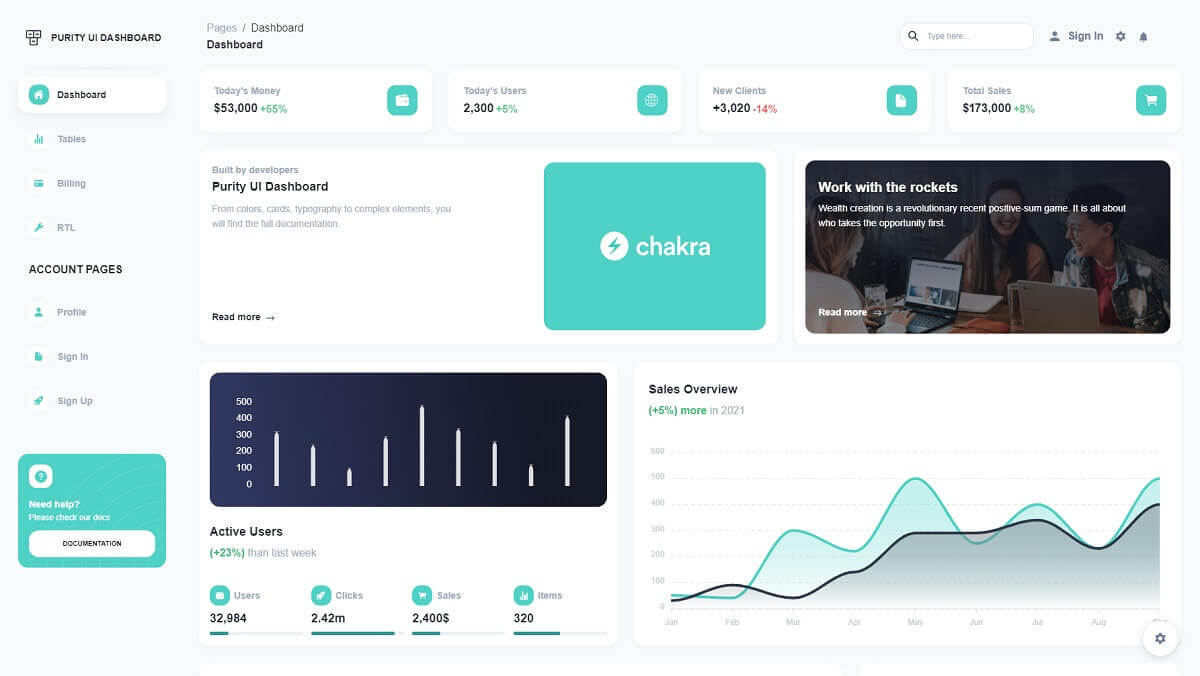
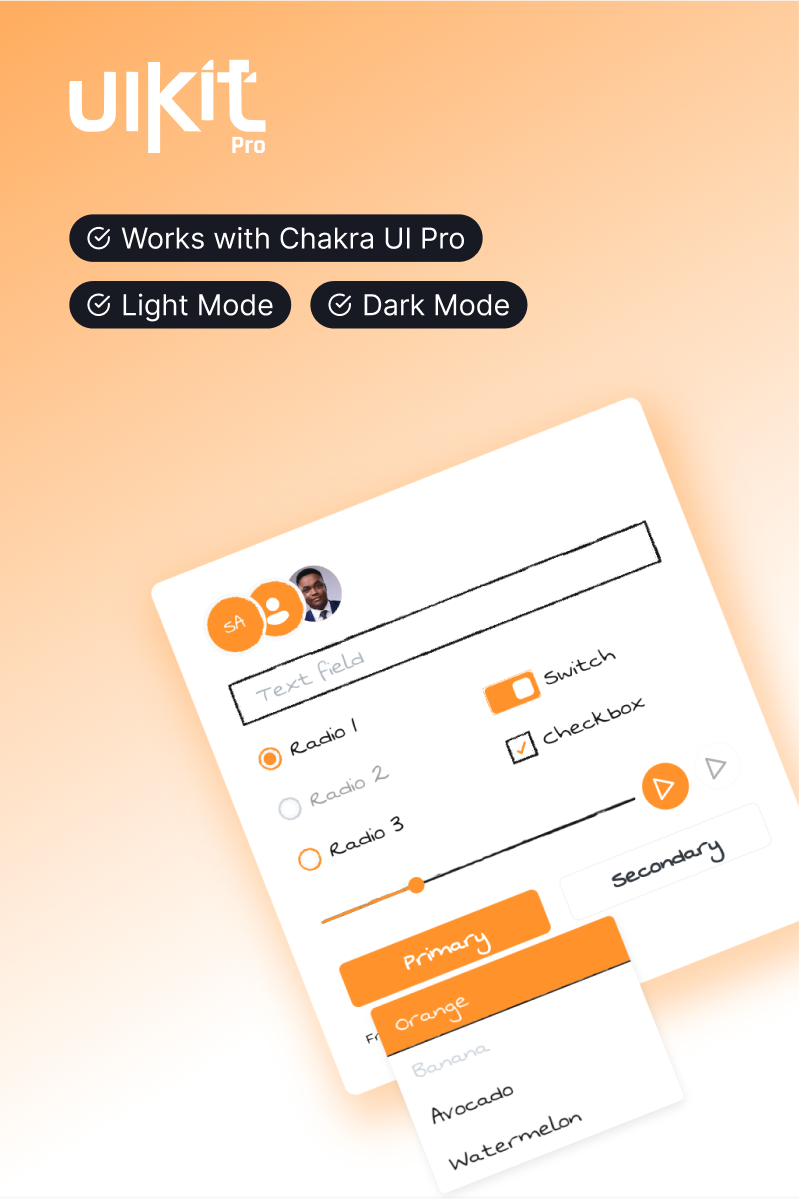
If you're a web developer, you've probably heard of Chakra UI. It's a popular open-source UI library that provides a set of accessible, reusable, and composable components for building modern user interfaces. And the Chakra UI Kitchen Sink is its ultimate showcase, offering a comprehensive collection of all the components and functionalities available in Chakra UI.Chakra UI Kitchen Sink: An Overview
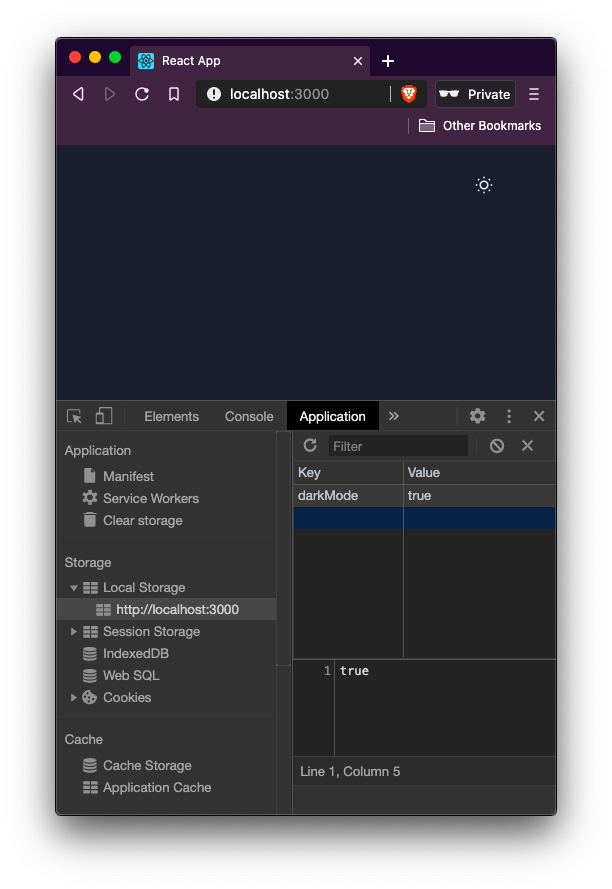
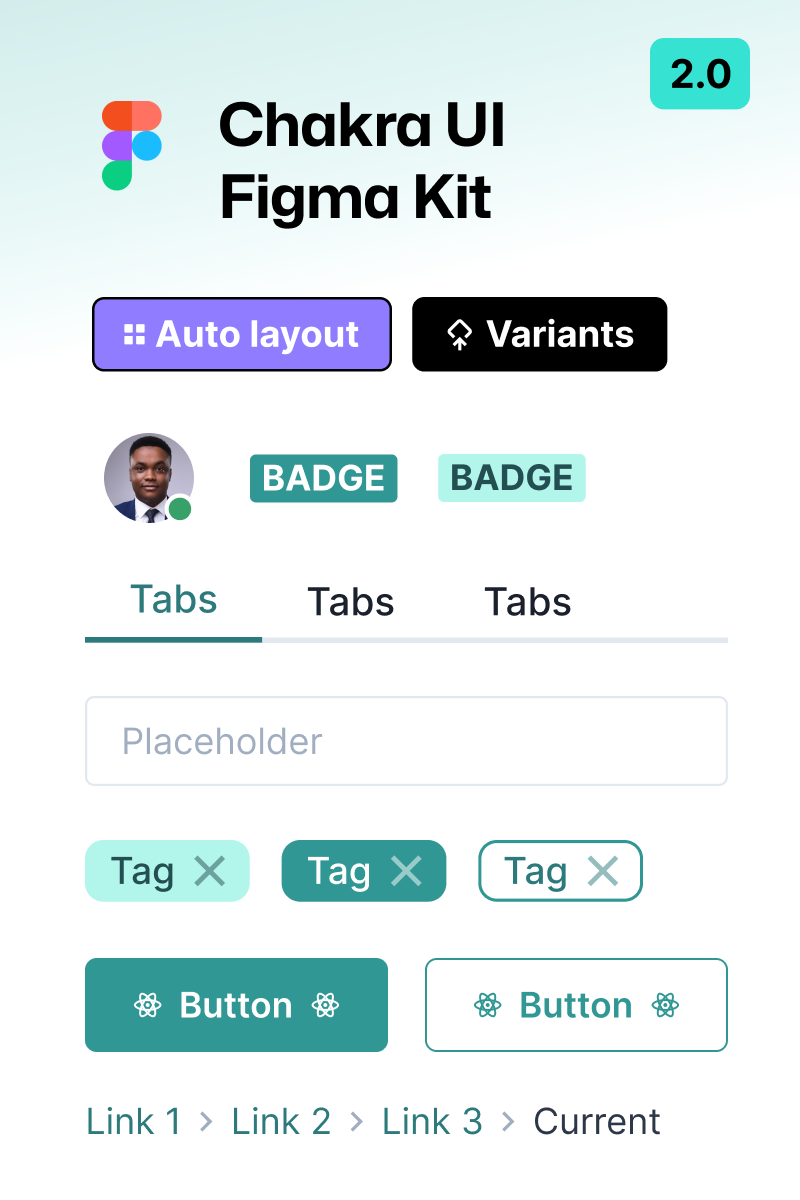
One of the best ways to understand the capabilities of Chakra UI is by exploring the various examples available in the Kitchen Sink. From basic components like buttons and forms to more advanced ones like data tables and modals, you'll find a wide range of examples to inspire your next project. Chakra UI Kitchen Sink also offers different themes to choose from, making it easier for you to see how the components look and behave in different design styles. You can also toggle between light and dark mode to see how the components adapt to different color schemes.Explore Chakra UI Kitchen Sink Examples
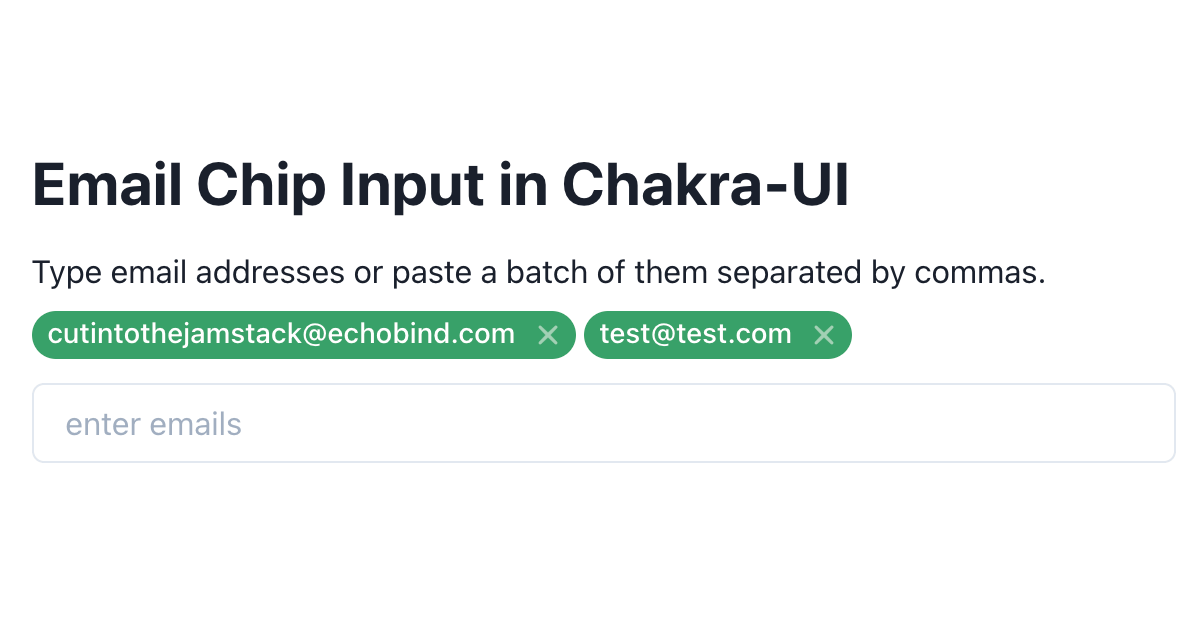
