React Hooks have become increasingly popular among developers as they allow for more efficient and streamlined coding. With the release of the "MAIN_react Kitchen Sink" library, developers now have access to a wide range of hooks that make building complex applications easier than ever before. In this article, we'll explore the top 10 MAIN_react kitchen sink hooks and how they can enhance your React development experience.React Hooks: A Comprehensive Guide to the Top 10 MAIN_react Kitchen Sink Hooks
The first thing you need to know about MAIN_react Kitchen Sink is that it's a comprehensive library of React hooks. Whether you're looking for state management, side effects, or any other functionality, you'll find it all in this one convenient package. With over 50 hooks to choose from, you'll never have to waste time searching for the right hook again.1. React Kitchen Sink: Your One-Stop Shop for Hooks
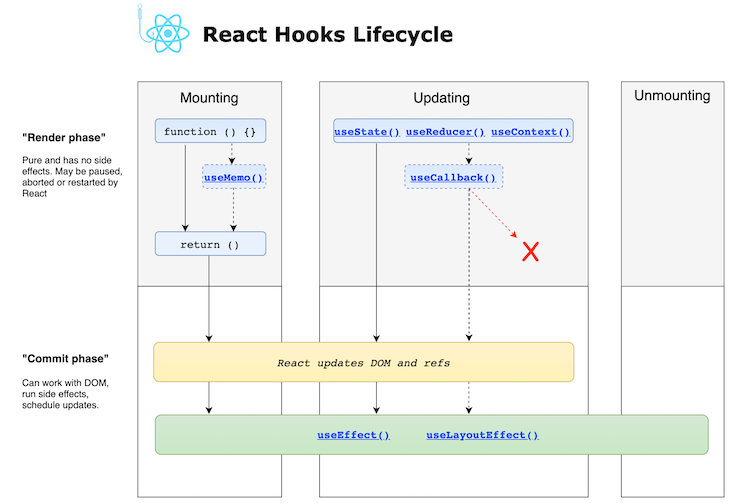
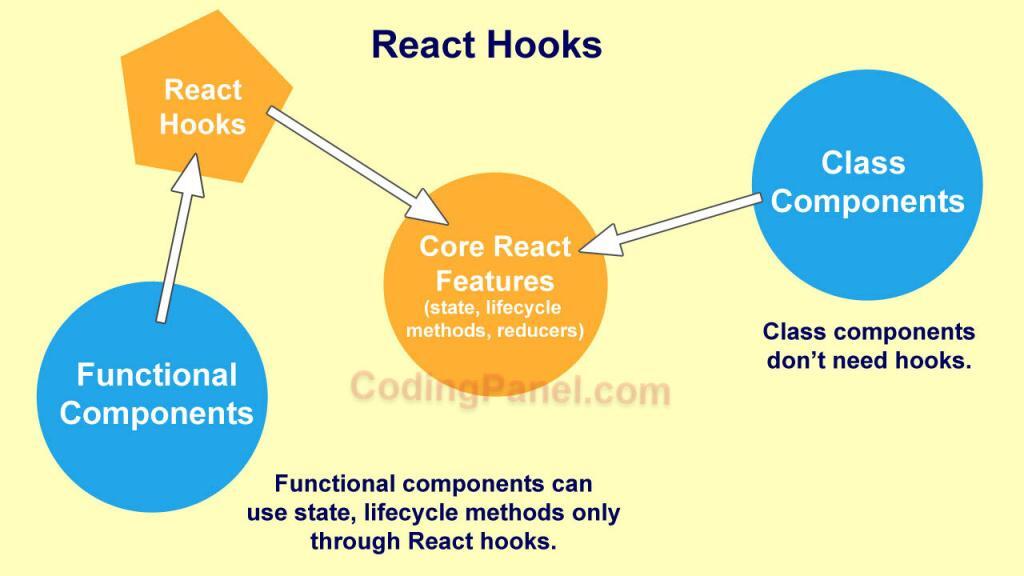
