Ext JS Kitchen Sink Menu: The Ultimate Guide to Creating Dynamic Menus
When it comes to creating dynamic, user-friendly menus for your website or web application, Ext JS Kitchen Sink Menu is the perfect solution. With its vast array of components and customizable options, this powerful library makes it easy to design and implement menus that not only look great, but also enhance the overall user experience. In this article, we will explore the top 10 main features of Ext JS Kitchen Sink Menu and how you can use them to create stunning menus for your project.
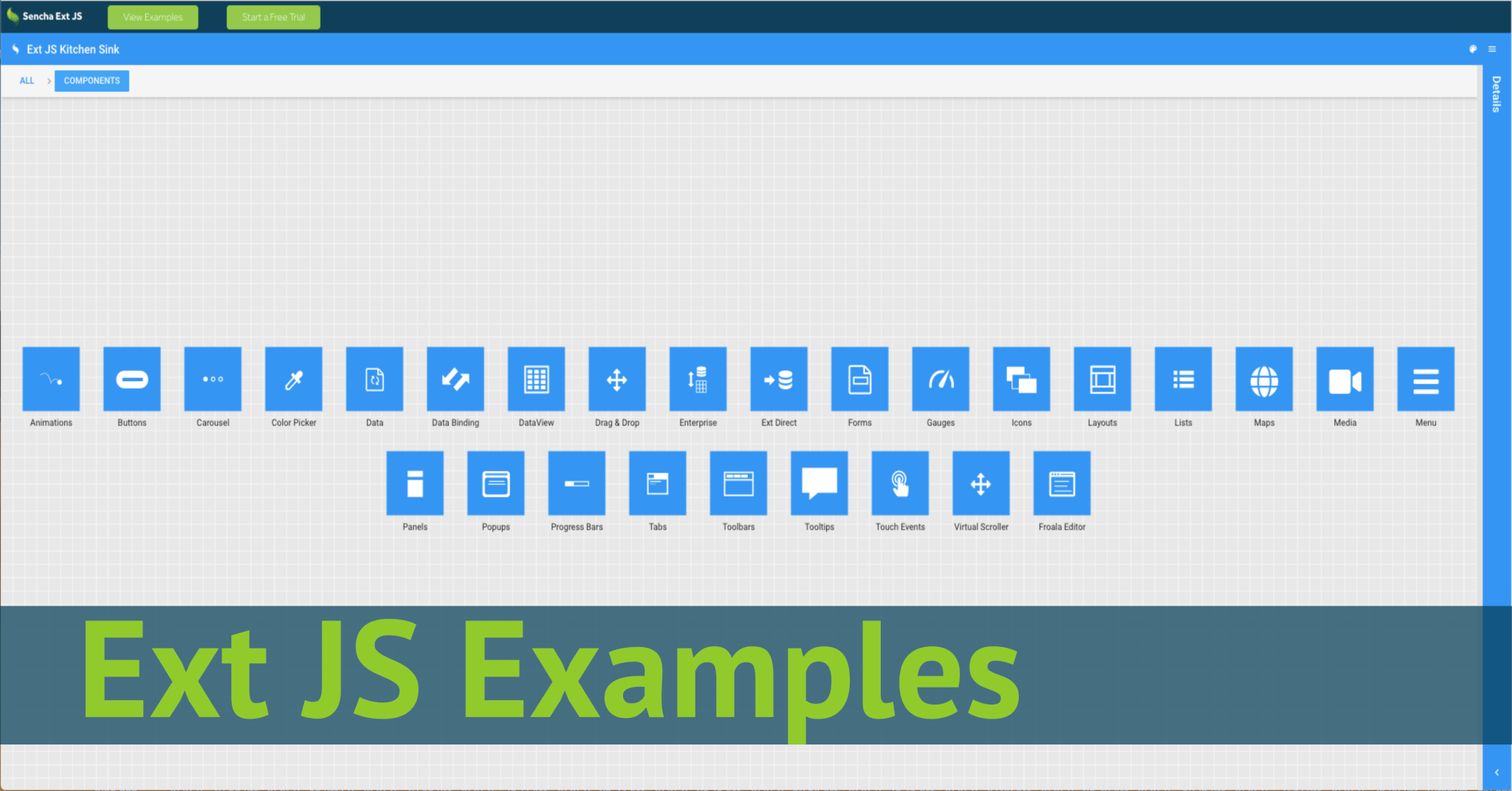
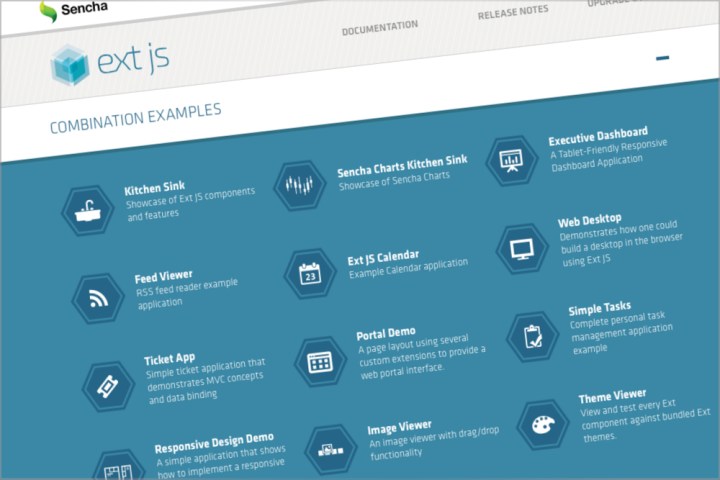
1. Ext JS Kitchen Sink Menu Examples: See it in Action
The best way to understand the capabilities of Ext JS Kitchen Sink Menu is to see it in action. The library comes with a variety of examples that showcase its features and functionalities. From basic dropdown menus to complex, multi-level menus, you can find a range of examples that will help you get familiar with the library and its components.
2. Ext JS Kitchen Sink Menu Demo: Try it Out
If you're not ready to dive into the code just yet, you can try out the Ext JS Kitchen Sink Menu demo. This interactive demo allows you to play around with the various components and options, giving you a feel for how the menus work and how you can customize them to suit your needs. It's a great way to get a hands-on experience with the library before incorporating it into your project.
3. Ext JS Kitchen Sink Menu Documentation: Comprehensive and Detailed
Ext JS Kitchen Sink Menu comes with extensive documentation that covers everything from basic usage to advanced customization. The documentation is well-organized and easy to navigate, making it a valuable resource for both beginners and experienced developers. It includes detailed explanations of each component, along with code examples and configuration options.
4. Ext JS Kitchen Sink Menu Tutorial: Step-by-Step Guide
If you prefer a more hands-on approach to learning, you can follow the Ext JS Kitchen Sink Menu tutorial. This step-by-step guide walks you through the process of creating a basic menu from scratch, making it easy for beginners to get started with the library. The tutorial also covers more advanced topics, such as customizing the appearance and behavior of menus.
5. Ext JS Kitchen Sink Menu Code: Clean and Efficient
One of the main reasons developers love using Ext JS Kitchen Sink Menu is because of its clean and efficient code. The library uses React components to create menus, which means you can easily integrate them into any React-based project. The code is well-structured and easy to read, making it easy to customize and maintain.
