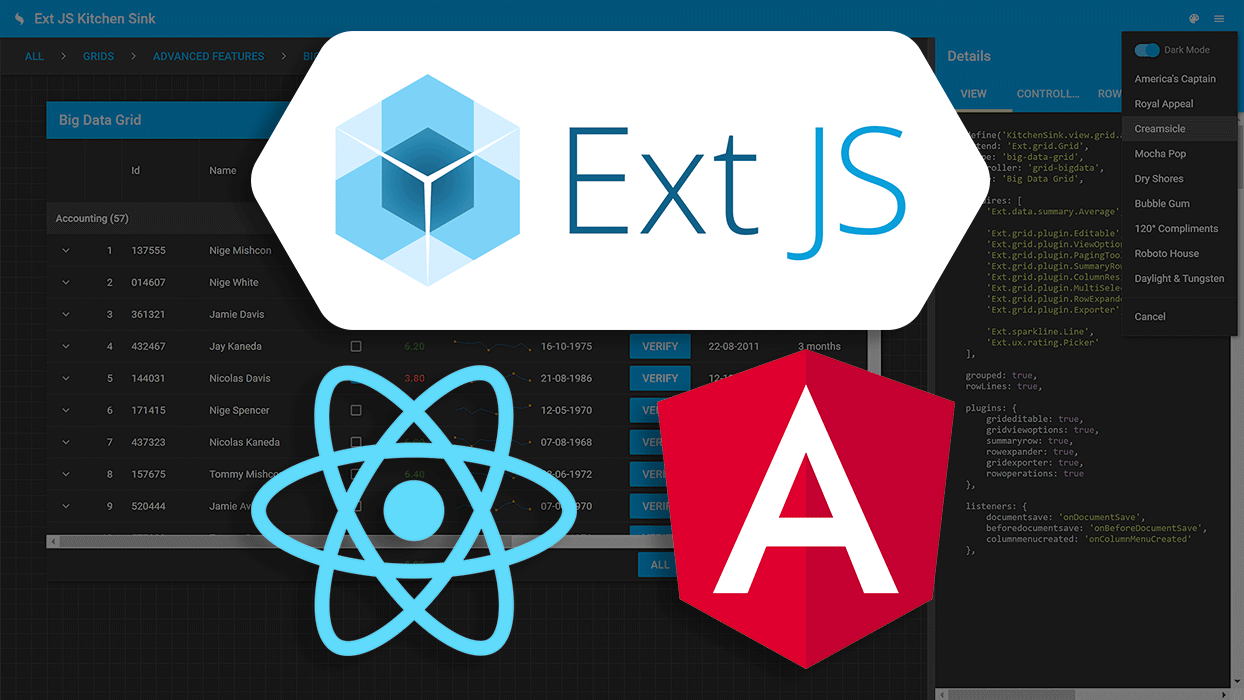
If you’re a web developer, you’ve probably heard of Ext JS, one of the most popular JavaScript frameworks for building powerful web applications. And with the release of Ext JS 3.0, the framework has never been more robust and feature-rich. In this article, we’ll take a closer look at the Ext JS 3.0 Kitchen Sink, a comprehensive showcase of the framework’s components and features. Whether you’re new to Ext JS or a seasoned pro, the Kitchen Sink is a must-have resource for all your development needs.Ext JS 3.0 Kitchen Sink: The Ultimate Resource for Developers
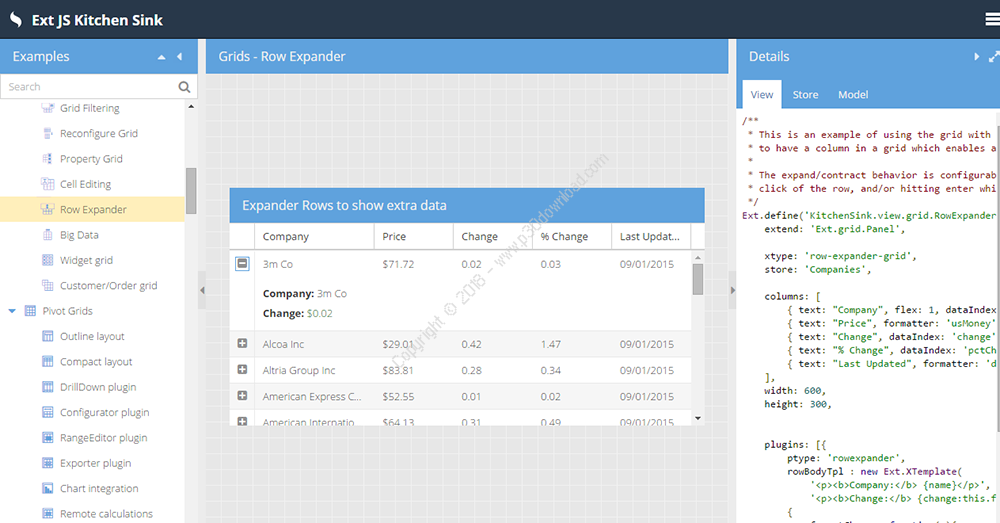
As the name suggests, the Ext JS 3.0 Kitchen Sink is a collection of examples that demonstrate the framework’s capabilities. From simple buttons and forms to advanced data grids and charts, the Kitchen Sink has it all. Each example is fully functional and comes with code snippets that you can easily copy and paste into your own projects. This makes it an invaluable learning tool for beginners and a time-saving reference for experienced developers.Ext JS 3.0 Kitchen Sink Examples: See It in Action
If you’re not quite ready to dive into the code, the Ext JS 3.0 Kitchen Sink also offers a demo version that allows you to interact with the components and see their behavior in real-time. This is a great way to get a feel for the framework and its capabilities before you start coding. With the demo, you can quickly test out different features and see how they can be customized to fit your specific needs.Ext JS 3.0 Kitchen Sink Demo: Test Drive the Features
