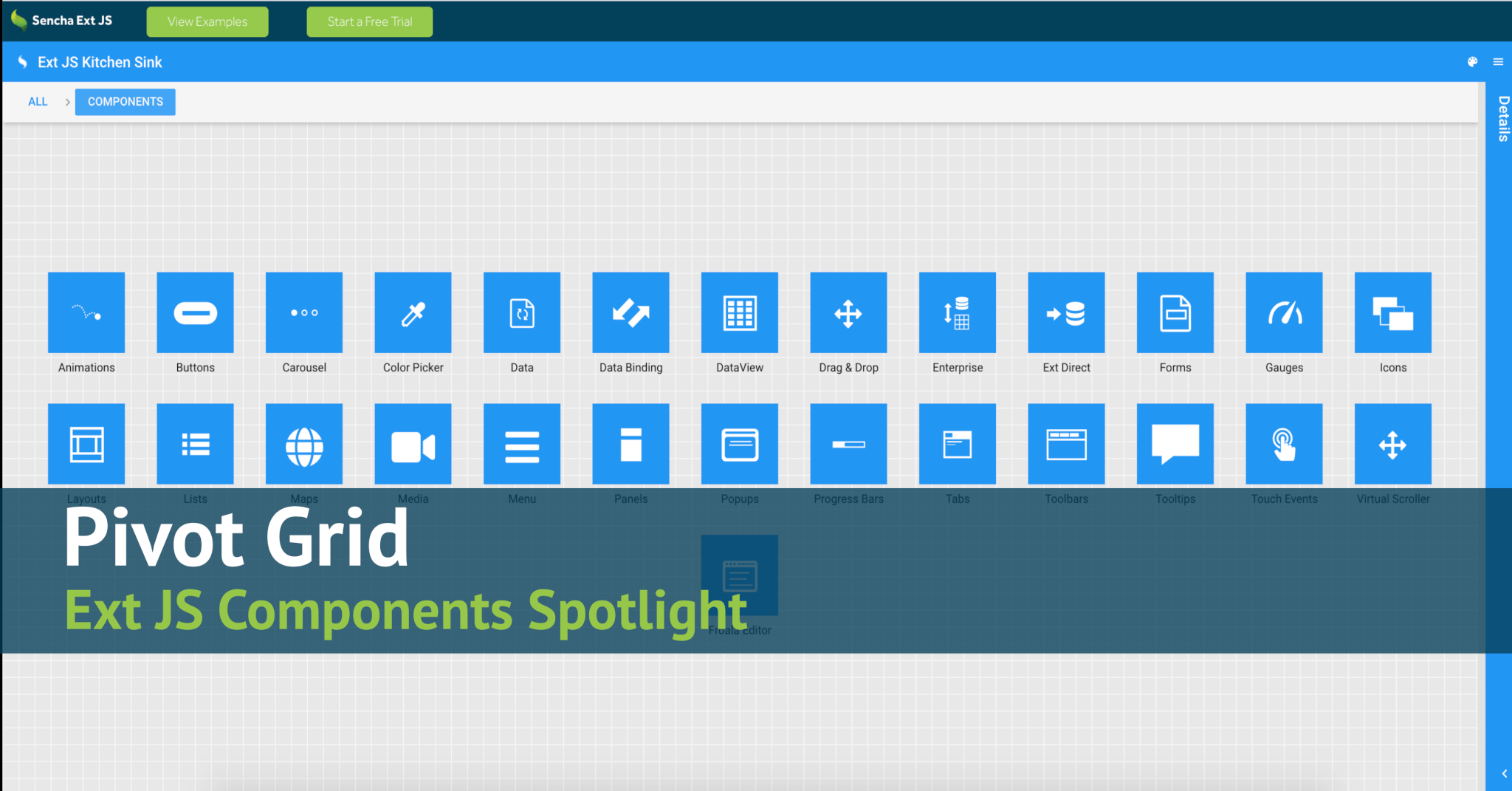
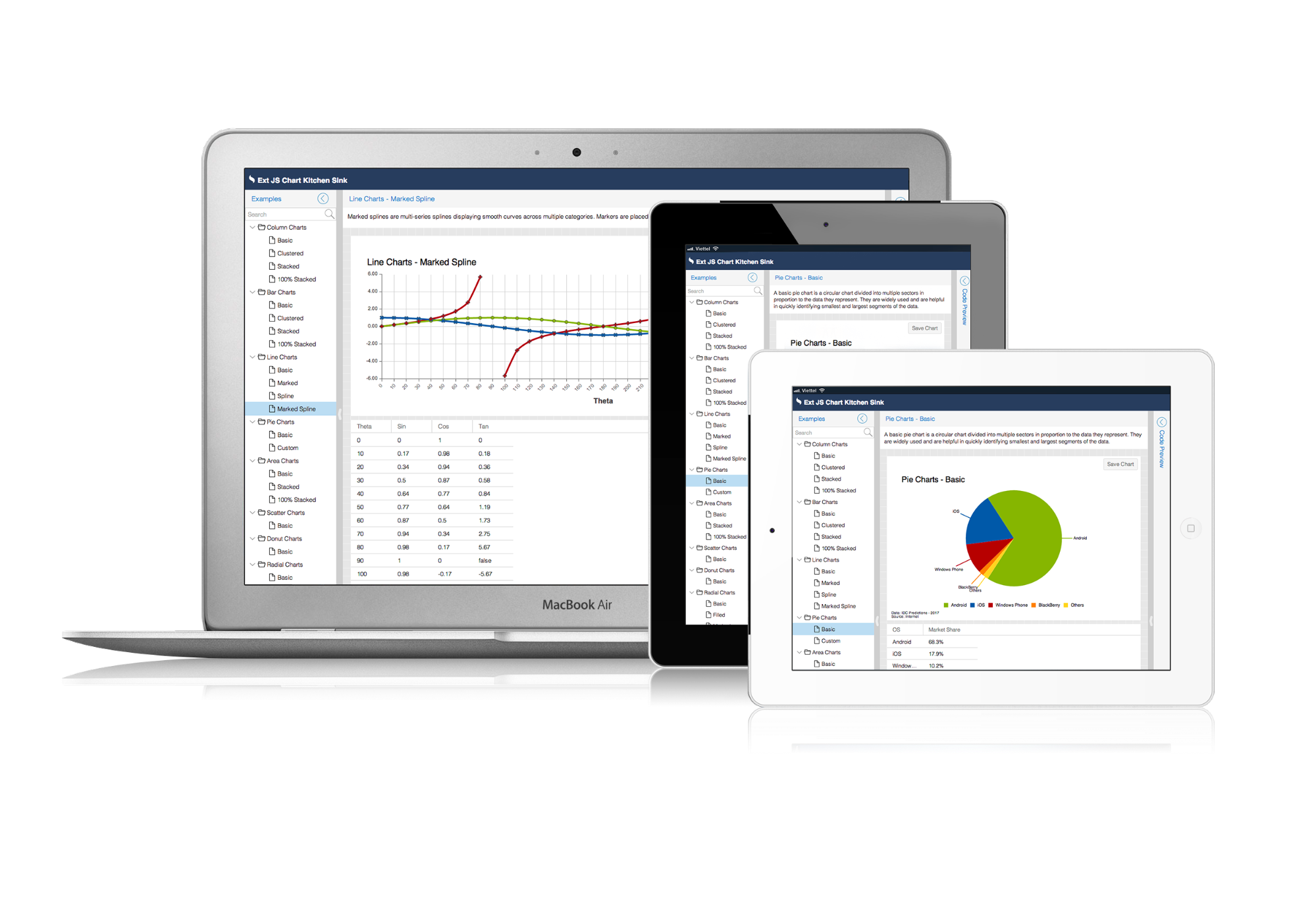
Ext JS 5.1.0 is the latest version of the popular JavaScript framework for building dynamic web applications. With its powerful features and extensive library of components, Ext JS has become a go-to choice for developers looking to create modern and responsive user interfaces. One of the best ways to explore the capabilities of Ext JS 5.1.0 is by checking out its kitchen sink examples. The kitchen sink is a term used to describe a collection of all the available features and components in a software or framework. In the case of Ext JS 5.1.0, the kitchen sink examples provide a comprehensive overview of the framework's capabilities and how they can be used to create stunning web applications. Let's take a closer look at the top 10 kitchen sink examples for Ext JS 5.1.0 and see how they can help you in your development journey.Kitchen Sink Examples - Ext JS 5.1.0
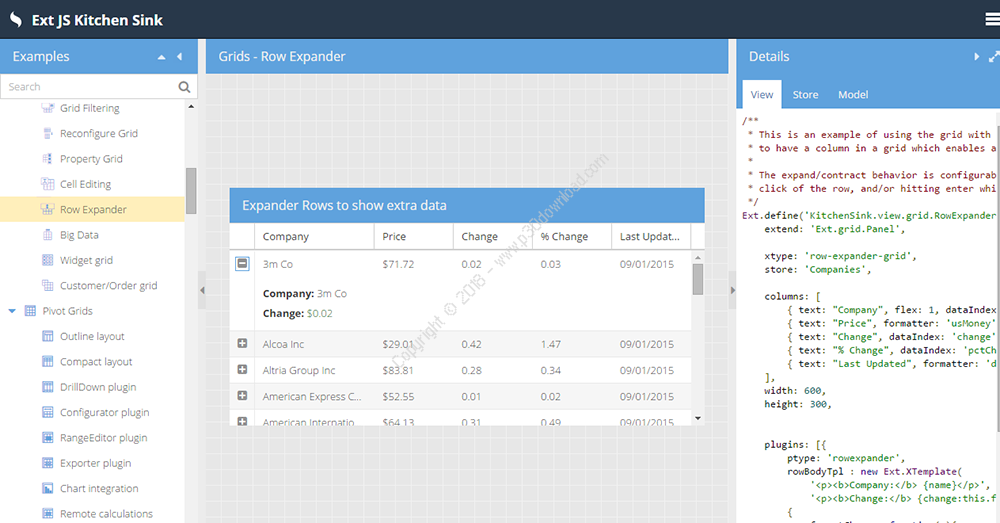
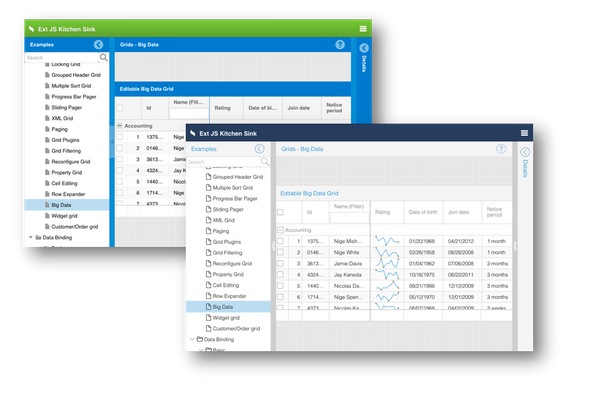
The kitchen sink demo for Ext JS 5.1.0 is the best place to start for anyone looking to get familiar with the framework. It showcases all the available components and their functionalities, making it easier to understand how they work