If you're a web developer looking for a powerful and versatile JavaScript framework, you've probably heard of Ext JS 6.0.2. This popular framework has been a favorite among developers for years, and it continues to evolve and impress with each new update. If you're new to Ext JS 6.0.2 or just looking to brush up on your skills, you've come to the right place. In this article, we'll dive into the top 10 main features of Ext JS 6.0.2, also known as the "kitchen sink" of Ext JS components. So let's jump right in!Ext JS 6.0.2 Kitchen Sink: A Comprehensive Guide to the Latest Features
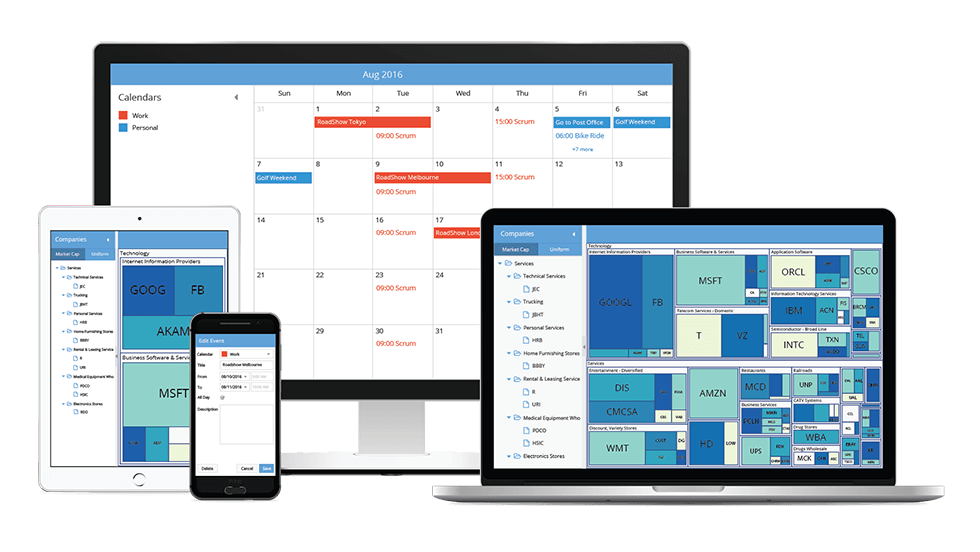
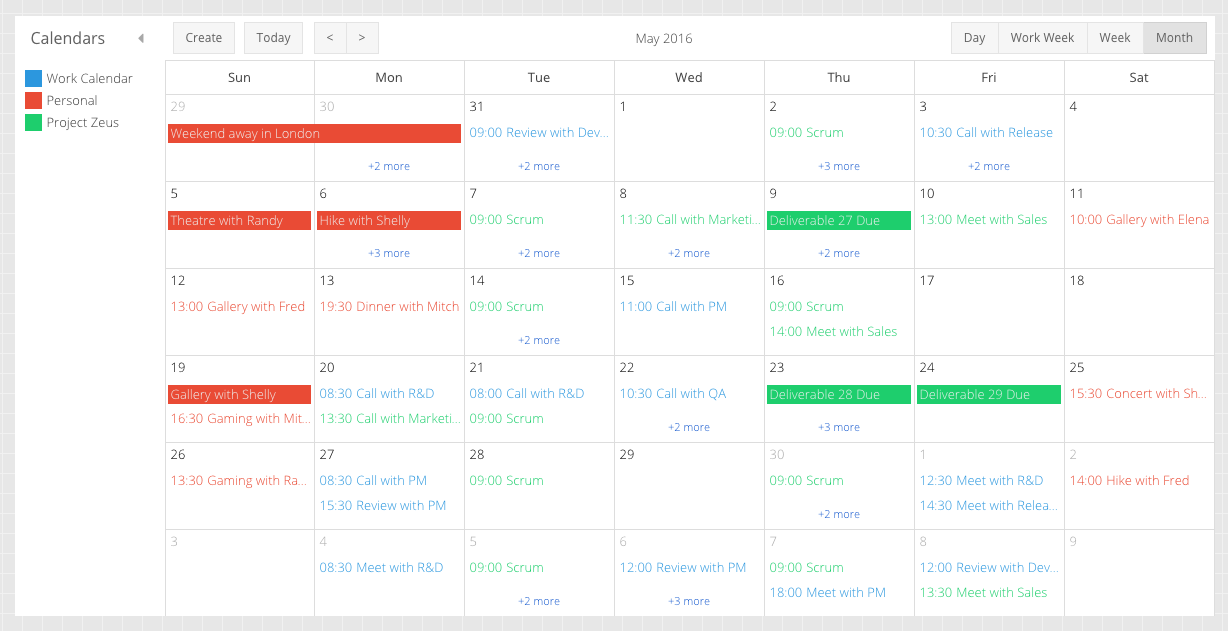
The best way to understand the capabilities of Ext JS 6.0.2 is to see it in action. That's where the kitchen sink examples come in. These are fully functional, interactive demos that showcase the different components and features of Ext JS 6.0.2. Whether you're interested in creating data-rich grids, dynamic forms, or beautiful layouts, the kitchen sink examples have you covered. You can also find examples of how to implement advanced features such as drag and drop, data binding, and theming.Ext JS 6.0.2 Kitchen Sink Examples: A Visual Tour of What's Possible
While the kitchen sink examples give you a taste of what's possible with Ext JS 6.0.2, the kitchen sink demo takes it a step further. This fully functional demo allows you to interact with the components and see the code behind them in action. With the kitchen sink demo, you can play around with different configurations, customize the appearance, and even modify the code to see how it affects the result. This is a great way to learn and experiment with Ext JS 6.0.2 before implementing it in your own projects.Ext JS 6.0.2 Kitchen Sink Demo: Try It Out for Yourself
As with any powerful framework, Ext JS 6.0.2 has extensive documentation to help you understand and utilize its features to the fullest. The kitchen sink documentation is a comprehensive guide that covers everything from installation to advanced usage and troubleshooting. The documentation is divided into easy-to-navigate sections, making it easy to find the information you need. It also includes code snippets, examples, and detailed explanations to help you get a better understanding of the framework.Ext JS 6.0.2 Kitchen Sink Documentation: Your Ultimate Reference Guide