React Hooks were introduced in React 16.8 and have since revolutionized the way developers write React code. With hooks, you can now use state and other React features without writing a class. This not only simplifies your code but also makes it more reusable and easier to maintain. As React continues to evolve, it's clear that hooks will play a significant role in its future.2. React Hooks: The Future of React Development
MAIN_react Kitchen Sink is like a toolbox for React developers, and React Hooks are the tools inside. This kitchen sink approach means you have everything you need in one place, making it easier to build complex applications without having to search for different hooks. Whether you're a beginner or an experienced developer, this library has something for everyone.3. React Hooks Kitchen Sink: The Ultimate Toolbox
If you're new to React Hooks, don't worry; the MAIN_react Kitchen Sink library comes with a comprehensive tutorial to help you get started. This tutorial covers all the basics, from setting up your environment to using hooks in your code. With this tutorial, you'll be using hooks like a pro in no time.4. React Hooks Tutorial: Learn to Use Hooks in Minutes
It's always helpful to see code examples when learning something new, and MAIN_react Kitchen Sink provides just that. With a variety of examples ranging from simple to more complex, you can see how hooks can be used in different scenarios. This not only helps with understanding but also sparks creativity for your own projects.5. React Hooks Examples: See Hooks in Action
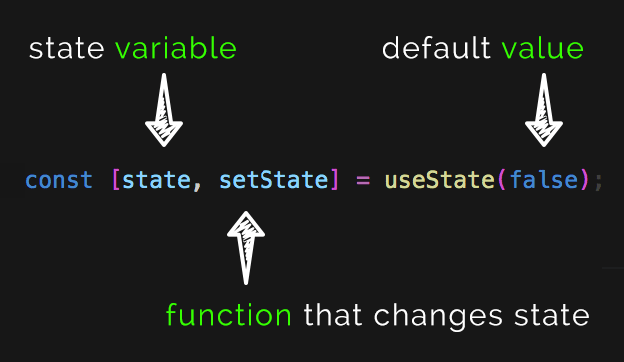
One of the most common hooks used in React is useState, and for a good reason. With useState, you can easily add state to your functional components without having to convert them to class components. This not only reduces the amount of code you have to write but also makes your code more intuitive and easier to read.6. React Hooks useState: Simplify Your State Management
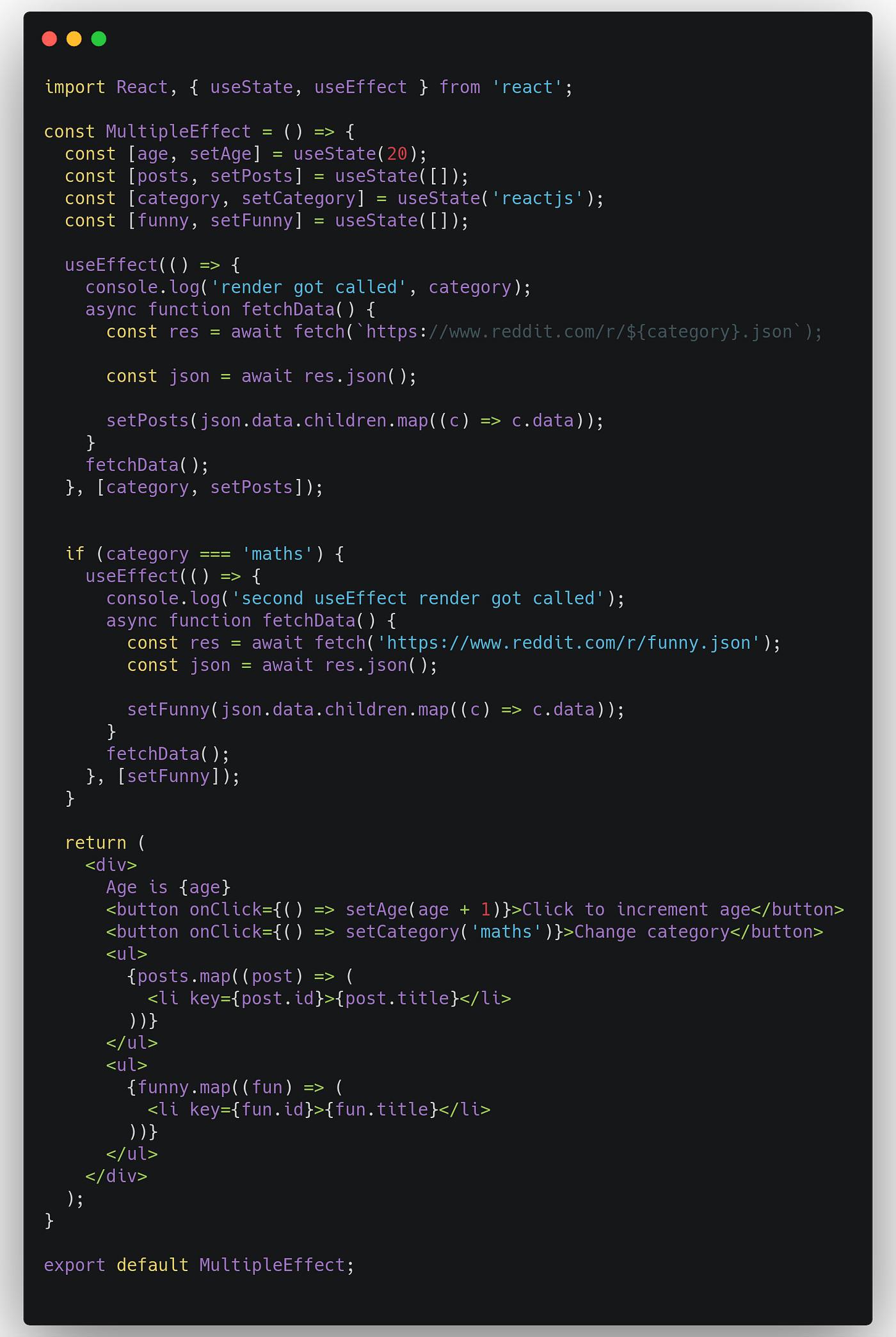
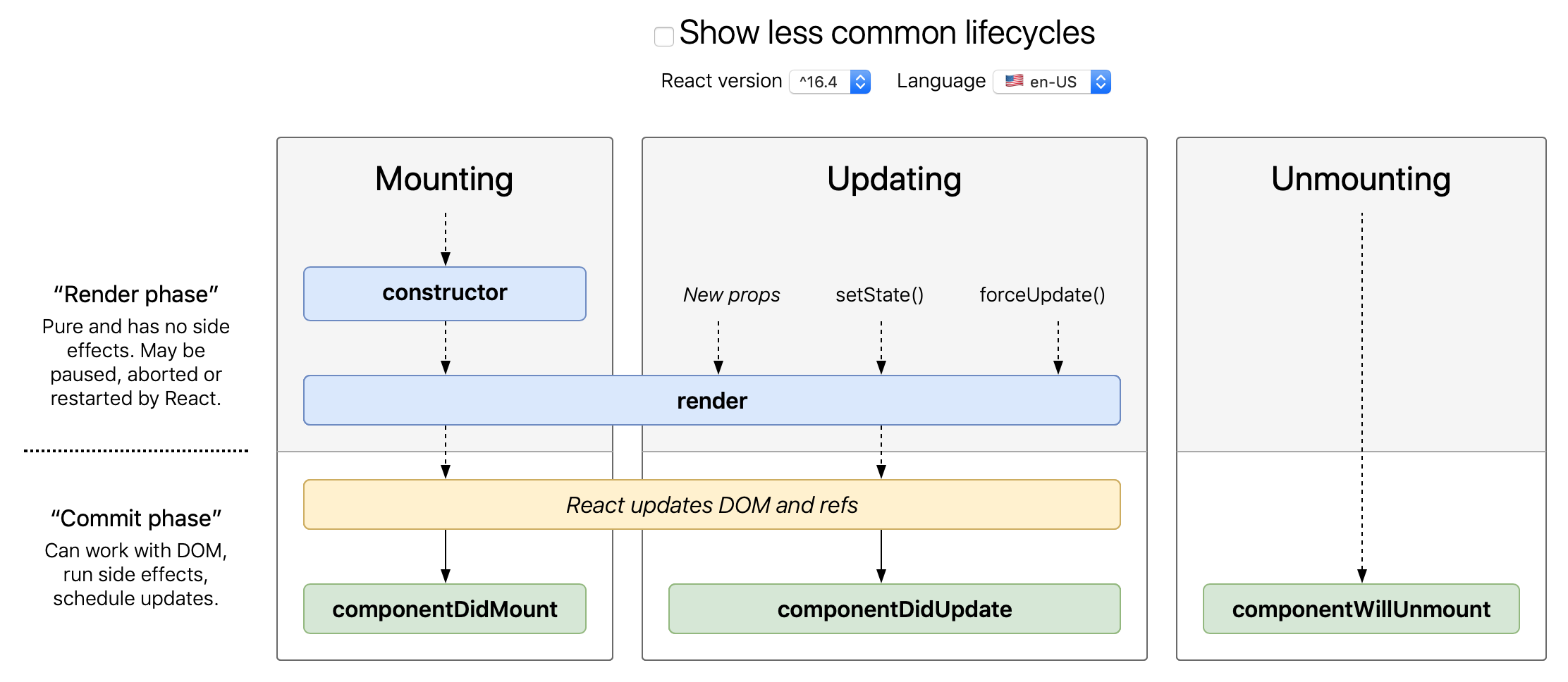
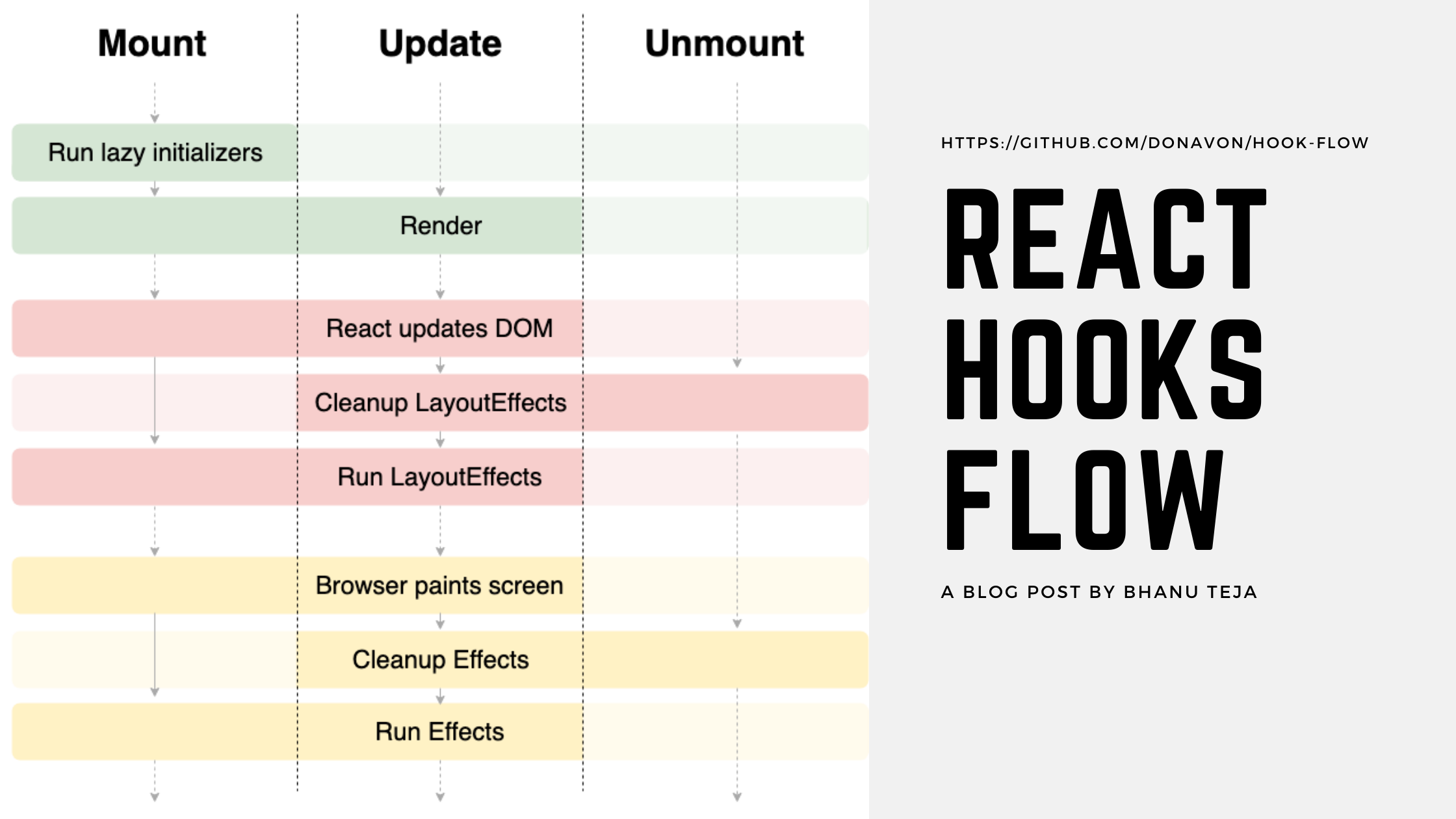
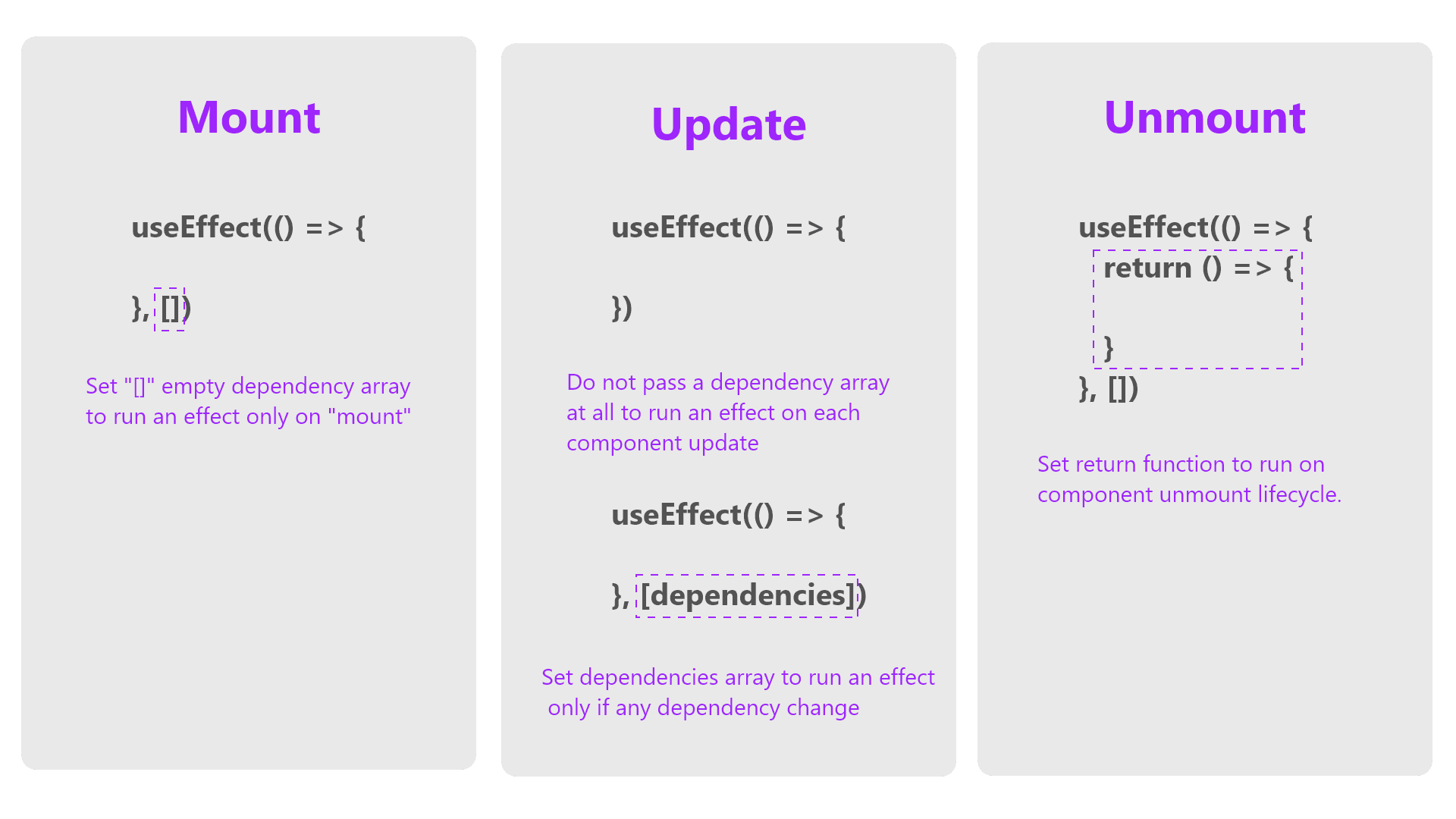
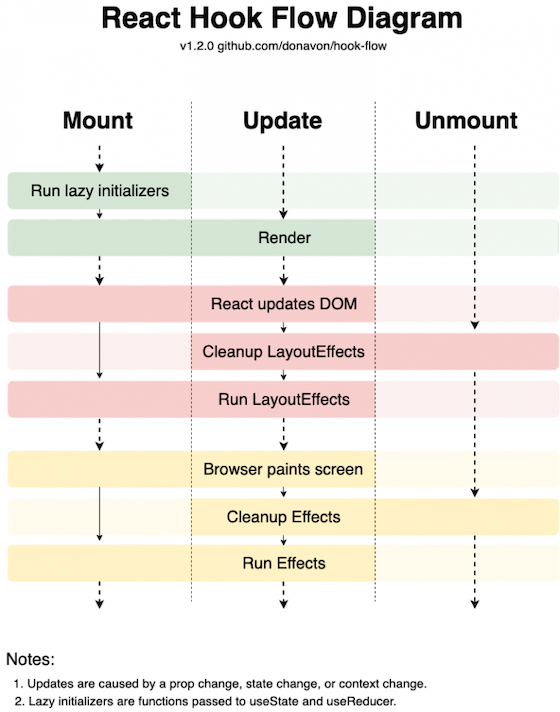
Another popular hook in React is useEffect, which allows you to manage side effects in your functional components. With useEffect, you can perform tasks such as fetching data or subscribing to events, without having to write complicated lifecycle methods. This makes your code more concise and easier to reason about.7. React Hooks useEffect: Manage Side Effects with Ease