and how they can be customized to fit your needs. The demo is divided into different categories such as buttons, grids, forms, layouts, and more, making it easier to navigate and explore the various components. You can also edit the code and see the changes in real-time, making it a great learning tool for beginners.Kitchen Sink Demo - Ext JS 5.1.0
The kitchen sink for Ext JS 5.1.0 is a collection of all the examples and demos available for the framework. It includes both the kitchen sink demo and other examples that showcase the capabilities of Ext JS in different scenarios. From simple forms to complex data visualizations, the kitchen sink has it all. It's a great resource for developers to refer to when working on their projects and need guidance on how to implement certain features or components.Ext JS 5.1.0 Kitchen Sink
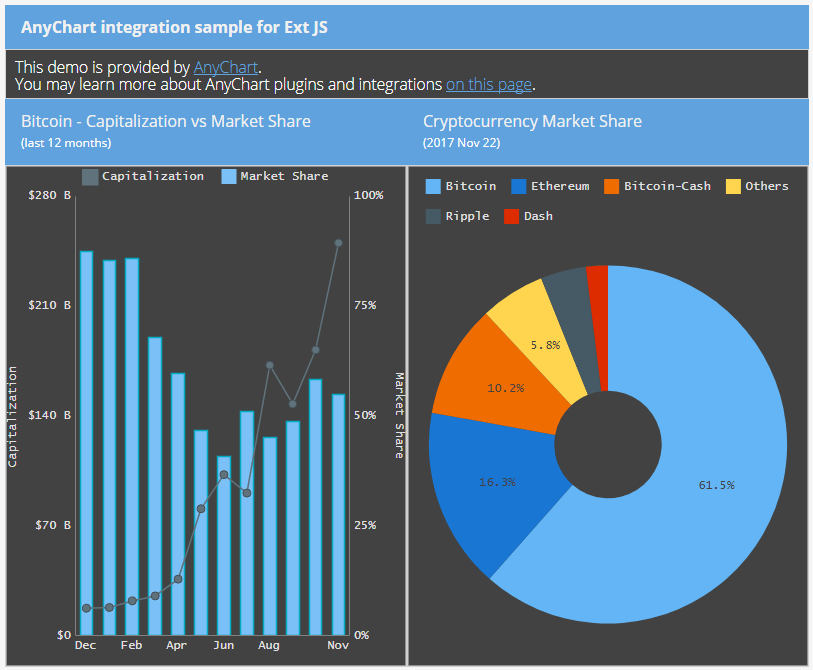
Similar to the kitchen sink demo, the kitchen sink examples provide a more detailed and in-depth look at the various components and features of Ext JS 5.1.0. These examples are categorized based on their functionality and are a great resource for developers looking to learn how to implement specific features in their applications. Some of the popular examples include the tree grid, drag and