Welcome to our Ext JS Kitchen Sink tutorial! In this article, we will be covering the top 10 main components and features of Ext JS, a popular JavaScript framework for building rich and interactive web applications. Whether you are a beginner or an experienced developer, this tutorial will provide you with a comprehensive understanding of Ext JS and its capabilities. So let's dive in and explore the different aspects of this powerful framework.Introduction
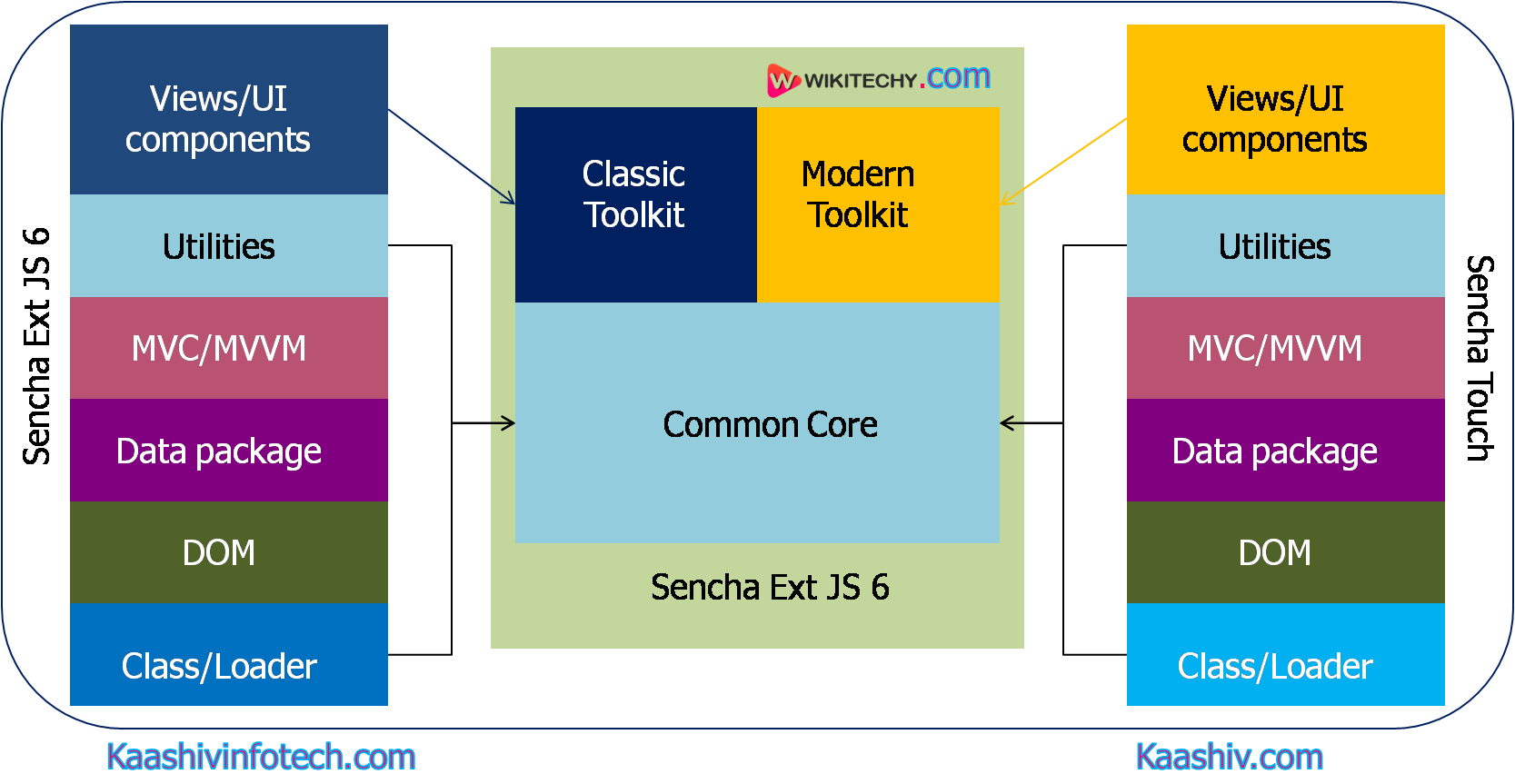
If you're new to Ext JS, this tutorial is the perfect place to start. We will walk you through the basics of the framework, including its architecture and key concepts. By the end of this section, you will have a solid foundation to build upon as you continue your Ext JS journey.Ext JS Kitchen Sink Tutorial
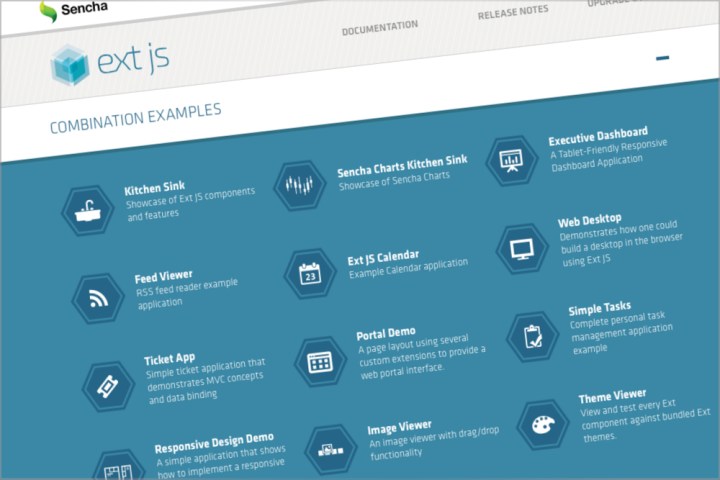
In this section, we will cover the basics of Ext JS, including its file structure and how to set up your development environment. We will also discuss how to create a simple "Hello World" application and get it up and running. By the end of this section, you will have a good understanding of how Ext JS works and be ready to move on to more advanced topics.Ext JS Kitchen Sink Tutorial: The Basics