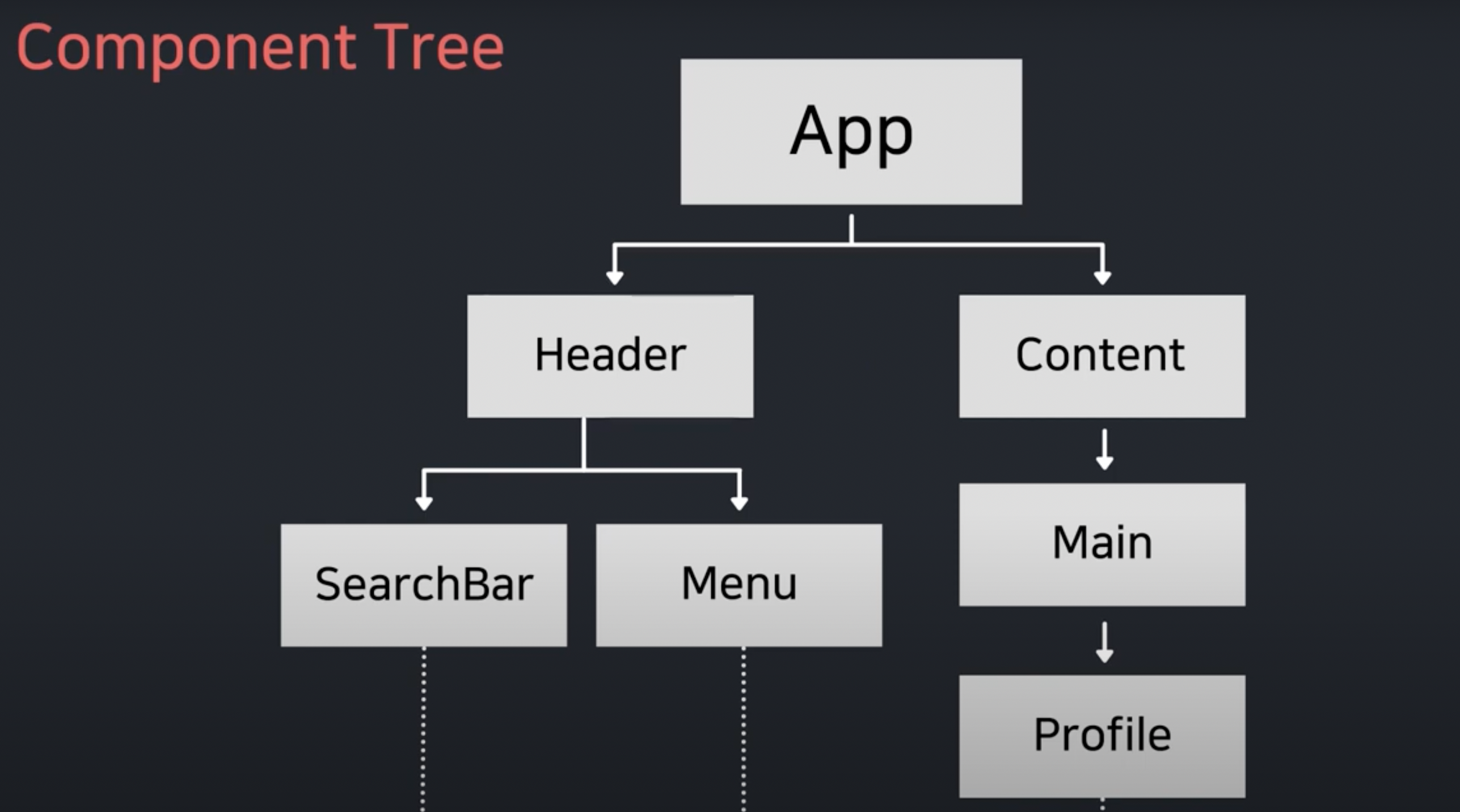
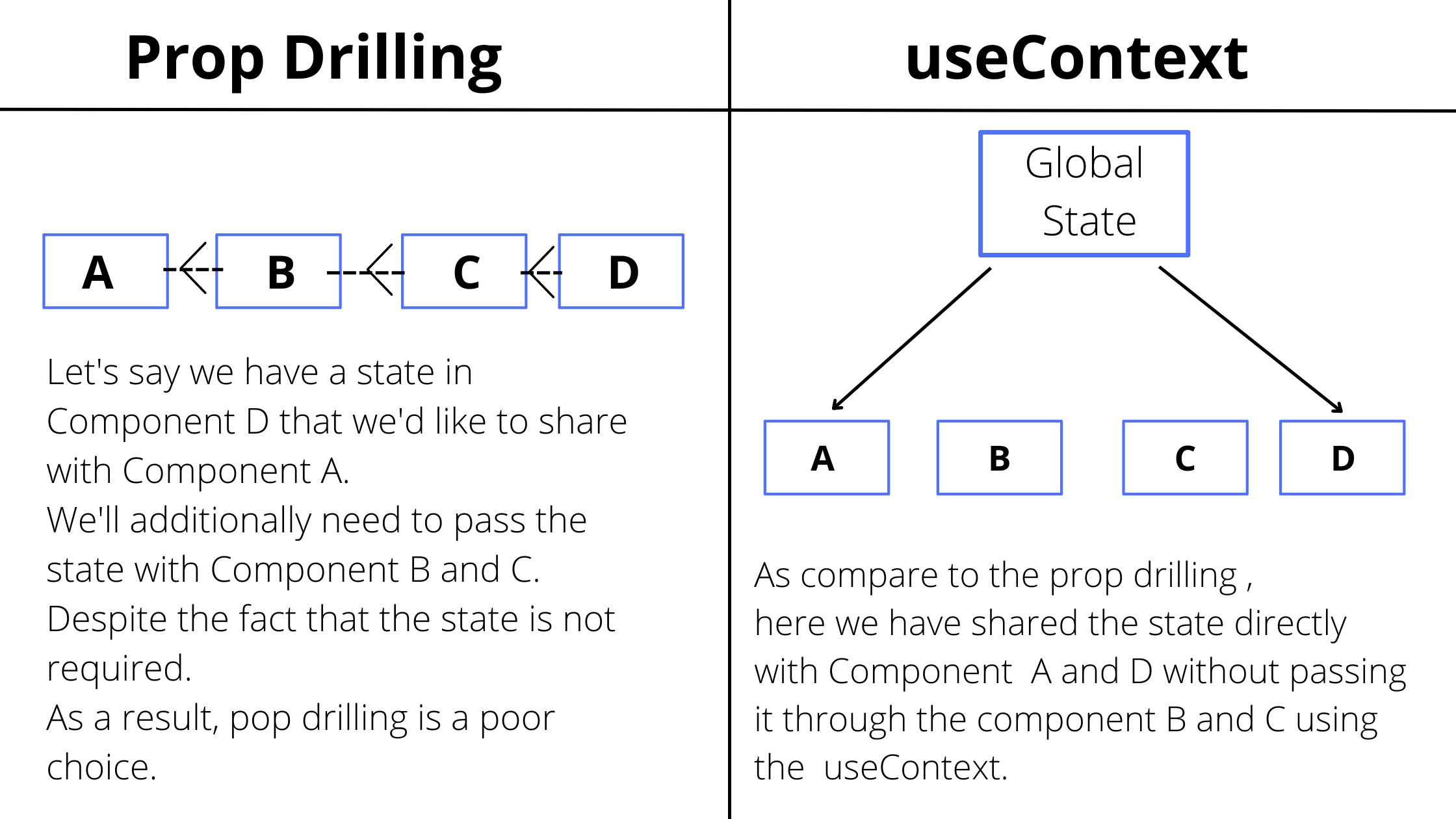
Passing props down multiple levels in a component tree can become cumbersome, especially if you're dealing with complex data. With useContext, you can easily access global state within any component without having to pass props down manually. This makes your code more efficient and reduces the risk of prop drilling.8. React Hooks useContext: Simplify State Propagation
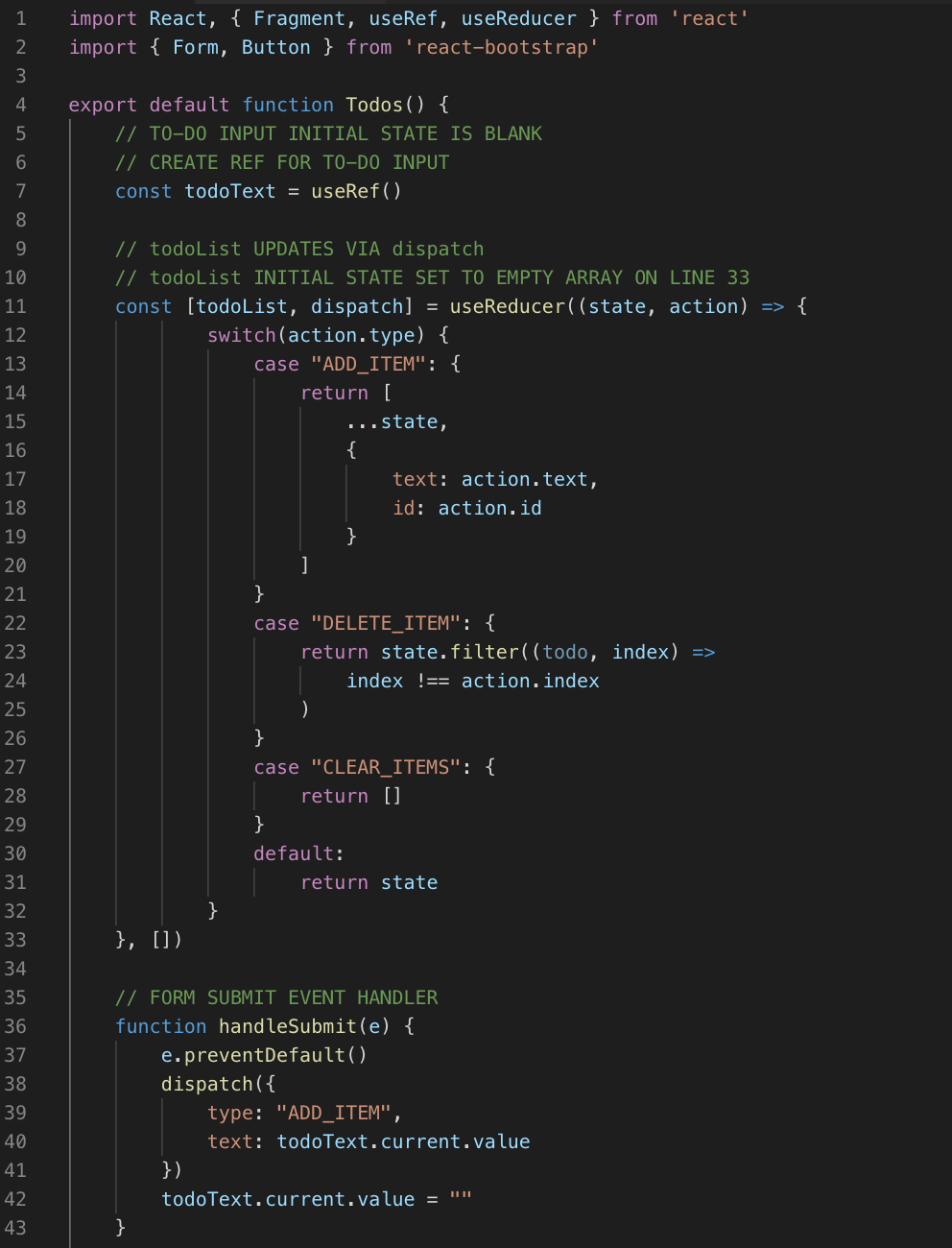
In some cases, useState may not be sufficient for managing complex state, which is where useReducer comes in. With useReducer, you can manage more complex state changes and actions, similar to how Redux works. This not only simplifies your code but also makes it easier to debug and maintain.9. React Hooks useReducer: Manage Complex State with Ease
The Versatility of React Kitchen Sink Hooks for Your House Design

Efficiency and Flexibility in Design