The Ext JS 3.0 Kitchen Sink is available for free download on the Sencha website. Simply click on the “Download” button and you’ll get a zip file containing all the necessary files to run the Kitchen Sink locally on your computer. This is a great option for those who want to explore the framework without an internet connection or for those who prefer to have the Kitchen Sink as a quick reference on their own development environment.Ext JS 3.0 Kitchen Sink Download: Get It for Free
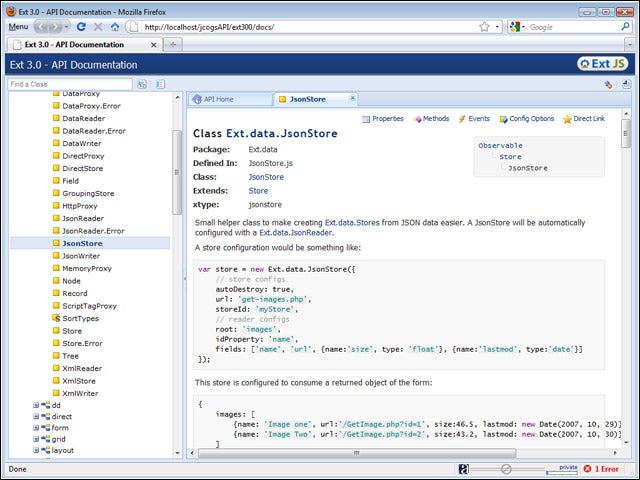
Along with the Kitchen Sink, the Sencha website also offers extensive documentation for the Ext JS 3.0 framework. This includes detailed explanations of each component, their properties and methods, as well as guides and tutorials on how to use them in your projects. The documentation is well-organized and easy to navigate, making it a valuable resource for developers of all levels.Ext JS 3.0 Kitchen Sink Documentation: Your Comprehensive Guide
In addition to the documentation, the Sencha website also offers a variety of tutorials and guides to help you get started with Ext JS 3.0. These tutorials are created by the framework’s developers and cover a wide range of topics, from basic concepts to advanced techniques. With step-by-step instructions and code examples, these tutorials are a great way to enhance your understanding of Ext JS and take your skills to the next level.Ext JS 3.0 Kitchen Sink Tutorial: Learn from the Experts
