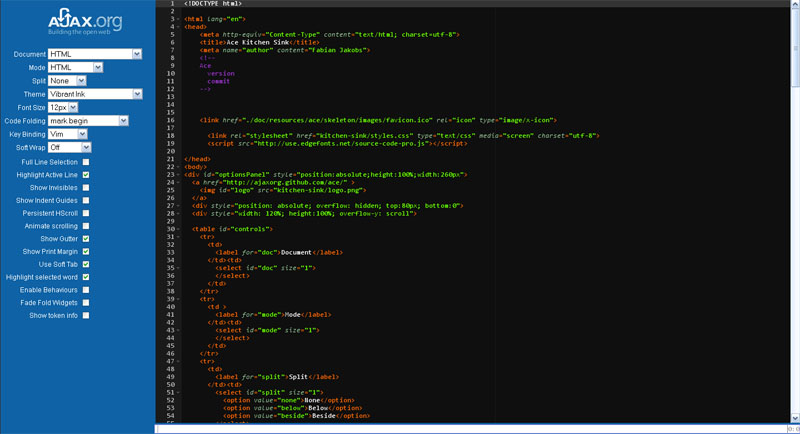
Fabric.js is a powerful JavaScript library that allows you to create and manipulate 2D graphics on the web. One of the best ways to explore the capabilities of this library is through the Fabric.js Kitchen Sink Demo. This demo showcases various examples of what can be achieved with Fabric.js, giving users a glimpse into the endless possibilities of this library. From simple shapes and patterns to more complex animations and interactions, the Fabric.js Kitchen Sink Demo has it all. This interactive demo allows users to play around with the code and see the results in real-time, making it an invaluable learning tool for both beginners and experienced developers.1. Fabric.js Kitchen Sink Demo
If you're looking to dive deeper into the inner workings of Fabric.js, the source code for the Kitchen Sink Demo is the perfect place to start. This code is well-documented and easy to follow, making it a valuable resource for understanding how Fabric.js works and how you can use it to create your own projects. The source code for the Fabric.js Kitchen Sink Demo is also available for download, allowing you to experiment with the code on your own computer. This is a great way to learn and understand the code better, and to see how different changes can affect the final result.2. Fabric.js Kitchen Sink Source Code
Aside from the Kitchen Sink Demo, there are many other examples of projects created with Fabric.js that you can explore. These examples range from simple shapes and animations to more complex projects that incorporate other libraries and technologies. One example is the Fabric.js Playground, which allows you to test out different features and settings of the library. Another example is the Fabric.js Image Filters Demo, which showcases the various image filter options available in Fabric.js.3. Fabric.js Kitchen Sink Examples
For those who prefer a more structured learning approach, there are many tutorials available for Fabric.js, including a Kitchen Sink Tutorial. This tutorial takes you through the basics of creating shapes, adding images, and animating objects in Fabric.js, using the Kitchen Sink Demo as a guide. With clear explanations and step-by-step instructions, this tutorial is a great starting point for anyone looking to learn Fabric.js. It also includes code snippets and examples to help you understand and apply the concepts better.4. Fabric.js Kitchen Sink Tutorial
As with any library or framework, documentation is key to understanding how to use it effectively. The Fabric.js documentation is thorough and well-organized, making it easy to find the information you need. The documentation includes detailed explanations of each feature, along with code examples and demos. It also covers various topics such as installation, customization, and advanced techniques, making it a valuable resource for both beginners and experienced developers.5. Fabric.js Kitchen Sink Documentation
If you're a fan of Codepen, you'll be happy to know that there is a Fabric.js Kitchen Sink Demo available on the platform. This allows you to play around with the code directly on Codepen, without having to download anything. You can also fork the demo and make changes to it, or even create your own project using Fabric.js. This is a great way to showcase your skills and get feedback from the community.6. Fabric.js Kitchen Sink Codepen
Github is a popular platform for hosting and collaborating on code. The Fabric.js Kitchen Sink Demo is also available on Github, making it accessible to a wider audience and allowing for contributions and improvements from the community. You can also find other Fabric.js projects and resources on Github, such as plugins and extensions, which can enhance your experience with Fabric.js even further.7. Fabric.js Kitchen Sink Github
If you're looking for a specific feature or effect to incorporate into your project, you can find many code examples and snippets online. These examples can give you a starting point for your own project and save you time and effort in figuring out the code from scratch. You can find these code examples on various platforms, such as Codepen, Github, and the official Fabric.js website. They cover a wide range of features and effects, from simple shapes and animations to more complex interactions and customizations.8. Fabric.js Kitchen Sink Code Example
If you're a visual learner, seeing the code in action can be very helpful in understanding how it works. The Fabric.js Kitchen Sink Demo code allows you to do just that, with its interactive and user-friendly interface. By playing around with the code and seeing the results in real-time, you can better understand how different properties and settings affect the final outcome. This can also spark inspiration for your own projects and help you think outside the box.9. Fabric.js Kitchen Sink Demo Code
Lastly, if you're looking for quick solutions or tips on how to achieve certain effects, code snippets can be a lifesaver. These small pieces of code can be easily integrated into your project and can save you time and effort in writing the code from scratch. You can find code snippets for Fabric.js on various platforms, including Codepen, Github, and the official Fabric.js website. They cover a wide range of features and effects, and can be a valuable resource for both beginners and experienced developers. In conclusion, the Fabric.js Kitchen Sink Demo and its related resources are essential tools for anyone looking to learn and master the Fabric.js library. Whether you prefer a hands-on approach through the demo or a more structured learning experience through tutorials and documentation, these resources have got you covered. So why not dive in and start creating amazing 2D graphics on the web with Fabric.js?10. Fabric.js Kitchen Sink Code Snippets
Fabric.js Kitchen Sink Source Code: The Ultimate Tool for House Design

What is fabric.js?