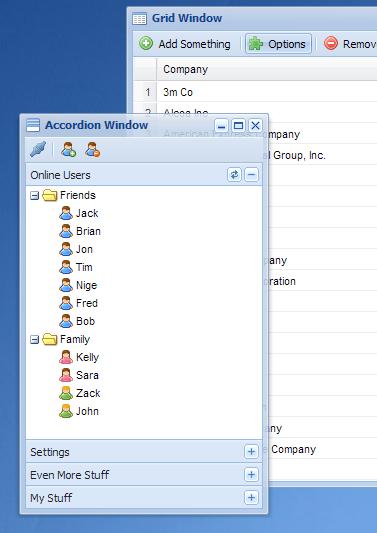
Now that you have a basic understanding of Ext JS, it's time to dive deeper into the framework. In this section, we will discuss the different components and layouts available in Ext JS and how to use them to create dynamic and responsive user interfaces. We will also cover the various ways to customize these components to fit your specific needs.Ext JS Kitchen Sink Tutorial: Getting Started
Data binding is a powerful feature of Ext JS that allows you to connect your user interface to your data source. In this section, we will explore the different types of data binding available in Ext JS and how to use them to create dynamic and interactive applications. We will also cover how to handle data updates and modifications in real-time.Ext JS Kitchen Sink Tutorial: Components and Layouts
Forms and validation are essential components of any web application. In this section, we will discuss how to create forms in Ext JS and how to validate user input to ensure data integrity. We will also cover how to handle form submissions and display error messages to the user.Ext JS Kitchen Sink Tutorial: Data Binding
