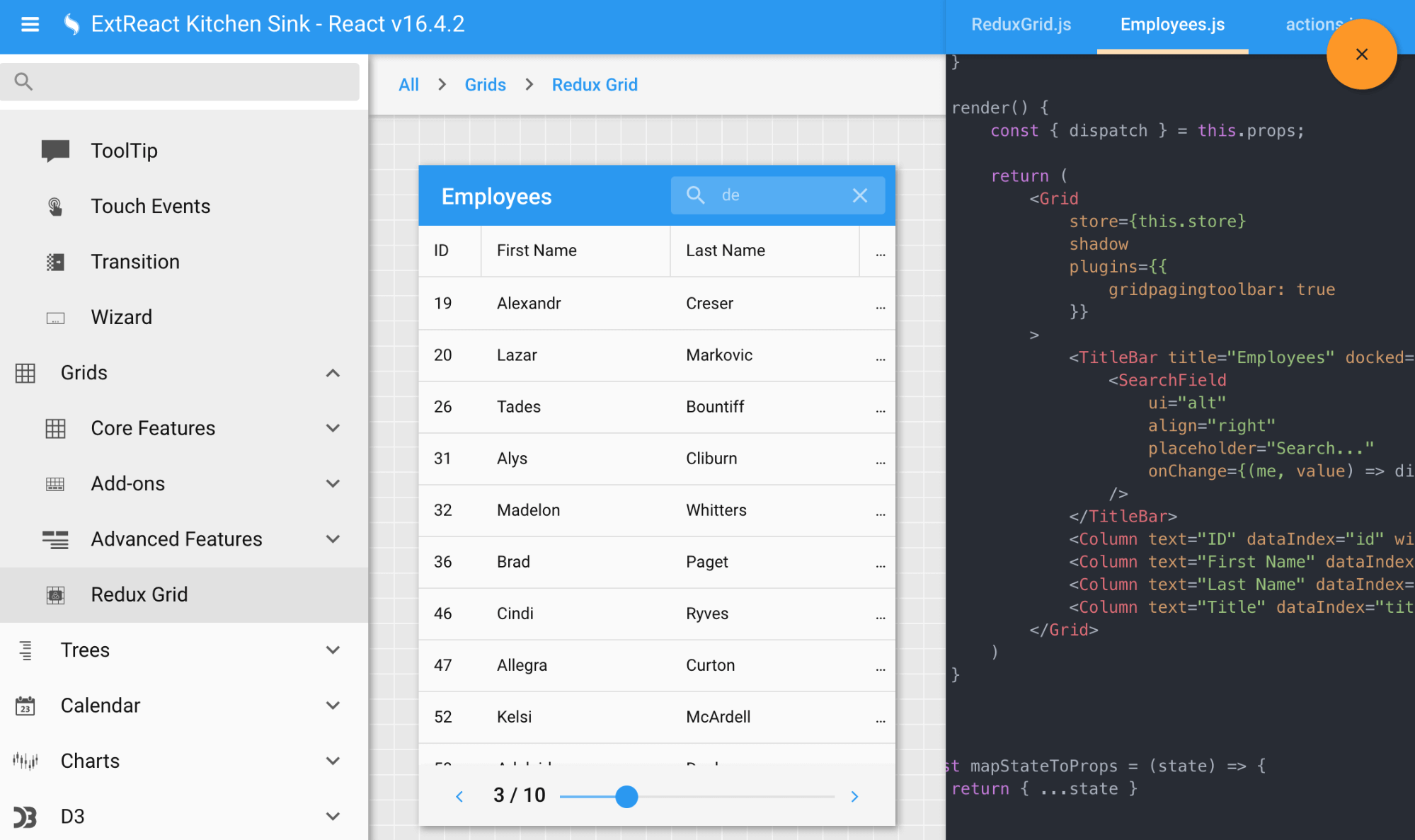
The Ext JS Kitchen Sink is a great resource for developers to explore and learn about the various components and features of the Ext JS framework. It offers a comprehensive collection of code examples for different use cases, making it a valuable tool for understanding and implementing Ext JS in your projects. From simple UI elements to advanced data visualization and interactivity, the Ext JS Kitchen Sink has it all. Let's take a closer look at some of the top 10 examples from the kitchen sink that showcase the power and versatility of Ext JS.1. Kitchen Sink Examples - Ext JS Kitchen Sink
The grid with buffered store example demonstrates how to efficiently load and display large datasets in a grid component. By using a buffered store, the grid only loads a portion of the data at a time, allowing for faster initial rendering and scrolling performance. This is particularly useful for applications that deal with large amounts of data, such as analytics or data management tools. Ext JS also offers various customization options for the buffered store, such as setting the buffer size and loading indicators, making it a flexible solution for handling big data in your grids.2. Grid with Buffered Store
The pivot grid is a powerful component for analyzing and summarizing data in a tabular format. It allows you to dynamically group, sort, and filter data based on different dimensions and measures, giving you a multidimensional view of your data. The Ext JS Kitchen Sink offers a variety of pivot grid examples, including basic configurations, custom aggregations, and remote data loading, making it a great resource for learning how to use this complex yet essential component.3. Pivot Grid
The interactive chart examples in the kitchen sink showcase the extensive capabilities of the Ext JS charting package. From basic line and bar charts to more advanced charts like radar and sunburst, Ext JS provides a wide range of options for visualizing your data. But it's not just about the different chart types. The Ext JS charts also offer interactive features like zooming, panning, and tooltips, which make them highly engaging and informative for end-users.4. Interactive Charts
The drag and drop examples in the kitchen sink demonstrate how easy it is to implement this popular user interface feature in your Ext JS applications. You can drag and drop components within a panel, between panels, and even between different browser windows. Ext JS also offers a built-in drag and drop manager that allows you to customize the behavior and appearance of your drag and drop interactions, making it a flexible and powerful tool for creating intuitive user interfaces.5. Drag and Drop
Forms are a fundamental part of most applications, and the Ext JS Kitchen Sink provides multiple examples for creating and validating forms with ease. You can see how to add different types of form fields, apply custom validation rules, and display error messages to users. With Ext JS, you can also take advantage of form layouts and form panels to organize and manage your forms more efficiently. And with the form validation examples in the kitchen sink, you'll be able to ensure that your users enter valid and accurate data.6. Forms with Validation
The tree panel is a versatile component for displaying hierarchical data in a tree-like structure. It allows you to expand and collapse nodes, select and highlight items, and even load data dynamically from a server. In the Ext JS Kitchen Sink, you can find different examples for creating and customizing tree panels, including drag and drop functionality, context menus, and lazy loading.7. Tree Panel
Modal windows are popular for displaying important information or prompting users for confirmation in a non-intrusive way. The kitchen sink offers examples for creating modal windows with different content types, such as forms, grids, and charts. Ext JS also allows you to customize the appearance and behavior of your modal windows, including the ability to add animations and effects for a more dynamic user experience.8. Window with Modal
Localization is a crucial aspect of creating applications for a global audience. The Ext JS Kitchen Sink provides examples for implementing localization in your application, including support for multiple languages and date formats. Using the localization examples in the kitchen sink, you can learn how to change the language and format of your application based on the user's preferences or system settings, making it more accessible and user-friendly.9. Localization