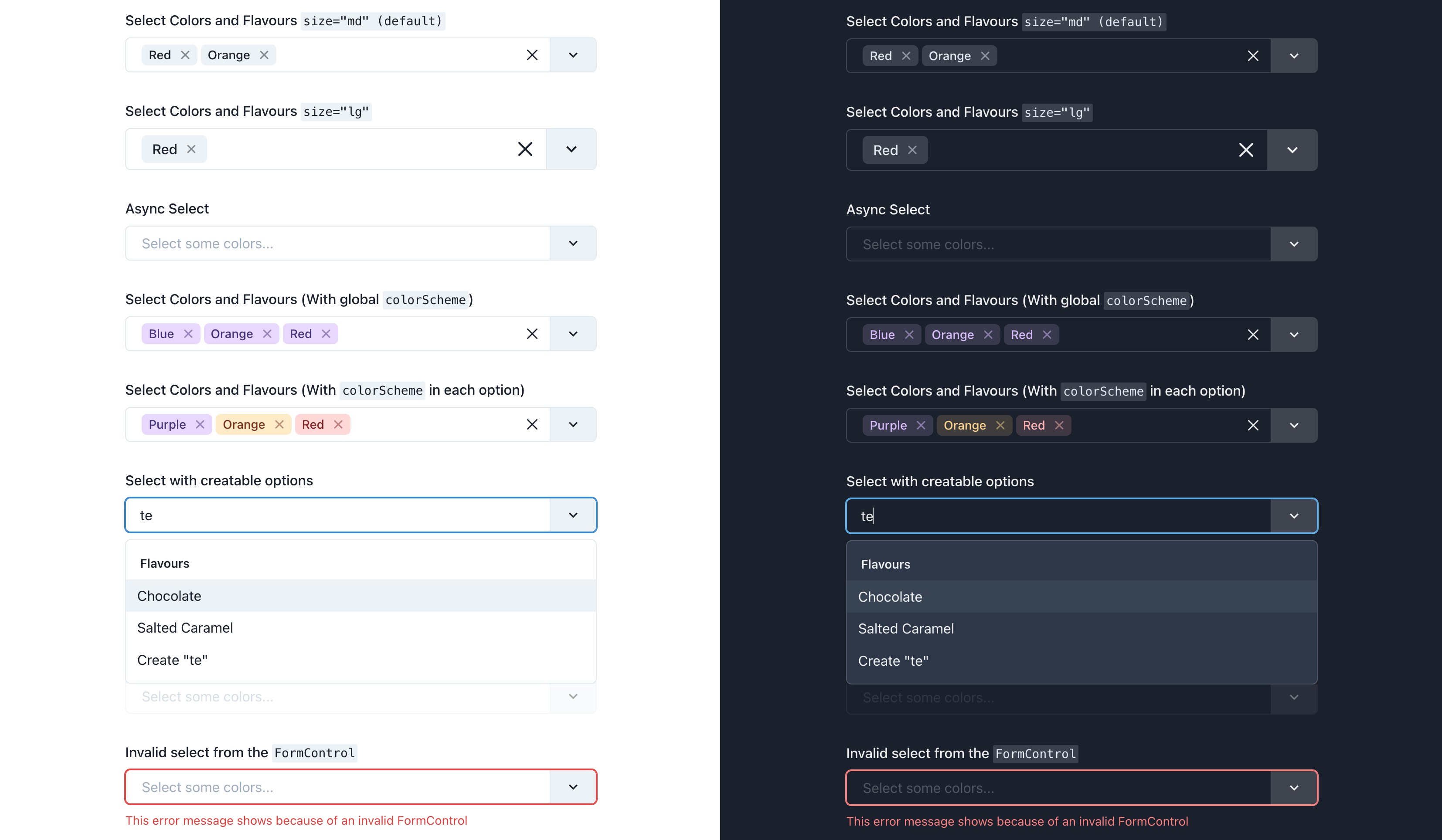
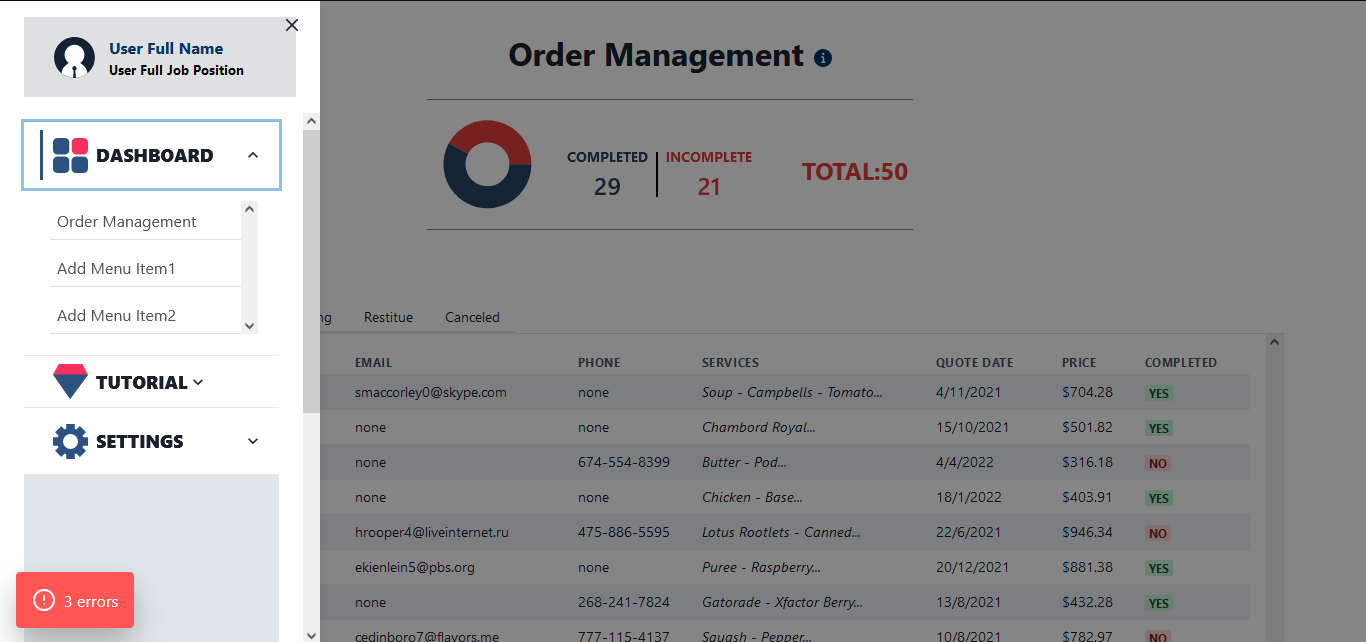
Chakra UI Kitchen Sink is a comprehensive library that offers over 50 components, making it a one-stop solution for all your UI needs. These components are divided into different categories like layout, navigation, data display, and form elements, making it easier to find the specific component you need. Each component comes with a set of customizable props, allowing you to fine-tune the appearance and behavior of the component to fit your project's needs. You can also easily extend the components with your own custom styles and functionalities.Get to Know the Chakra UI Kitchen Sink Components
If you're new to Chakra UI, the Kitchen Sink documentation is your best friend. It provides detailed explanations and examples of how to use each component and its corresponding props. The documentation also covers advanced topics like theming, accessibility, and testing, making it a valuable resource for both beginners and experienced developers. The documentation also includes a handy search feature, making it easier to find the information you need quickly. And if you can't find what you're looking for, Chakra UI has an active community that can help you out with any questions or issues you may have.Refer to the Chakra UI Kitchen Sink Documentation