 When it comes to designing a home, one of the biggest challenges is finding a balance between efficiency and flexibility. Homeowners want a space that is functional and well-designed, but they also want the flexibility to change things up as their needs and tastes evolve. This is where
React Kitchen Sink Hooks
come in.
These hooks, which are part of the
React
library, offer a wide range of features and functionalities that make them an essential tool for any house design project. They allow for efficient and flexible design, making it easier for homeowners to create a space that meets their needs and preferences.
When it comes to designing a home, one of the biggest challenges is finding a balance between efficiency and flexibility. Homeowners want a space that is functional and well-designed, but they also want the flexibility to change things up as their needs and tastes evolve. This is where
React Kitchen Sink Hooks
come in.
These hooks, which are part of the
React
library, offer a wide range of features and functionalities that make them an essential tool for any house design project. They allow for efficient and flexible design, making it easier for homeowners to create a space that meets their needs and preferences.
Personalization and Customization
 One of the key benefits of using React Kitchen Sink Hooks is the level of personalization and customization they offer. With these hooks, homeowners can create a unique and personalized design that reflects their individual style and taste. The hooks allow for easy customization of components, making it simple to change colors, layouts, and other design elements.
Moreover, React Kitchen Sink Hooks also offer a wide range of pre-built components that can be easily customized to fit any design style. This saves time and effort, as homeowners do not have to start from scratch when creating their design.
One of the key benefits of using React Kitchen Sink Hooks is the level of personalization and customization they offer. With these hooks, homeowners can create a unique and personalized design that reflects their individual style and taste. The hooks allow for easy customization of components, making it simple to change colors, layouts, and other design elements.