drop, and charting. Each example comes with detailed documentation and code snippets, making it easier for developers to understand and use them in their projects.Ext JS 5.1.0 Kitchen Sink Examples
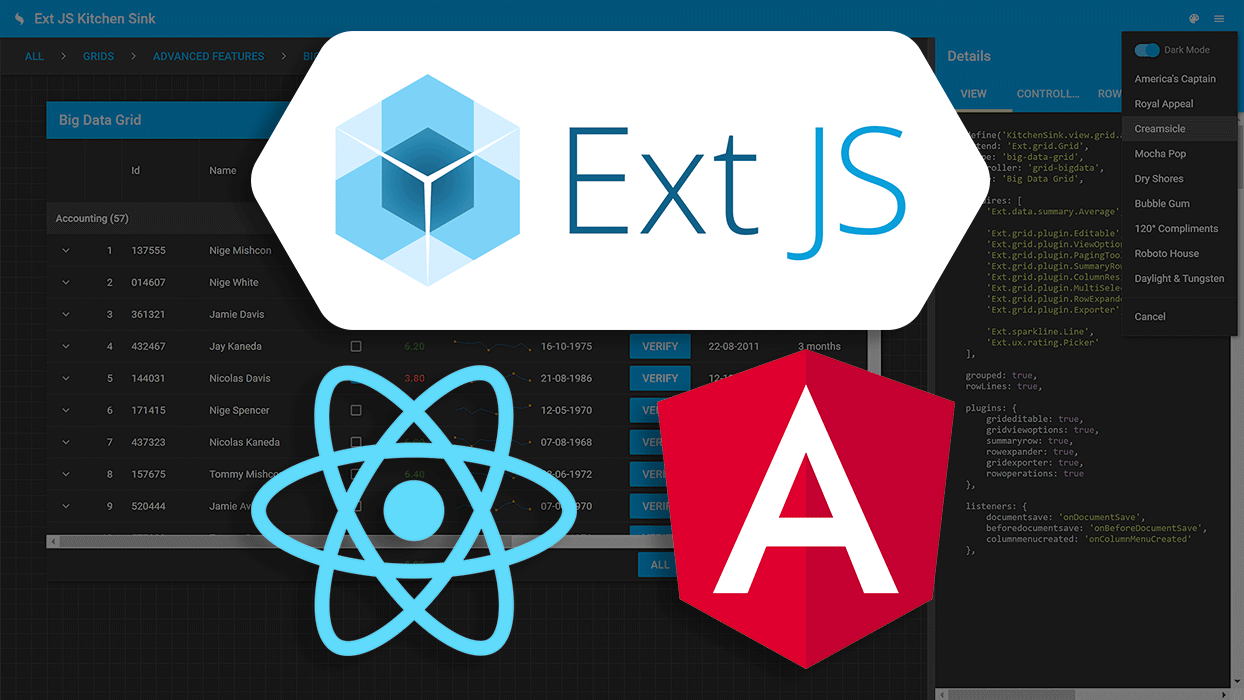
The kitchen sink demo for Ext JS 5.1.0 is constantly updated with new features and improvements, making it a great place to keep up with the latest developments in the framework. It's also a great way to see how the framework has evolved over time and how new features have been added to make development easier and more efficient. The demo also includes examples of how to use Ext JS with other popular libraries and frameworks such as jQuery and Angular, making it a versatile tool for developers of all levels.Ext JS 5.1.0 Kitchen Sink Demo
If you're looking for a quick and easy way to see all the components and features of Ext JS 5.1.0 in action, the kitchen sink is your go-to resource. It provides a comprehensive overview of the framework's capabilities and can help you decide which components to use in your projects. The kitchen sink is also a great way to get inspiration for your own projects and see how you can use Ext JS to create beautiful and functional user interfaces.Kitchen Sink - Ext JS 5.1.0