The Ext JS 3.0 API is an essential tool for developers working with the framework. It provides a comprehensive list of all the classes, methods, and properties that you can use in your code. With the API, you can quickly find the information you need and easily incorporate it into your projects. It’s a valuable reference to have on hand for any Ext JS development.Ext JS 3.0 Kitchen Sink API: A Handy Reference
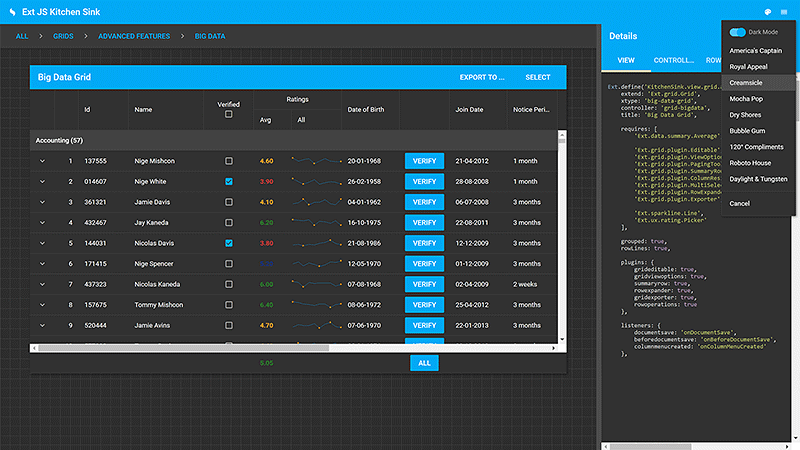
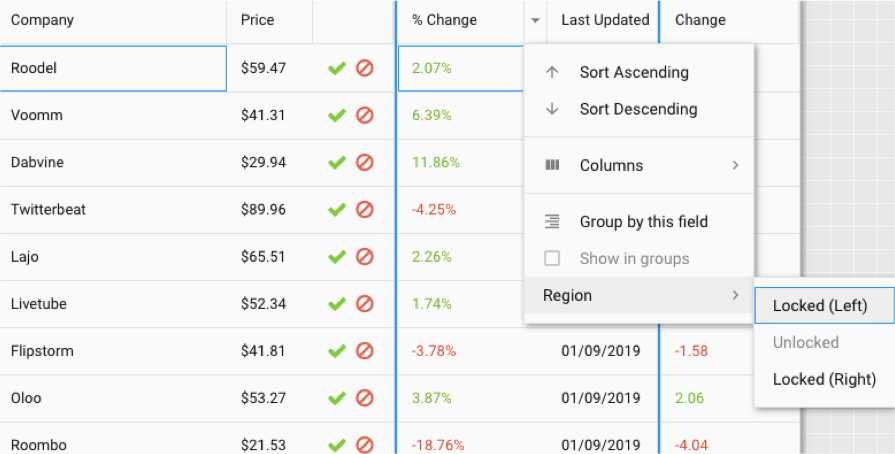
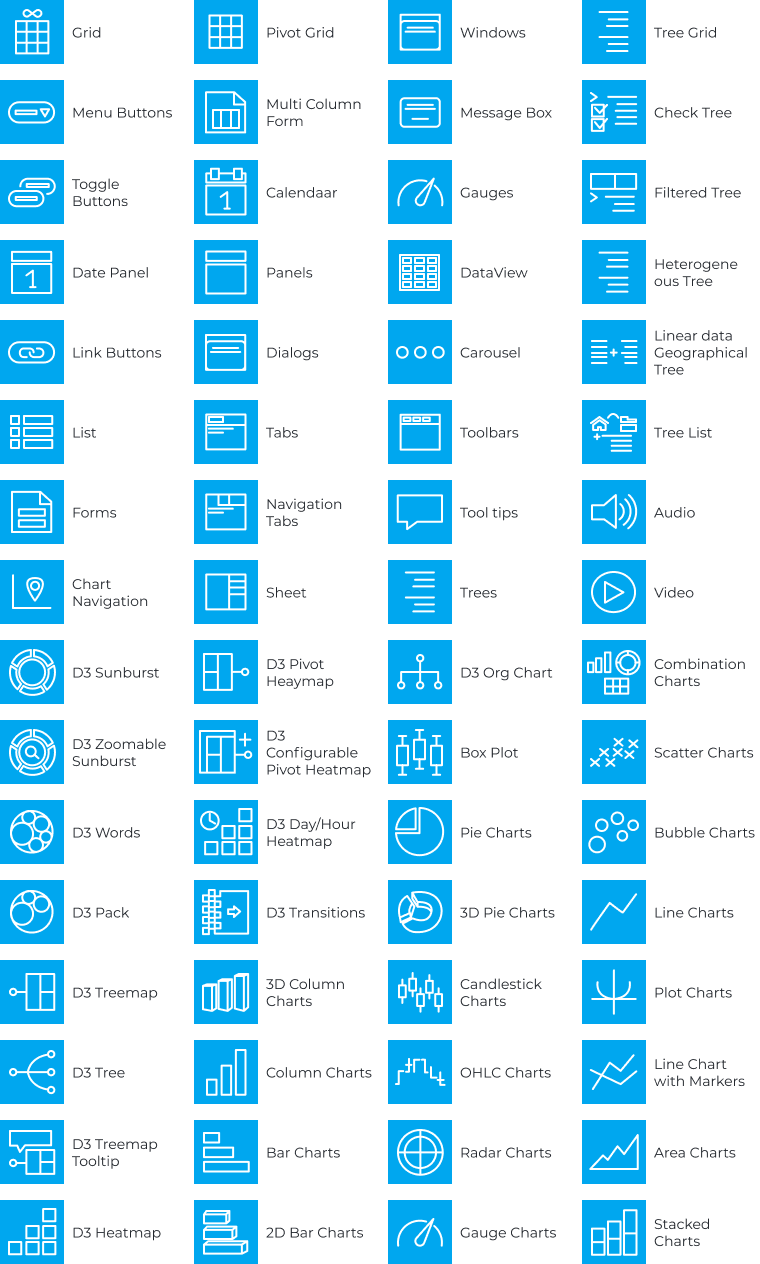
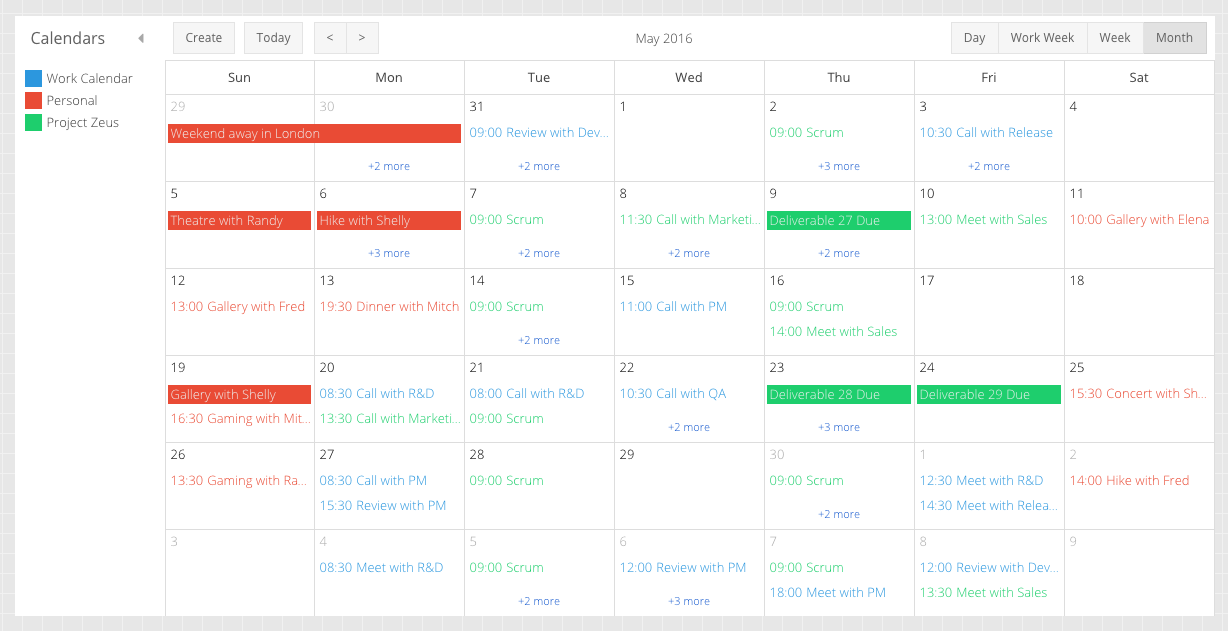
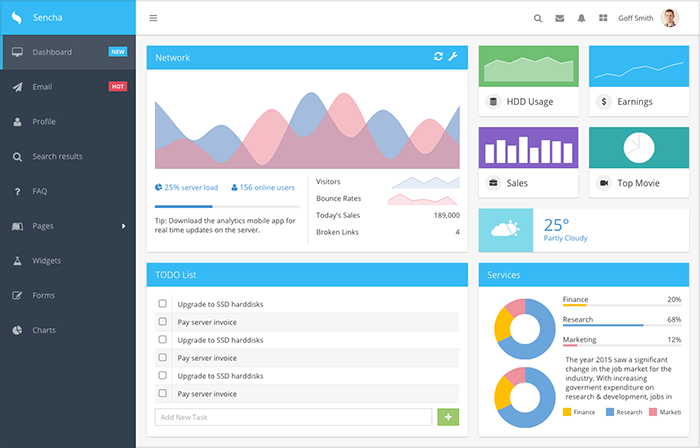
One of the major strengths of Ext JS 3.0 is its vast collection of components that make building web applications a breeze. The Kitchen Sink showcases all these components, from basic UI elements like buttons and panels to more complex ones like data grids and charts. With these components, you can create beautiful and functional apps in no time, without having to worry about cross-browser compatibility or writing a lot of code.Ext JS 3.0 Kitchen Sink Components: Build Your App with Ease
One of the best things about the Kitchen Sink is that it provides code snippets for each example. This means you don’t have to start from scratch and write all the code yourself. With the examples code, you can simply copy and paste the necessary parts into your project and make any adjustments as needed. This not only saves you time but also helps you learn how to use the framework’s components more efficiently.Ext JS 3.0 Kitchen Sink Examples Code: Save Time, Write Less Code
In addition to its powerful components, Ext JS 3.0 also offers a variety of themes that you can apply to your applications. These themes change the appearance of the components, giving your app a unique look and feel. The Kitchen Sink showcases these themes, allowing you to see how they can be applied to different components and how they affect the overall design of your app. The Ext JS 3.0 Kitchen Sink is truly a treasure trove for developers. Whether you’re just starting out with the framework or looking to enhance your skills, the Kitchen Sink has everything you need to build robust and visually appealing web applications. So don’t wait any longer, explore the Kitchen Sink and take your Ext JS development to the next level!Ext JS 3.0 Kitchen Sink Themes: Customize Your App’s Look
Introduction to ExtJS 3 Kitchen Sink: The Ultimate Tool for House Design

Unleash Your Creativity with ExtJS 3 Kitchen Sink
 When it comes to designing the perfect house, the options can seem overwhelming. From choosing the right color scheme to finding the perfect furniture, every decision can feel like a daunting task. That's where ExtJS 3 Kitchen Sink comes in. This powerful tool is designed to help homeowners and interior designers alike create the house of their dreams with ease.