If you're a hands-on learner, Chakra UI offers an interactive tutorial on their website. The tutorial guides you through building a simple application using Chakra UI components and teaches you the basics of the library. It's a great way to get started and familiarize yourself with the different components and their usage.Learn Chakra UI Kitchen Sink with a Tutorial
Codepen is a popular online code editor and playground, and Chakra UI Kitchen Sink has a dedicated page on it. You can use Codepen to experiment with different components and their props, and even save your work for future reference. It's a great way to get a feel for how the components work and to see them in action.Experiment with Chakra UI Kitchen Sink on Codepen
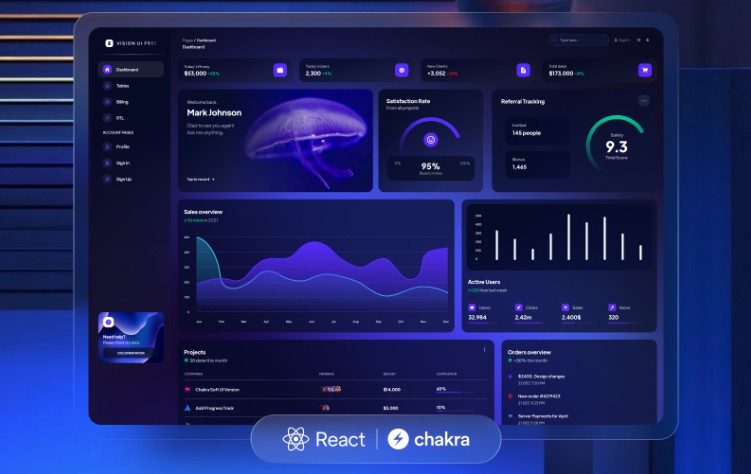
Chakra UI is built with React, a popular JavaScript library for building user interfaces. This makes it easy to integrate Chakra UI components into your React projects. The Kitchen Sink also offers examples of how to use the components with React, making it easier for