The kitchen sink demo for Ext JS 5.1.0 is not only a great learning tool but also a useful resource for troubleshooting. If you encounter any issues with a particular component or feature, you can refer to the demo and see how it's implemented there. The demo also allows you to change themes and see how the components look in different styles, giving you more flexibility in your design choices.Kitchen Sink Demo - Ext JS 5.1.0
As mentioned earlier, the kitchen sink demo for Ext JS 5.1.0 is constantly updated with new features and improvements. This makes it a great resource for staying up-to-date with the latest developments and enhancements in the framework. It's also a great way to get familiar with the various configuration options and settings for different components, which can help you customize them to suit your specific needs.Ext JS 5.1.0 Kitchen Sink Demo
The kitchen sink examples for Ext JS 5.1.0 are a must-see for developers looking to create modern and responsive web applications. From simple UI components to complex data visualizations, the examples cover a wide range of use cases and can serve as a guide for your own projects. Moreover, the examples come with detailed documentation and code snippets, making it easier for developers of all levels to understand and use them.Kitchen Sink Examples - Ext JS 5.1.0
Lastly, the kitchen sink examples for Ext JS 5.1.0 are a testament to the versatility and power of the framework. With its extensive library of components and features, Ext JS allows developers to create highly functional and visually appealing web applications with ease. By exploring the kitchen sink examples, you can get a better understanding of how Ext JS can be used to create modern and responsive user interfaces that will impress your users. In conclusion, the kitchen sink examples for Ext JS 5.1.0 are a valuable resource for developers looking to learn and improve their skills with the framework. Whether you're a beginner or an experienced developer, these examples can help you create stunning web applications that will stand out from the rest.Ext JS 5.1.0 Kitchen Sink Examples
Introducing the Latest Version of Ext JS Kitchen Sink 5.1.0

An All-In-One Solution for House Design
 If you are in the market for a comprehensive and user-friendly tool to help you design your dream house, look no further than Ext JS Kitchen Sink 5.1.0. This latest version of the popular Ext JS Kitchen Sink software offers a wide range of features and enhancements to make the process of house design easier and more efficient.