With the rise of mobile devices, responsive design has become essential for creating applications that work seamlessly across different screen sizes. The Ext JS Kitchen Sink offers examples for creating responsive layouts using the Ext JS responsive engine. You can see how to adapt your application's layout and components based on the device's orientation and size, making it more accessible and usable for all users. In conclusion, the Ext JS Kitchen Sink is a valuable resource for developers looking to learn and explore the various features and components of the Ext JS framework. With its extensive collection of examples and customization options, the kitchen sink makes it easier than ever to create powerful and intuitive applications with Ext JS.10. Responsive Layouts
The Power of ExtJS Kitchen Sink Code in House Design
Revolutionizing the Way We Design Houses
 In today's fast-paced world, technology has become an integral part of our daily lives, and the world of house design is no exception. With the rise of advanced web technologies, designers now have access to a plethora of tools and resources that make their job easier and more efficient. One such tool is ExtJS Kitchen Sink Code, a powerful framework that has revolutionized the way we design houses.
ExtJS Kitchen Sink Code
is an open-source JavaScript framework that allows developers to create stunning and dynamic user interfaces for web applications. With its wide range of components and widgets, designers can easily incorporate complex and interactive features into their house designs. This not only enhances the visual appeal of the house, but also adds functionality and improves the overall user experience.
In today's fast-paced world, technology has become an integral part of our daily lives, and the world of house design is no exception. With the rise of advanced web technologies, designers now have access to a plethora of tools and resources that make their job easier and more efficient. One such tool is ExtJS Kitchen Sink Code, a powerful framework that has revolutionized the way we design houses.
ExtJS Kitchen Sink Code
is an open-source JavaScript framework that allows developers to create stunning and dynamic user interfaces for web applications. With its wide range of components and widgets, designers can easily incorporate complex and interactive features into their house designs. This not only enhances the visual appeal of the house, but also adds functionality and improves the overall user experience.
Streamlining the Design Process
Unleashing Creativity with ExtJS Kitchen Sink Code
 One of the key advantages of using
ExtJS Kitchen Sink Code
in house design is the freedom it offers designers to unleash their creativity. With a wide range of customization options and a user-friendly interface, designers can experiment with different design elements and create unique and visually stunning houses that stand out from the rest.
In addition, the framework's robust architecture and extensive documentation make it easy for designers of all levels to learn and use. This means that even those with limited coding experience can easily incorporate
ExtJS Kitchen Sink Code
into their design projects and elevate their skills to the next level.
One of the key advantages of using
ExtJS Kitchen Sink Code
in house design is the freedom it offers designers to unleash their creativity. With a wide range of customization options and a user-friendly interface, designers can experiment with different design elements and create unique and visually stunning houses that stand out from the rest.
In addition, the framework's robust architecture and extensive documentation make it easy for designers of all levels to learn and use. This means that even those with limited coding experience can easily incorporate
ExtJS Kitchen Sink Code
into their design projects and elevate their skills to the next level.
Conclusion
 In conclusion,
ExtJS Kitchen Sink Code
has emerged as a game-changer in the world of house design. With its advanced features, user-friendly interface, and extensive documentation, it has simplified the design process and opened up a whole new world of possibilities for designers. So if you're looking to take your house design to the next level, incorporating
ExtJS Kitchen Sink Code
into your toolkit is a no-brainer.
In conclusion,
ExtJS Kitchen Sink Code
has emerged as a game-changer in the world of house design. With its advanced features, user-friendly interface, and extensive documentation, it has simplified the design process and opened up a whole new world of possibilities for designers. So if you're looking to take your house design to the next level, incorporating
ExtJS Kitchen Sink Code
into your toolkit is a no-brainer.
























































:max_bytes(150000):strip_icc()/Low-DivideKitchenSink-5a763707119fa8003735e84a.jpg)

:max_bytes(150000):strip_icc()/Basic-kitchen-sink-types-1821207_color_rev-0b539306b9ef4236a136624ad2a89a4c.jpg)