you to get started. Additionally, Chakra UI offers a dedicated React library that provides a set of hooks and utilities to help you build your UIs more efficiently. It also includes a theme provider component that allows you to easily customize the look and feel of your app.Integrate Chakra UI Kitchen Sink with React
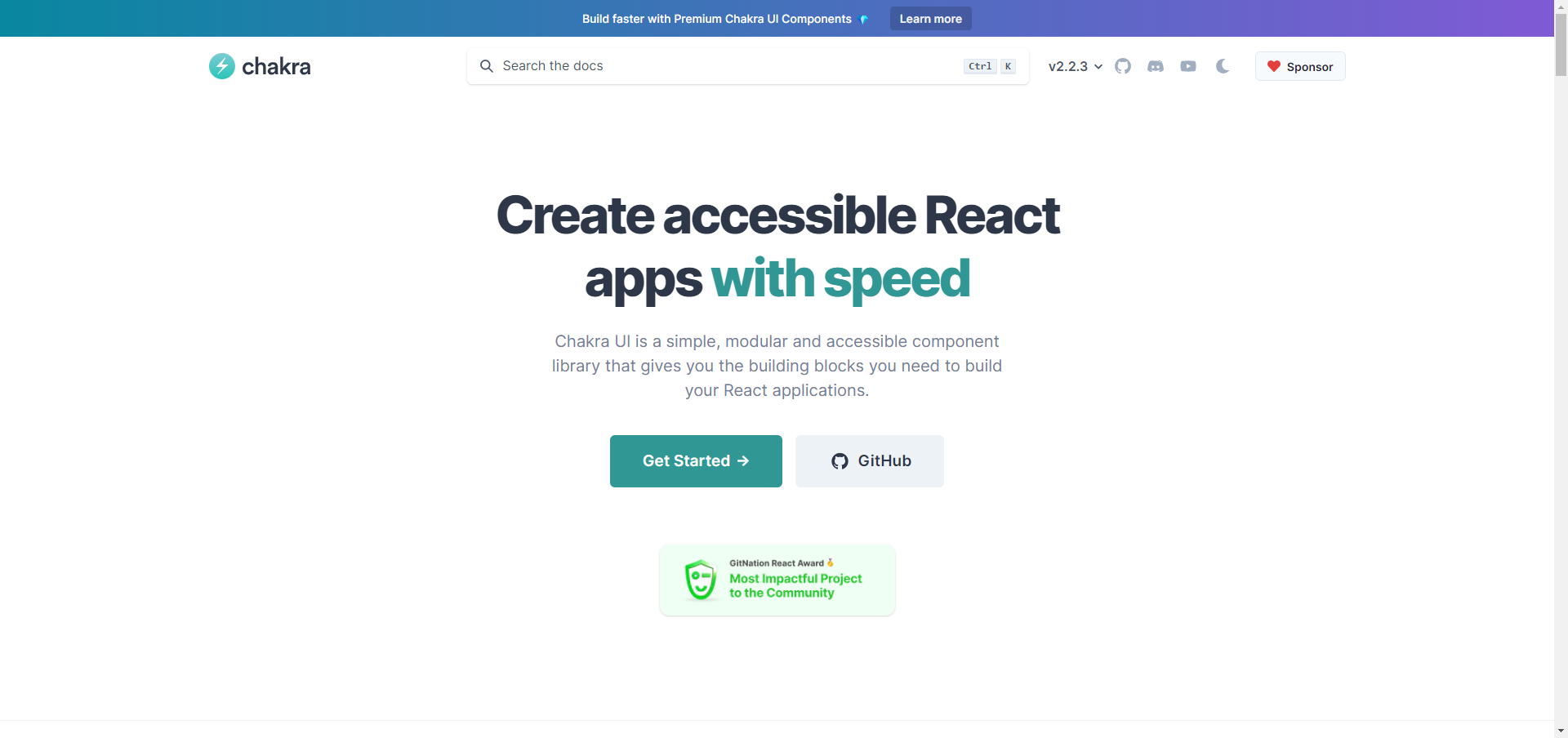
If you want to see Chakra UI Kitchen Sink in action without having to set it up yourself, you can check out the live demo on the Chakra UI website. The demo showcases all the components and their different variations, giving you a comprehensive overview of what Chakra UI has to offer.See Chakra UI Kitchen Sink in Action with a Demo
Chakra UI offers a customizable theme that allows you to change the default styling of the components to fit your project's design. You can choose from different color schemes and typography options, or even create your own custom theme using the Chakra UI Theme Editor. The theme also includes a set of global style variables that you can use to maintain consistency across your application. And since the theme is based on the popular CSS-in-JS library, Emotion, you can easily override the default styles with your own custom CSS if needed.Create a Unique Look with Chakra UI Kitchen Sink Theme