ExtJS 3 Kitchen Sink
is a comprehensive library of customizable components and UI elements that can be used to create stunning and functional house designs. With its intuitive interface and extensive documentation, even those with little to no coding experience can easily navigate and utilize the vast array of features.
When it comes to designing the perfect house, the options can seem overwhelming. From choosing the right color scheme to finding the perfect furniture, every decision can feel like a daunting task. That's where ExtJS 3 Kitchen Sink comes in. This powerful tool is designed to help homeowners and interior designers alike create the house of their dreams with ease.
ExtJS 3 Kitchen Sink
is a comprehensive library of customizable components and UI elements that can be used to create stunning and functional house designs. With its intuitive interface and extensive documentation, even those with little to no coding experience can easily navigate and utilize the vast array of features.
Efficiency and Flexibility at Your Fingertips
 One of the key benefits of ExtJS 3 Kitchen Sink is its efficiency. With a wide range of pre-designed components and layouts, users can quickly and effortlessly create a mock-up of their house design. This not only saves time but also allows for easy experimentation and customization. From basic elements like buttons and text fields to more complex components like grids and charts, ExtJS 3 Kitchen Sink has everything needed to bring your house design to life.
Moreover, the flexibility of ExtJS 3 Kitchen Sink allows for seamless integration with other frameworks and libraries, making it a versatile tool for any project. Its cross-browser compatibility and responsive design also ensure that your house design looks and functions flawlessly on any device.
One of the key benefits of ExtJS 3 Kitchen Sink is its efficiency. With a wide range of pre-designed components and layouts, users can quickly and effortlessly create a mock-up of their house design. This not only saves time but also allows for easy experimentation and customization. From basic elements like buttons and text fields to more complex components like grids and charts, ExtJS 3 Kitchen Sink has everything needed to bring your house design to life.
Moreover, the flexibility of ExtJS 3 Kitchen Sink allows for seamless integration with other frameworks and libraries, making it a versatile tool for any project. Its cross-browser compatibility and responsive design also ensure that your house design looks and functions flawlessly on any device.
Stay Ahead of the Curve with ExtJS 3 Kitchen Sink
 In the constantly evolving world of house design, it's crucial to stay up-to-date with the latest trends and technologies. ExtJS 3 Kitchen Sink offers regular updates and enhancements, ensuring that users have access to the most innovative features and design options. This not only keeps your house design ahead of the curve but also future-proofs it for years to come.
In conclusion, ExtJS 3 Kitchen Sink is an essential tool for anyone looking to design a house that is both functional and visually appealing. With its user-friendly interface, efficiency, and flexibility, it is the ultimate solution for creating the house of your dreams. So why wait? Try out ExtJS 3 Kitchen Sink and see the difference it can make in your house design process.
In the constantly evolving world of house design, it's crucial to stay up-to-date with the latest trends and technologies. ExtJS 3 Kitchen Sink offers regular updates and enhancements, ensuring that users have access to the most innovative features and design options. This not only keeps your house design ahead of the curve but also future-proofs it for years to come.
In conclusion, ExtJS 3 Kitchen Sink is an essential tool for anyone looking to design a house that is both functional and visually appealing. With its user-friendly interface, efficiency, and flexibility, it is the ultimate solution for creating the house of your dreams. So why wait? Try out ExtJS 3 Kitchen Sink and see the difference it can make in your house design process.