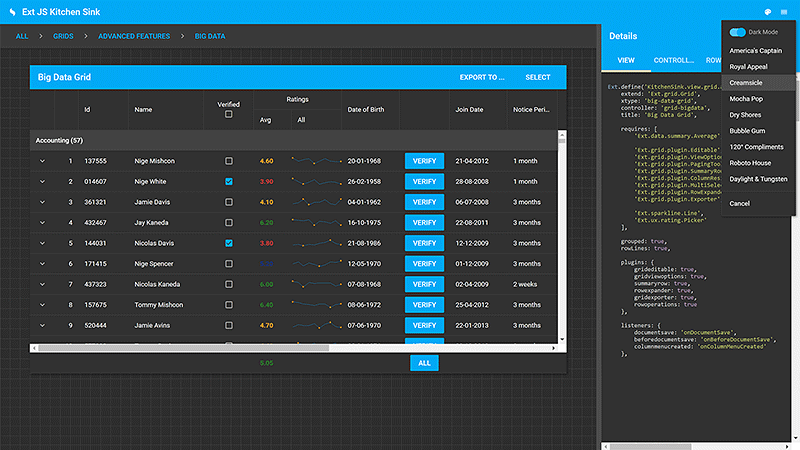
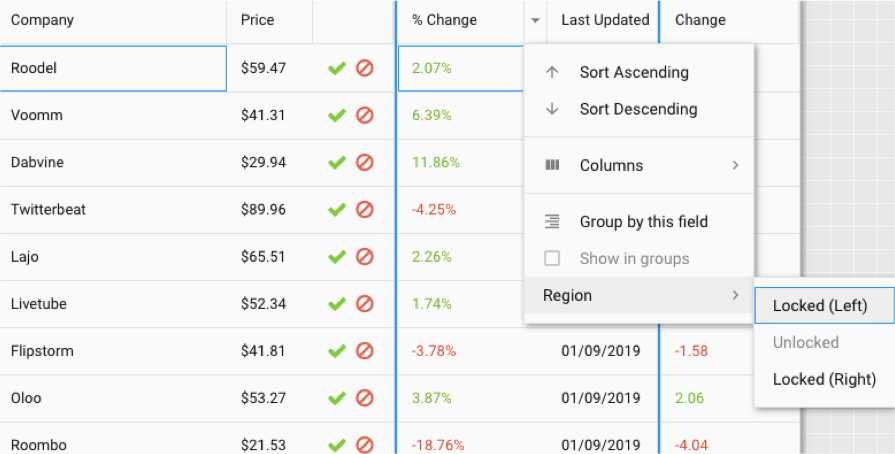
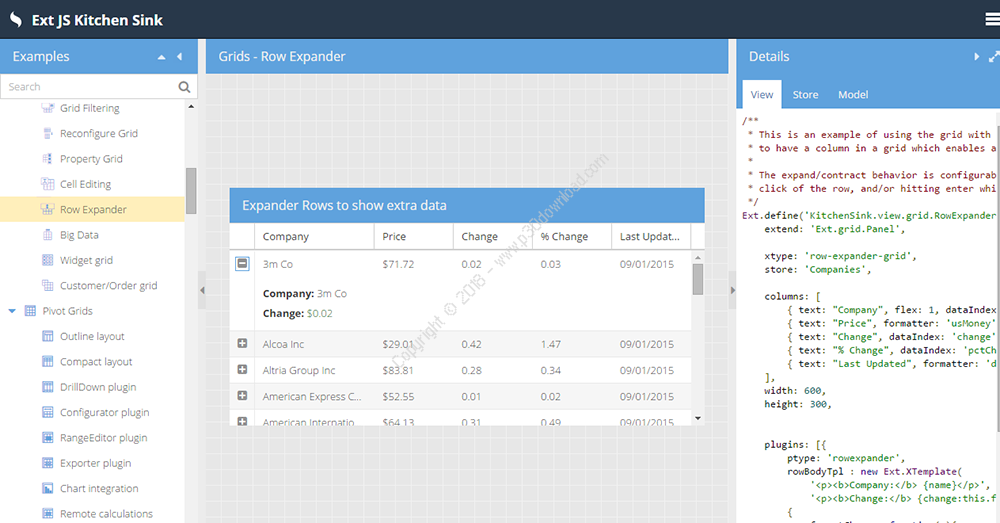
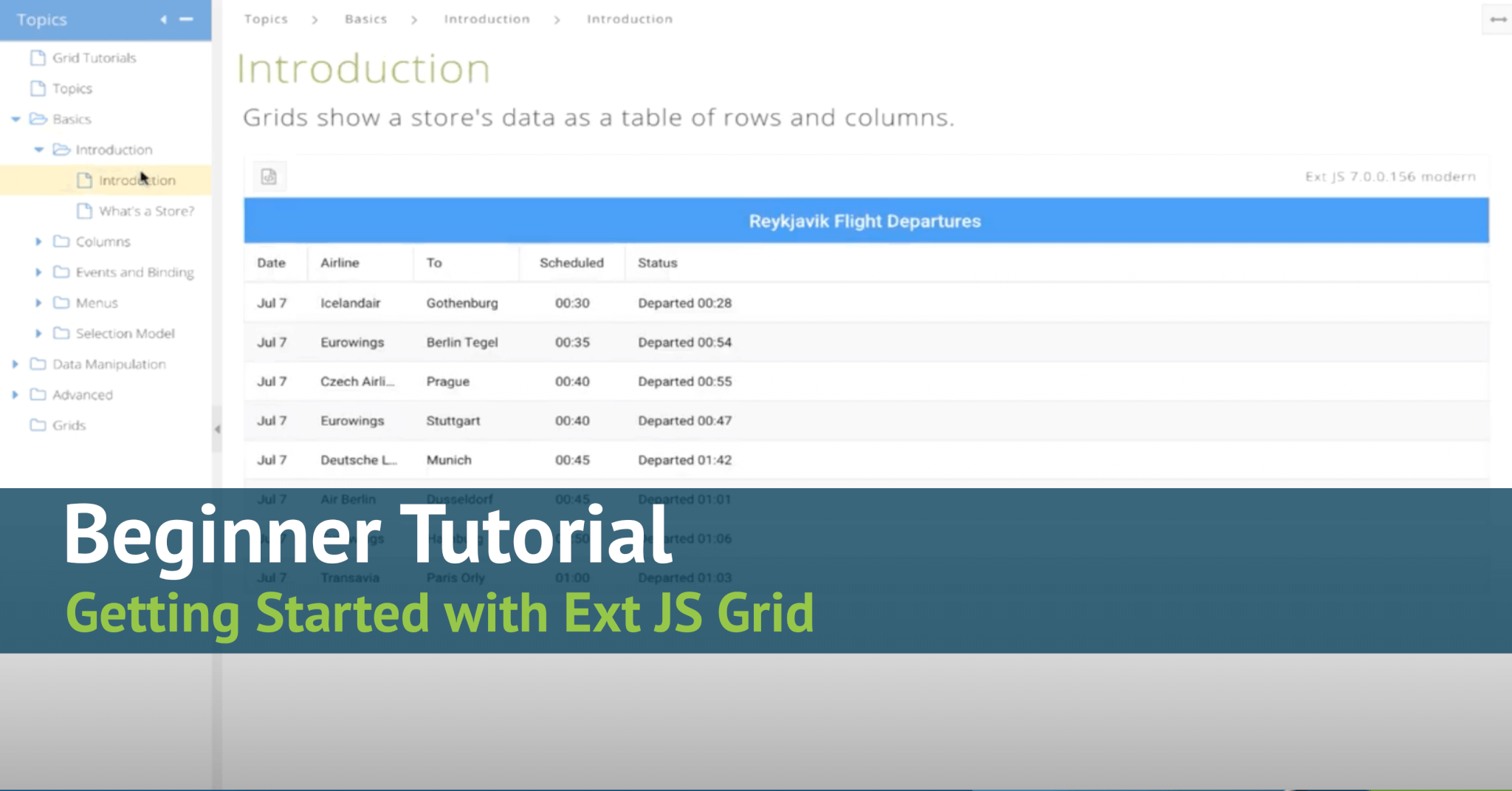
Grids and trees are used to display and manage large sets of data in a structured and organized manner. In this section, we will explore the different types of grids and trees available in Ext JS and how to customize them to fit your needs. We will also cover how to handle user interactions, such as sorting and filtering, in these components.Ext JS Kitchen Sink Tutorial: Forms and Validation
Charts and graphs are essential for visually representing data and trends in your application. In this section, we will discuss the different types of charts and graphs available in Ext JS and how to create them using your data. We will also cover how to customize these visualizations to fit your design and display real-time data updates.Ext JS Kitchen Sink Tutorial: Grids and Trees
Ext JS offers many advanced features that can take your application to the next level. In this section, we will cover some of these advanced features, such as drag and drop, animation, and state management. We will also discuss how to use these features to enhance user experience and make your application more dynamic and interactive.Ext JS Kitchen Sink Tutorial: Charts and Graphs
Even with its robust features and capabilities, you may encounter some issues while working with Ext JS. In this section, we will provide troubleshooting tips and solutions for common problems that developers face when using Ext JS. We will also share some tips and best practices to help you avoid these issues in the future.Ext JS Kitchen Sink Tutorial: Advanced Features
Why You Should Use the ExtJS Kitchen Sink Tutorial for Your House Design

Transform Your House Design with Ease
 When it comes to designing your dream house, it can be overwhelming and confusing to know where to start. With so many options and choices available, it's easy to get lost in the process. This is where the ExtJS Kitchen Sink Tutorial comes in. This comprehensive tutorial provides a step-by-step guide to help you design your house with ease and confidence.