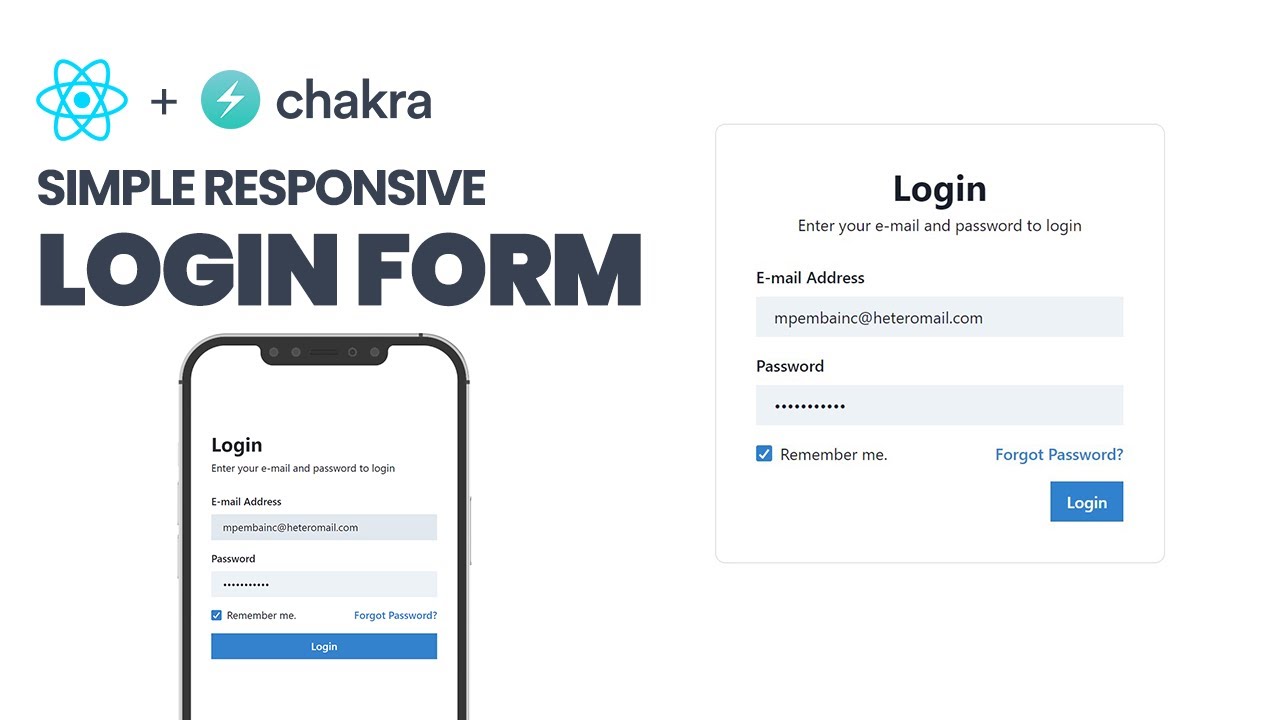
Chakra UI Kitchen Sink also offers a responsive grid system that makes it easy to create layouts that look great on different screen sizes. The grid system is based on the CSS Grid specification and provides a simple and intuitive way to create responsive, column-based layouts. You can also use the grid system in combination with other Chakra UI components to create complex and responsive layouts for your projects. And like all other components, the grid system is fully customizable and allows for easy customization.Design Responsive Layouts with Chakra UI Kitchen Sink Grid
The Ultimate House Design Tool: Chakra UI Kitchen Sink

Streamlining Your House Design Process
 Are you tired of spending hours searching for the perfect design elements for your house? Look no further than Chakra UI Kitchen Sink, the ultimate tool for streamlining your house design process. With Chakra UI, you can easily create a cohesive and professional look for your home without all the hassle and stress.
