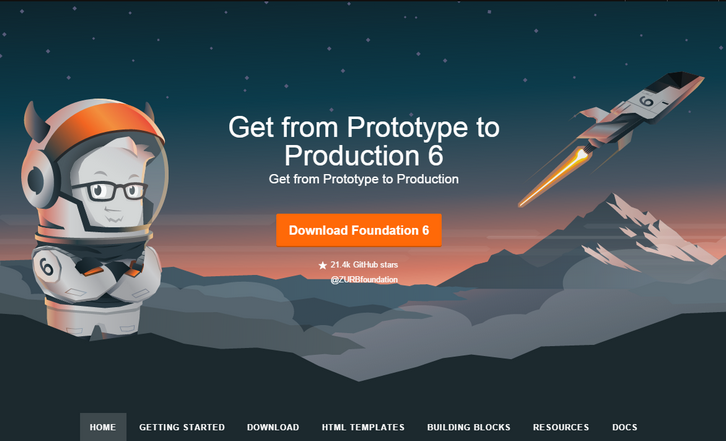
Foundation 6 Kitchen Sink
The Foundation 6 Kitchen Sink is a comprehensive collection of all the essential tools and components that make up the Foundation 6 CSS framework. It serves as a one-stop-shop for developers and designers looking to build modern and responsive websites with ease.
With over 2000 elements and features, the Foundation 6 Kitchen Sink offers endless possibilities for customization and design. From layouts and grids to navigation and forms, this kitchen sink has got you covered.
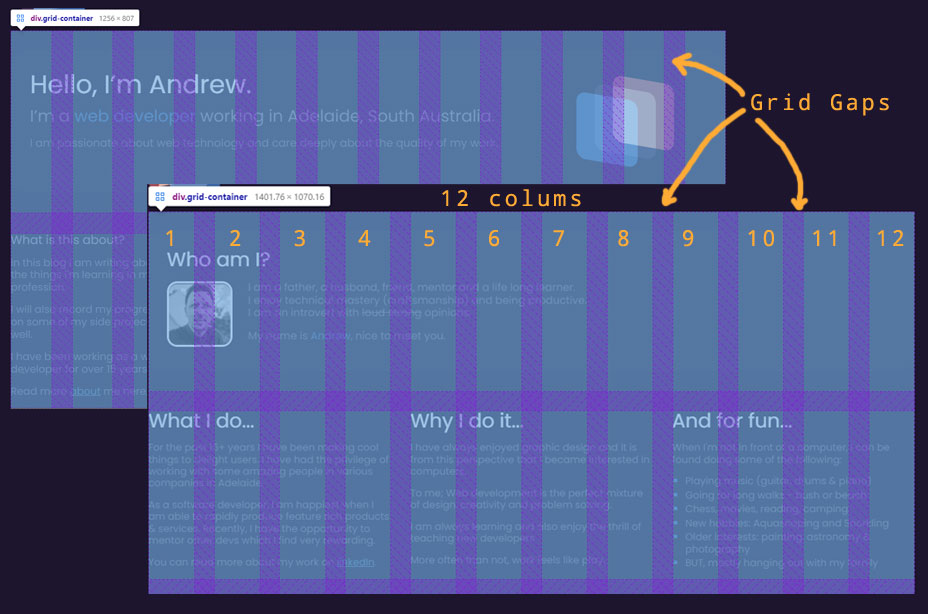
Foundation 6 CSS Grid
The Foundation 6 CSS Grid is a powerful and flexible grid system that allows for easy and responsive layout creation. With a simple and intuitive syntax, developers can quickly create complex grid structures that adapt to different screen sizes and devices.
Using the Foundation 6 CSS Grid, designers can achieve pixel-perfect layouts without the need for complicated CSS hacks or media queries. This makes it a must-have tool for building modern and responsive websites.
Foundation 6 Responsive Navigation
In today's digital landscape, having a responsive navigation system is crucial for a website's success. The Foundation 6 Responsive Navigation provides a variety of options for designers to create intuitive and user-friendly menus that adapt to different screen sizes.
With features like off-canvas menus, dropdowns, and sticky navigation, the Foundation 6 Responsive Navigation makes it easy to create a seamless and consistent user experience across all devices.
Foundation 6 Flexbox
The Foundation 6 Flexbox is a powerful CSS layout mode that allows for advanced and flexible positioning of elements on a webpage. With its intuitive syntax and powerful features, designers can easily create complex and responsive layouts without the need for floats or positioning hacks.
With the Foundation 6 Flexbox, designers can achieve dynamic and fluid layouts that adapt to different screen sizes and devices, making it an essential tool for building modern and responsive websites.
Foundation 6 Typography
Typography is a crucial aspect of web design, and the Foundation 6 Typography provides all the necessary tools and features to create beautiful and readable text on a webpage. With a wide range of fonts, font sizes, and font weights to choose from, designers can achieve a consistent and visually appealing typography style throughout their website.
The Foundation 6 Typography also offers features like vertical rhythm and font pairing suggestions, making it easier for designers to create visually stunning and cohesive typography designs.
Foundation 6 Forms
Forms are an essential element of any website, and the Foundation 6 Forms provide a variety of styles and features to create functional and visually appealing forms. With options for custom validation, error messages, and input styling, designers can create forms that not only look good but also function seamlessly.
With the Foundation 6 Forms, designers can also easily create responsive forms that adapt to different screen sizes and devices, making it easier for users to fill them out on any device.
Foundation 6 Buttons
Buttons are one of the most commonly used elements in web design, and the Foundation 6 Buttons offer a variety of styles and features to create attractive and functional buttons for any website. With options for different button sizes, styles, and hover effects, designers can easily create buttons that stand out and catch the user's attention.
The Foundation 6 Buttons also come with accessibility features, making them easy to use for users with disabilities. This makes it a great tool for creating inclusive and user-friendly websites.