Moreover, React Kitchen Sink Hooks also offer a wide range of pre-built components that can be easily customized to fit any design style. This saves time and effort, as homeowners do not have to start from scratch when creating their design.
Efficient and Seamless Integrations
 In addition to personalization and customization, React Kitchen Sink Hooks are also known for their efficient and seamless integrations. These hooks can easily be integrated with other technologies, such as
JavaScript
libraries and
CSS
frameworks, to enhance the design and functionality of a space.
This makes it easier for homeowners to incorporate the latest design trends and features into their home design without having to start from scratch. The seamless integration of React Kitchen Sink Hooks also ensures a smooth and efficient design process, saving both time and resources.
In conclusion, React Kitchen Sink Hooks are a powerful and versatile tool for any house design project. With their efficiency, flexibility, personalization, and seamless integrations, these hooks make it easier for homeowners to create a space that is both functional and visually appealing. Consider incorporating React Kitchen Sink Hooks into your next house design project and experience the benefits for yourself.
In addition to personalization and customization, React Kitchen Sink Hooks are also known for their efficient and seamless integrations. These hooks can easily be integrated with other technologies, such as
JavaScript
libraries and
CSS
frameworks, to enhance the design and functionality of a space.
This makes it easier for homeowners to incorporate the latest design trends and features into their home design without having to start from scratch. The seamless integration of React Kitchen Sink Hooks also ensures a smooth and efficient design process, saving both time and resources.
In conclusion, React Kitchen Sink Hooks are a powerful and versatile tool for any house design project. With their efficiency, flexibility, personalization, and seamless integrations, these hooks make it easier for homeowners to create a space that is both functional and visually appealing. Consider incorporating React Kitchen Sink Hooks into your next house design project and experience the benefits for yourself.


















































































.png#keepProtocol)