Chakra UI is a comprehensive design system that offers a wide range of components and styles to choose from. From buttons and icons to forms and layouts, Chakra UI has everything you need to create a visually stunning and functional design for your house. Plus, with its user-friendly interface, even those with no design experience can easily navigate the platform and create beautiful designs.
Are you tired of spending hours searching for the perfect design elements for your house? Look no further than Chakra UI Kitchen Sink, the ultimate tool for streamlining your house design process. With Chakra UI, you can easily create a cohesive and professional look for your home without all the hassle and stress.
Chakra UI is a comprehensive design system that offers a wide range of components and styles to choose from. From buttons and icons to forms and layouts, Chakra UI has everything you need to create a visually stunning and functional design for your house. Plus, with its user-friendly interface, even those with no design experience can easily navigate the platform and create beautiful designs.
Endless Customization Possibilities
 One of the standout features of Chakra UI Kitchen Sink is its endless customization possibilities. With a variety of color schemes, fonts, and layouts to choose from, you can easily tailor your design to fit your personal style and preferences. And if you can't find what you're looking for, Chakra UI also allows for easy customization of existing components, giving you complete control over your design.
One of the standout features of Chakra UI Kitchen Sink is its endless customization possibilities. With a variety of color schemes, fonts, and layouts to choose from, you can easily tailor your design to fit your personal style and preferences. And if you can't find what you're looking for, Chakra UI also allows for easy customization of existing components, giving you complete control over your design.
Effortless Integration
Stay Ahead of the Design Trends
 In the ever-changing world of design, it's crucial to stay ahead of the latest trends. With Chakra UI, you can do just that. The platform is constantly updated with new and innovative design elements, ensuring that your house design is always on-trend and visually appealing. Plus, with its active community and open-source code, you can also contribute to the growth and development of Chakra UI.
In conclusion, Chakra UI Kitchen Sink is the ultimate house design tool that will save you time, effort, and stress. With its extensive range of components, customization options, effortless integration, and trend-focused updates, Chakra UI is a must-have for anyone looking to create a professional and cohesive design for their house. So why wait? Try Chakra UI today and transform your house into a beautiful and functional home.
In the ever-changing world of design, it's crucial to stay ahead of the latest trends. With Chakra UI, you can do just that. The platform is constantly updated with new and innovative design elements, ensuring that your house design is always on-trend and visually appealing. Plus, with its active community and open-source code, you can also contribute to the growth and development of Chakra UI.
In conclusion, Chakra UI Kitchen Sink is the ultimate house design tool that will save you time, effort, and stress. With its extensive range of components, customization options, effortless integration, and trend-focused updates, Chakra UI is a must-have for anyone looking to create a professional and cohesive design for their house. So why wait? Try Chakra UI today and transform your house into a beautiful and functional home.