Foundation 6 Icons
Icons play a crucial role in web design, and the Foundation 6 Icons provide a vast library of scalable and customizable icons for designers to use in their projects. With over 1500 icons to choose from, designers can easily find the perfect icon for their website.
The Foundation 6 Icons are also optimized for performance, making them load quickly and seamlessly on any device. This makes it a great tool for creating visually appealing and fast-loading websites.
Foundation 6 Accordion
The Foundation 6 Accordion is a simple but powerful component that allows for the creation of collapsible content sections on a webpage. With customizable options for animation, speed, and multiple open panels, designers can create interactive and organized content for their website.
The Foundation 6 Accordion also comes with accessibility features, making it easy to use for all users, including those with disabilities.
Foundation 6 Modal
The Foundation 6 Modal is a popular component for creating pop-up windows on a webpage. With customizable options for animation, size, and positioning, designers can create eye-catching and functional modal windows for their website.
The Foundation 6 Modal also offers accessibility features, making it easy to use for all users. This makes it a great tool for creating user-friendly and interactive websites.
Maximizing Style and Functionality with Foundation 6 CSS Kitchen Sink

The Importance of Good Design in House Construction
 When it comes to building a house, the design is just as important as the foundation. A well-designed home not only looks aesthetically pleasing, but it also enhances functionality and can even increase the value of the property. As the saying goes, "form follows function," and the same applies to house design. This is where Foundation 6 CSS Kitchen Sink comes in – a powerful tool that combines both style and functionality to create the perfect house design.
Foundation 6 CSS Kitchen Sink
is a comprehensive framework that includes a variety of pre-built components, templates, and layouts to help web developers and designers create responsive and visually appealing websites. With its easy-to-use features and customizable options, it has become a popular choice for designers in various industries, including house design.
When it comes to building a house, the design is just as important as the foundation. A well-designed home not only looks aesthetically pleasing, but it also enhances functionality and can even increase the value of the property. As the saying goes, "form follows function," and the same applies to house design. This is where Foundation 6 CSS Kitchen Sink comes in – a powerful tool that combines both style and functionality to create the perfect house design.
Foundation 6 CSS Kitchen Sink
is a comprehensive framework that includes a variety of pre-built components, templates, and layouts to help web developers and designers create responsive and visually appealing websites. With its easy-to-use features and customizable options, it has become a popular choice for designers in various industries, including house design.
Streamlining the Design Process
 Designing a house from scratch can be a daunting and time-consuming task. However, with Foundation 6 CSS Kitchen Sink, the process becomes more streamlined and efficient. The framework provides a library of components, such as buttons, forms, and navigation bars, that can be easily integrated into the design. This saves designers the hassle of coding these elements from scratch and allows them to focus on the overall look and feel of the house.
Foundation 6 CSS Kitchen Sink
also offers a variety of responsive templates and layouts, making it easier for designers to create a website that looks great on any device. This is especially important in today's digital age, where more and more people are accessing websites on their mobile devices. With Foundation 6 CSS Kitchen Sink, designers can ensure that their house designs are not only visually appealing but also functional and user-friendly.
Designing a house from scratch can be a daunting and time-consuming task. However, with Foundation 6 CSS Kitchen Sink, the process becomes more streamlined and efficient. The framework provides a library of components, such as buttons, forms, and navigation bars, that can be easily integrated into the design. This saves designers the hassle of coding these elements from scratch and allows them to focus on the overall look and feel of the house.
Foundation 6 CSS Kitchen Sink
also offers a variety of responsive templates and layouts, making it easier for designers to create a website that looks great on any device. This is especially important in today's digital age, where more and more people are accessing websites on their mobile devices. With Foundation 6 CSS Kitchen Sink, designers can ensure that their house designs are not only visually appealing but also functional and user-friendly.
Customization for Unique House Designs
 One of the best features of Foundation 6 CSS Kitchen Sink is its ability to be fully customized. Designers can easily modify the colors, fonts, and layouts to match their clients' unique house designs. This level of customization allows for more creative freedom and ensures that each house design stands out from the rest.
Foundation 6 CSS Kitchen Sink
also offers a variety of add-ons and plugins that can enhance the design even further. From image sliders to animation effects, these add-ons can make a house design more dynamic and engaging.
In conclusion,
Foundation 6 CSS Kitchen Sink
is an essential tool for any designer looking to create a visually stunning and functional house design. Its features, customization options, and responsive capabilities make it a valuable asset in the ever-changing world of house design. With Foundation 6 CSS Kitchen Sink, designers can bring their clients' dream homes to life and ensure that they are both stylish and functional. So why not give it a try and take your house design to the next level?
One of the best features of Foundation 6 CSS Kitchen Sink is its ability to be fully customized. Designers can easily modify the colors, fonts, and layouts to match their clients' unique house designs. This level of customization allows for more creative freedom and ensures that each house design stands out from the rest.
Foundation 6 CSS Kitchen Sink
also offers a variety of add-ons and plugins that can enhance the design even further. From image sliders to animation effects, these add-ons can make a house design more dynamic and engaging.
In conclusion,
Foundation 6 CSS Kitchen Sink
is an essential tool for any designer looking to create a visually stunning and functional house design. Its features, customization options, and responsive capabilities make it a valuable asset in the ever-changing world of house design. With Foundation 6 CSS Kitchen Sink, designers can bring their clients' dream homes to life and ensure that they are both stylish and functional. So why not give it a try and take your house design to the next level?

































































































/foundation-types-2a44dc1442764aa08cce26a0d8835795.gif)