If you're a developer looking to create dynamic and powerful user interfaces, then look no further than the GitHub Kitchen Sink React. This versatile tool is the perfect solution for building complex and customizable UIs with ease. With its extensive library of components and user-friendly interface, the GitHub Kitchen Sink React is a game-changer for any project.GitHub Kitchen Sink React
The React Kitchen Sink is the ultimate toolkit for web developers. With its comprehensive collection of components, you can easily build stunning and interactive web interfaces in no time. The React Kitchen Sink is powered by the popular JavaScript library, React, making it a reliable and efficient tool for building modern web applications.React Kitchen Sink
GitHub React is a powerful library that allows developers to create dynamic and responsive user interfaces. With its intuitive design and easy-to-use components, GitHub React is the go-to solution for building complex UIs. Whether you're a beginner or an experienced developer, GitHub React has everything you need to create stunning web applications.GitHub React
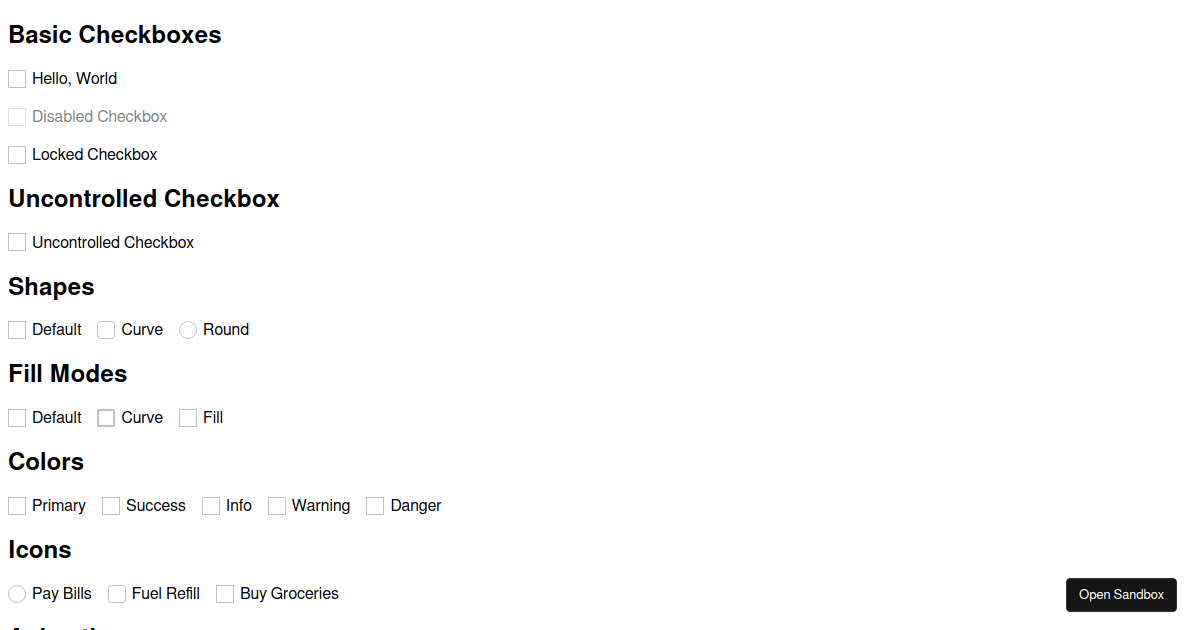
One of the best ways to understand the capabilities of the React Kitchen Sink is by exploring its various examples. From simple buttons to complex data tables, the React Kitchen Sink has a wide range of examples that showcase its versatility and flexibility. These examples are a great way to get started with the library and get a feel for its capabilities.React Kitchen Sink Example
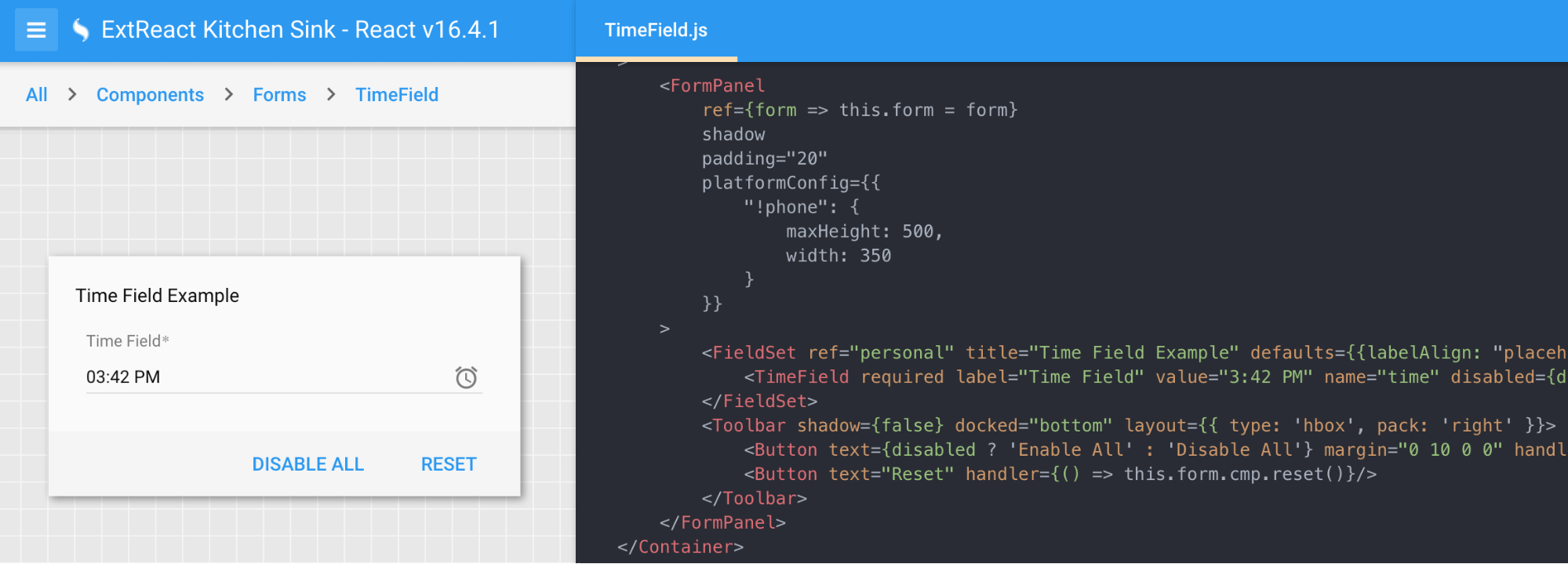
If you want to see the React Kitchen Sink in action, then check out the demo. The demo allows you to interact with the different components and see how they work in real-time. This is a great way to get a feel for the library and see how it can enhance your web development projects.React Kitchen Sink Demo
To make things even easier, the React Kitchen Sink provides you with the code for each of its components. This means you can easily copy and paste the code into your project and customize it to fit your needs. This saves you time and effort, allowing you to focus on creating the perfect user interface.React Kitchen Sink Code
The React Kitchen Sink offers a wide range of components that can be used to build any type of user interface. From basic buttons and forms to advanced data tables and charts, the library has everything you need to create a professional and polished UI. With its customizable options, you can easily tailor each component to fit your specific design needs.React Kitchen Sink Components