Ext JS Kitchen Sink 5.1.0
is a powerful and versatile software that allows you to create stunning and functional house designs with just a few clicks. Whether you are a professional architect or a homeowner looking to renovate your space, this tool has everything you need to bring your vision to life.
One of the main highlights of
Ext JS Kitchen Sink 5.1.0
is its extensive library of pre-built components and templates. This means that you can easily drag and drop various elements such as walls, windows, doors, and furniture onto your design canvas, making the process of creating a house plan a breeze. What's more, all the components in the library are fully customizable, giving you the flexibility to create a unique and personalized design.
In addition to its user-friendly interface and vast library of components,
Ext JS Kitchen Sink 5.1.0
also offers advanced features such as 3D modeling and virtual reality capabilities. With these tools, you can get a realistic and immersive view of your house design, allowing you to make any necessary adjustments before construction even begins.
But that's not all – Ext JS Kitchen Sink 5.1.0 also offers seamless integration with other popular software such as AutoCAD and SketchUp, making it a go-to choice for professionals in the architecture and interior design industry. This integration allows for smooth workflow and collaboration, saving you time and effort in the design process.
In conclusion,
Ext JS Kitchen Sink 5.1.0
is a must-have tool for anyone involved in house design. Its user-friendly interface, extensive library of components, advanced features, and seamless integration make it the ultimate solution for creating stunning and functional house designs. Don't miss out on the opportunity to bring your dream house to life – try
Ext JS Kitchen Sink 5.1.0
today and experience the power of this amazing software.
If you are in the market for a comprehensive and user-friendly tool to help you design your dream house, look no further than Ext JS Kitchen Sink 5.1.0. This latest version of the popular Ext JS Kitchen Sink software offers a wide range of features and enhancements to make the process of house design easier and more efficient.
Ext JS Kitchen Sink 5.1.0
is a powerful and versatile software that allows you to create stunning and functional house designs with just a few clicks. Whether you are a professional architect or a homeowner looking to renovate your space, this tool has everything you need to bring your vision to life.
One of the main highlights of
Ext JS Kitchen Sink 5.1.0
is its extensive library of pre-built components and templates. This means that you can easily drag and drop various elements such as walls, windows, doors, and furniture onto your design canvas, making the process of creating a house plan a breeze. What's more, all the components in the library are fully customizable, giving you the flexibility to create a unique and personalized design.
In addition to its user-friendly interface and vast library of components,
Ext JS Kitchen Sink 5.1.0
also offers advanced features such as 3D modeling and virtual reality capabilities. With these tools, you can get a realistic and immersive view of your house design, allowing you to make any necessary adjustments before construction even begins.
But that's not all – Ext JS Kitchen Sink 5.1.0 also offers seamless integration with other popular software such as AutoCAD and SketchUp, making it a go-to choice for professionals in the architecture and interior design industry. This integration allows for smooth workflow and collaboration, saving you time and effort in the design process.
In conclusion,
Ext JS Kitchen Sink 5.1.0
is a must-have tool for anyone involved in house design. Its user-friendly interface, extensive library of components, advanced features, and seamless integration make it the ultimate solution for creating stunning and functional house designs. Don't miss out on the opportunity to bring your dream house to life – try
Ext JS Kitchen Sink 5.1.0
today and experience the power of this amazing software.















































:max_bytes(150000):strip_icc()/Basic-kitchen-sink-types-1821207_color_rev-0b539306b9ef4236a136624ad2a89a4c.jpg)