 Fabric.js is an open-source JavaScript library that provides a powerful and interactive canvas for developers and designers to create various web graphics and animations. With its simple and user-friendly interface, it has become a popular choice for many professionals and enthusiasts in the field of web design.
Fabric.js is an open-source JavaScript library that provides a powerful and interactive canvas for developers and designers to create various web graphics and animations. With its simple and user-friendly interface, it has become a popular choice for many professionals and enthusiasts in the field of web design.
Why is it called "kitchen sink"?
 The term "kitchen sink" refers to the all-inclusive nature of fabric.js, where it offers a wide range of features and functionalities that can be used for any design project. Just like a kitchen sink has everything you need for cooking and cleaning, fabric.js has everything you need for creating and editing graphics on a canvas.
The term "kitchen sink" refers to the all-inclusive nature of fabric.js, where it offers a wide range of features and functionalities that can be used for any design project. Just like a kitchen sink has everything you need for cooking and cleaning, fabric.js has everything you need for creating and editing graphics on a canvas.
The Importance of Source Code
The Advantages of Using Fabric.js Kitchen Sink
 Fabric.js kitchen sink
is a comprehensive source code that provides a wide range of features and capabilities for designing and editing graphics. Some of the advantages of using this tool for house design include:
1. Customization:
The source code of fabric.js kitchen sink allows developers to customize the tool according to their specific project needs. This means you can add or remove features, change the interface, and adapt it to your design style.
2. Interactive Design:
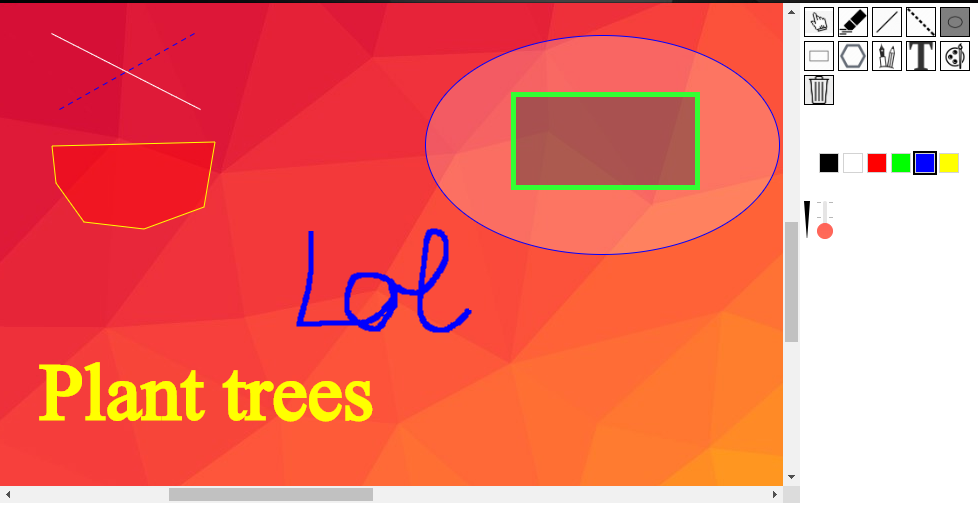
Fabric.js kitchen sink provides an interactive canvas that allows designers to easily create and edit graphics with just a few clicks. This makes it an ideal tool for creating 3D house designs, as it offers a realistic and dynamic view of the project.
3. Collaboration:
Since the source code is open-source, it encourages collaboration among designers and developers. This means you can learn from others, share your ideas, and work together to improve the functionality of fabric.js kitchen sink.
Fabric.js kitchen sink
is a comprehensive source code that provides a wide range of features and capabilities for designing and editing graphics. Some of the advantages of using this tool for house design include:
1. Customization:
The source code of fabric.js kitchen sink allows developers to customize the tool according to their specific project needs. This means you can add or remove features, change the interface, and adapt it to your design style.
2. Interactive Design:
Fabric.js kitchen sink provides an interactive canvas that allows designers to easily create and edit graphics with just a few clicks. This makes it an ideal tool for creating 3D house designs, as it offers a realistic and dynamic view of the project.
3. Collaboration:
Since the source code is open-source, it encourages collaboration among designers and developers. This means you can learn from others, share your ideas, and work together to improve the functionality of fabric.js kitchen sink.
Conclusion
 In conclusion, fabric.js kitchen sink source code is a valuable and essential tool for house design. Its all-inclusive nature, customizable features, and collaborative environment make it a top choice for professionals and amateurs alike. With its user-friendly interface and powerful capabilities, fabric.js kitchen sink is paving the way for the future of web design.
In conclusion, fabric.js kitchen sink source code is a valuable and essential tool for house design. Its all-inclusive nature, customizable features, and collaborative environment make it a top choice for professionals and amateurs alike. With its user-friendly interface and powerful capabilities, fabric.js kitchen sink is paving the way for the future of web design.












































:no_upscale()/https://assets-pergikuliner.com/uploads/image/picture/1290148/picture-1551167020.jpg)