If you're new to React or want to learn more about the React Kitchen Sink, then check out the tutorial. The tutorial provides a step-by-step guide on how to use the library and its various components. It's a great resource for beginners and experienced developers alike, and will help you get the most out of the React Kitchen Sink.React Kitchen Sink Tutorial
The React Kitchen Sink comes with detailed documentation that covers all of its components and features. This comprehensive guide provides you with all the information you need to use the library effectively. It's a great resource to have on hand when working with the React Kitchen Sink.React Kitchen Sink Documentation
To further inspire and guide you in your web development projects, the React Kitchen Sink offers a collection of examples. These examples showcase the different ways you can use the library to create stunning and interactive user interfaces. They are a great source of inspiration and will help you get the most out of the React Kitchen Sink.React Kitchen Sink Examples
The Power of Github Kitchen Sink React in House Design
Streamlining the Design Process with Github Kitchen Sink React
Collaboration Made Easy
Effortless Version Control
Creating Stunning Designs
 Apart from the practical benefits,
Github Kitchen Sink React
also offers a wide range of design options. With its customizable components and templates, designers can create unique and visually appealing designs that cater to their clients' specific needs and preferences.
In addition, the interactive nature of
React
allows designers to easily incorporate animations and other dynamic elements into their designs, making them stand out from traditional static designs.
Apart from the practical benefits,
Github Kitchen Sink React
also offers a wide range of design options. With its customizable components and templates, designers can create unique and visually appealing designs that cater to their clients' specific needs and preferences.
In addition, the interactive nature of
React
allows designers to easily incorporate animations and other dynamic elements into their designs, making them stand out from traditional static designs.
Conclusion
 In a nutshell,
Github Kitchen Sink React
is a game-changer for house design. It not only streamlines the design process, but also promotes collaboration, offers effortless version control, and opens up endless design possibilities. So why not give it a try and see the difference it can make in your designs?
In a nutshell,
Github Kitchen Sink React
is a game-changer for house design. It not only streamlines the design process, but also promotes collaboration, offers effortless version control, and opens up endless design possibilities. So why not give it a try and see the difference it can make in your designs?