If you're new to Ext JS 6.0.2 and feeling a bit overwhelmed, don't worry. The kitchen sink tutorial is here to guide you through the basics. This step-by-step tutorial covers the fundamentals of Ext JS 6.0.2, including how to set up your development environment, create your first application, and implement different components. The tutorial is designed for beginners, so no prior knowledge of Ext JS is necessary. By the end of the tutorial, you'll have a solid foundation to build upon and start creating your own projects with Ext JS 6.0.2.Ext JS 6.0.2 Kitchen Sink Tutorial: Step-by-Step Instructions for Beginners
At the heart of Ext JS 6.0.2 are its components. These are the building blocks that allow you to create powerful, data-driven web applications. From simple buttons and text fields to complex charts and grids, Ext JS 6.0.2 has a wide range of components to suit your needs. The kitchen sink is where you can find all the available components and their features. This is also where you can find examples and documentation for each component to help you better understand how to use them in your projects.Ext JS 6.0.2 Kitchen Sink Components: The Building Blocks of Your Web Applications
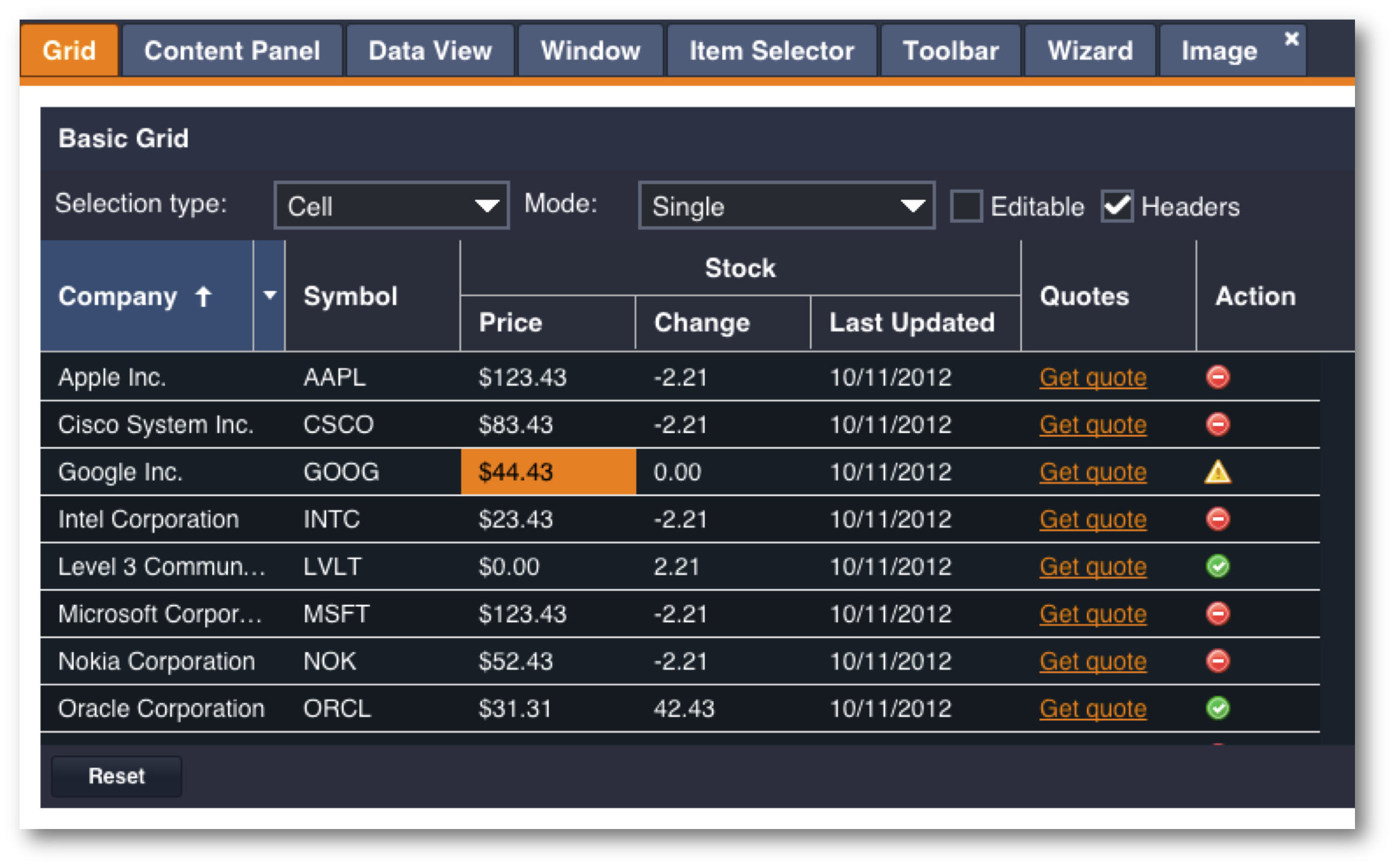
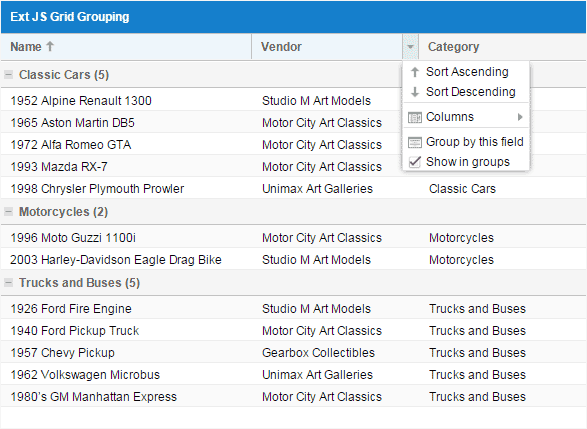
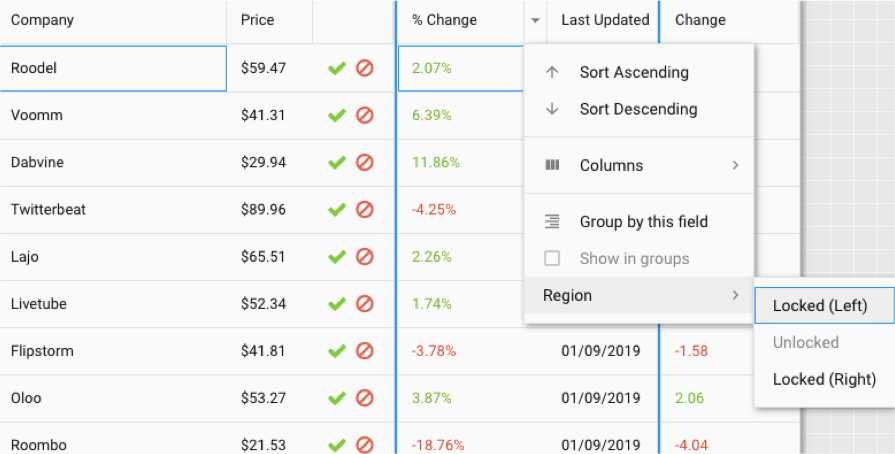
If you're working with large sets of data, the kitchen sink grid is an essential component to have. This component allows you to display and manipulate data in a tabular format, making it easy to organize and analyze large amounts of information. The grid in Ext JS 6.0.2 is highly customizable, giving you control over the appearance and behavior of your data. You can also implement advanced features such as sorting, filtering, and grouping to enhance your data display and user experience.Ext JS 6.0.2 Kitchen Sink Grid: Powerful Data Display and Manipulation