ExtJS Kitchen Sink
is a
powerful and user-friendly
tool that allows you to create stunning house designs
without any coding knowledge
. Whether you're a beginner or an experienced designer, this tutorial has something for everyone. It offers a wide range of features and functionalities that will
take your house design to the next level
.
When it comes to designing your dream house, it can be overwhelming and confusing to know where to start. With so many options and choices available, it's easy to get lost in the process. This is where the ExtJS Kitchen Sink Tutorial comes in. This comprehensive tutorial provides a step-by-step guide to help you design your house with ease and confidence.
ExtJS Kitchen Sink
is a
powerful and user-friendly
tool that allows you to create stunning house designs
without any coding knowledge
. Whether you're a beginner or an experienced designer, this tutorial has something for everyone. It offers a wide range of features and functionalities that will
take your house design to the next level
.
Unleash Your Creativity
 One of the greatest benefits of using the ExtJS Kitchen Sink Tutorial is the
ability to unleash your creativity
. This tutorial provides you with the tools and resources to
bring your vision to life
. With its
drag-and-drop interface
, you can easily experiment with different layouts, colors, and styles to create a unique and personalized house design.
Moreover, the ExtJS Kitchen Sink Tutorial offers a
variety of templates and themes
that you can use as a starting point for your design. This not only saves time but also
gives you inspiration and ideas
for your own design. You can also
customize
these templates to fit your specific needs and preferences.
One of the greatest benefits of using the ExtJS Kitchen Sink Tutorial is the
ability to unleash your creativity
. This tutorial provides you with the tools and resources to
bring your vision to life
. With its
drag-and-drop interface
, you can easily experiment with different layouts, colors, and styles to create a unique and personalized house design.
Moreover, the ExtJS Kitchen Sink Tutorial offers a
variety of templates and themes
that you can use as a starting point for your design. This not only saves time but also
gives you inspiration and ideas
for your own design. You can also
customize
these templates to fit your specific needs and preferences.
Efficient and Time-Saving
 Designing a house can be a time-consuming process, but with the ExtJS Kitchen Sink Tutorial, you can
save time and effort
. This tutorial streamlines the design process with its
easy-to-use interface
and
intuitive features
. You can quickly make changes and adjustments to your design without having to start from scratch.
Furthermore, the ExtJS Kitchen Sink Tutorial is
optimized for efficiency
. It offers
real-time preview
of your design, allowing you to see how it will look before finalizing it. This not only helps in making quick decisions but also ensures that your design is
accurate and error-free
.
Designing a house can be a time-consuming process, but with the ExtJS Kitchen Sink Tutorial, you can
save time and effort
. This tutorial streamlines the design process with its
easy-to-use interface
and
intuitive features
. You can quickly make changes and adjustments to your design without having to start from scratch.
Furthermore, the ExtJS Kitchen Sink Tutorial is
optimized for efficiency
. It offers
real-time preview
of your design, allowing you to see how it will look before finalizing it. This not only helps in making quick decisions but also ensures that your design is
accurate and error-free
.