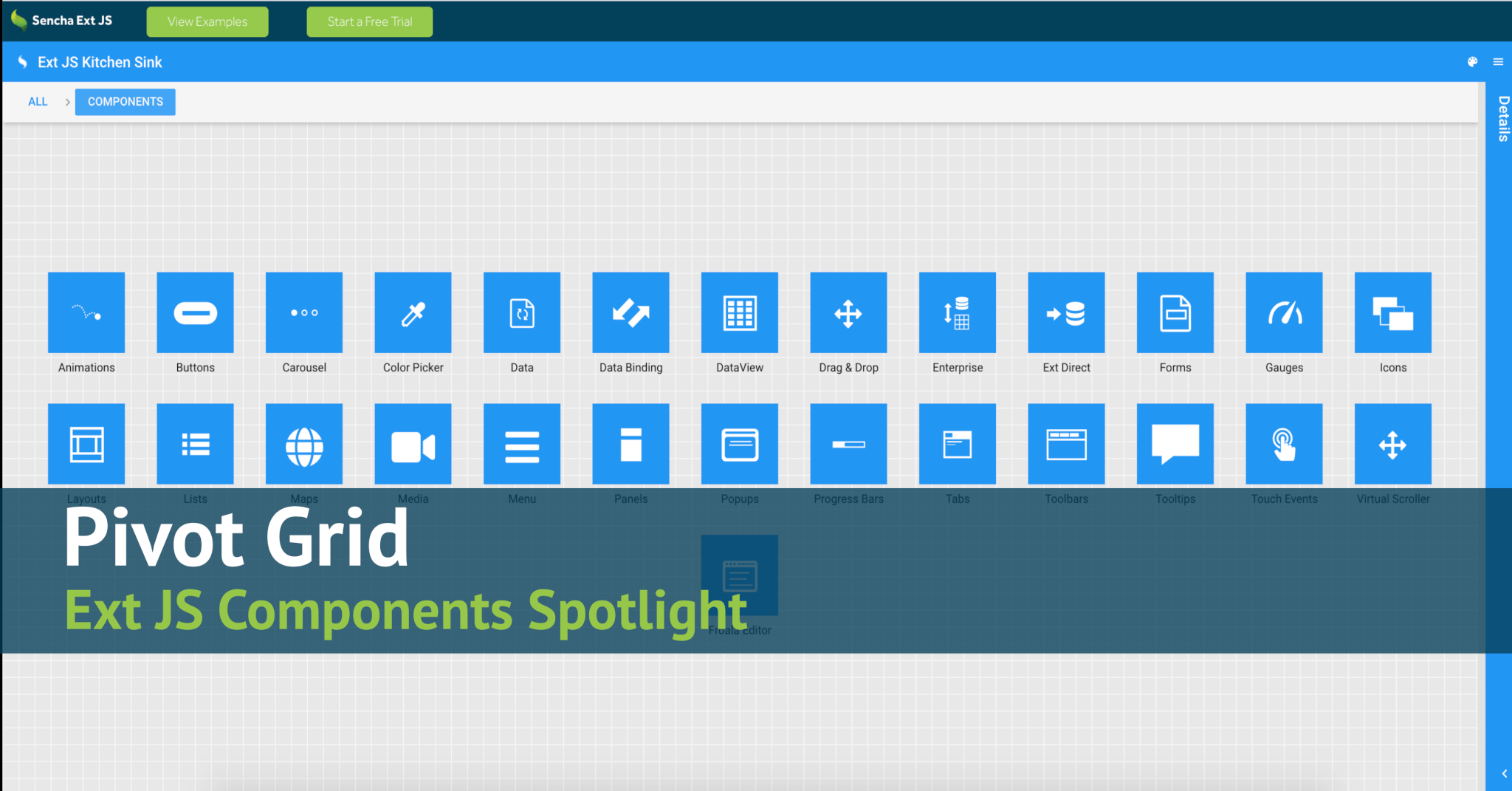
6. Ext JS Kitchen Sink Menu Components: Versatile and Flexible
Ext JS Kitchen Sink Menu offers a wide range of components that you can use to create menus that fit your specific needs. From simple dropdown menus to complex mega menus, you can find a component for any type of menu you want to create. These components are also highly flexible, allowing you to customize them to match your website's design and branding.
7. Ext JS Kitchen Sink Menu Examples Code: Learn by Example
In addition to the examples provided by the library, you can also find code snippets for each component in the Ext JS Kitchen Sink Menu documentation. These code snippets give you a better understanding of how each component works and how you can use it in your own project. You can also use these code snippets as a starting point for creating your own customized menus.