Another crucial component in Ext JS 6.0.2 is the kitchen sink form. This component allows you to create dynamic and interactive forms for user input. Whether you're creating a simple contact form or a complex data entry form, the kitchen sink form has all the tools you need. You can easily add different types of form fields, such as text fields, checkboxes, and dropdowns, and customize their appearance and behavior. You can also implement form validation to ensure the accuracy and completeness of user input.Ext JS 6.0.2 Kitchen Sink Form: Dynamic and Interactive User Input
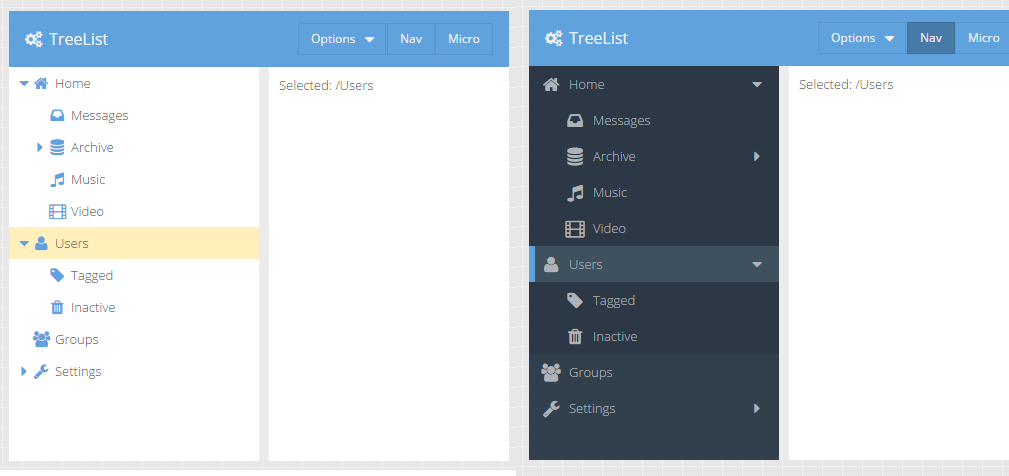
One of the standout features of Ext JS 6.0.2 is its layout capabilities. This allows you to create flexible and responsive designs for your web applications, making them look great and function seamlessly on any device. The kitchen sink layout options include different types of containers and panels that you can use to organize and arrange your components. You can also implement responsive design techniques to ensure your application adapts to different screen sizes.Ext JS 6.0.2 Kitchen Sink Layout: Flexible and Responsive Design
Last but not least, we have themes. These are pre-designed styles that determine the look and feel of your application. The kitchen sink themes include a variety of color schemes and design elements to choose from, allowing you to create a beautiful and consistent user interface. With the kitchen sink themes, you can easily change the appearance of your application without having to write any CSS. And if you have specific design requirements, you can also customize the themes to fit your needs.Ext JS 6.0.2 Kitchen Sink Themes: Beautiful and Consistent UI Design
The Latest in House Design: ExtJS 6.0.2 Kitchen Sink

Introducing ExtJS 6.0.2
 When it comes to creating a beautiful and functional home, the right design tools are essential. That's where ExtJS 6.0.2 comes in. This revolutionary software is taking the house design world by storm, providing designers and homeowners with a powerful platform to create stunning and personalized living spaces. With its latest update, the ExtJS 6.0.2 Kitchen Sink, the possibilities for home design are endless.