8. Ext JS Kitchen Sink Menu Examples Download: Get Started Quickly
To make it even easier for developers to get started with Ext JS Kitchen Sink Menu, the library offers a downloadable package that includes all the necessary files and dependencies. This means you can set up the library in your project without having to worry about manually installing each component. This can save you a lot of time and effort, especially if you're working on a tight deadline.
9. Ext JS Kitchen Sink Menu Examples Source Code: Fully Customizable
Another advantage of using Ext JS Kitchen Sink Menu is that you have access to the source code for each component. This means you can fully customize the appearance and behavior of your menus to fit your project's unique requirements. You can also use the source code as a reference when troubleshooting any issues that may arise.
Unlocking the Full Potential of House Design with ExtJS Kitchen Sink Menu

The Importance of a Well-Designed House
 When it comes to creating a home, design plays a crucial role in creating a comfortable and functional living space. A well-designed house not only enhances the aesthetic appeal but also improves the quality of life for its inhabitants. This is why homeowners are constantly on the lookout for innovative tools and technologies that can help them achieve their dream house. One such tool that has been gaining popularity in the world of house design is the
ExtJS Kitchen Sink Menu.
When it comes to creating a home, design plays a crucial role in creating a comfortable and functional living space. A well-designed house not only enhances the aesthetic appeal but also improves the quality of life for its inhabitants. This is why homeowners are constantly on the lookout for innovative tools and technologies that can help them achieve their dream house. One such tool that has been gaining popularity in the world of house design is the
ExtJS Kitchen Sink Menu.
What is ExtJS Kitchen Sink Menu?
 ExtJS Kitchen Sink Menu is a powerful and versatile framework that allows users to create dynamic and interactive user interfaces for their websites. It offers a wide range of customizable components, including menus, buttons, grids, and forms, making it a go-to choice for web developers. With its user-friendly interface and extensive documentation, even those with minimal coding knowledge can easily incorporate it into their projects.
ExtJS Kitchen Sink Menu is a powerful and versatile framework that allows users to create dynamic and interactive user interfaces for their websites. It offers a wide range of customizable components, including menus, buttons, grids, and forms, making it a go-to choice for web developers. With its user-friendly interface and extensive documentation, even those with minimal coding knowledge can easily incorporate it into their projects.
How Can ExtJS Kitchen Sink Menu Elevate Your House Design?
 In the world of house design, attention to detail is key. And with ExtJS Kitchen Sink Menu, you can add that extra touch of finesse to your design. The framework offers a vast array of customizable components, allowing you to create a tailored and seamless user experience. From creating stunning menus and navigation bars to incorporating interactive forms and grids, the possibilities are endless with ExtJS Kitchen Sink Menu. Its responsive design also ensures that your website looks and functions flawlessly across all devices, making it a must-have for modern house design.
In the world of house design, attention to detail is key. And with ExtJS Kitchen Sink Menu, you can add that extra touch of finesse to your design. The framework offers a vast array of customizable components, allowing you to create a tailored and seamless user experience. From creating stunning menus and navigation bars to incorporating interactive forms and grids, the possibilities are endless with ExtJS Kitchen Sink Menu. Its responsive design also ensures that your website looks and functions flawlessly across all devices, making it a must-have for modern house design.
Final Thoughts
 In conclusion, ExtJS Kitchen Sink Menu is a game-changer in the world of house design. With its extensive features and user-friendly interface, it allows designers to take their creativity to the next level. So whether you're an experienced web developer or a homeowner looking to enhance the design of your house, ExtJS Kitchen Sink Menu is definitely worth considering. So why wait? Unlock the full potential of your house design with ExtJS Kitchen Sink Menu today!
In conclusion, ExtJS Kitchen Sink Menu is a game-changer in the world of house design. With its extensive features and user-friendly interface, it allows designers to take their creativity to the next level. So whether you're an experienced web developer or a homeowner looking to enhance the design of your house, ExtJS Kitchen Sink Menu is definitely worth considering. So why wait? Unlock the full potential of your house design with ExtJS Kitchen Sink Menu today!