ExtJS 6.0.2 Kitchen Sink Features
The Kitchen Sink is a comprehensive library of pre-built components and templates that can be easily customized to fit any design aesthetic. From modern and sleek to traditional and cozy, the Kitchen Sink has something for every taste. Its user-friendly interface makes it easy for designers to experiment and create unique layouts and designs. Plus, with its
responsive design capabilities,
the Kitchen Sink ensures that your home design will look great on any device.
Unleash Your Creativity
With the ExtJS 6.0.2 Kitchen Sink, the only limit is your imagination. You can mix and match different components, add animations and transitions, and even incorporate
cutting-edge technologies
such as virtual reality and augmented reality. This allows you to truly bring your vision to life and create a one-of-a-kind home design that reflects your personal style.
Efficiency and Functionality
In addition to its design capabilities, the Kitchen Sink also offers a wide range of
functional features
that make the design process more efficient. From built-in project management tools to
collaboration options
that allow you to share your designs with clients and team members, the Kitchen Sink has everything you need to streamline your workflow and bring your designs to fruition.
Stay Ahead of the Trends
The ExtJS 6.0.2 Kitchen Sink is constantly evolving and updating to stay ahead of the latest design trends. With its
regular updates and new features,
you can be sure that your home designs will always be on the cutting edge. Plus, with its
SEO-optimized code,
your designs will not only look great but also rank well on search engines, making it easier for potential clients to find your work.
In conclusion, the ExtJS 6.0.2 Kitchen Sink is a game-changer in the world of house design. With its advanced features, customizable designs, and efficiency tools, it has everything you need to create stunning and functional living spaces. So why settle for ordinary when you can elevate your home designs with the ExtJS 6.0.2 Kitchen Sink? Try it out today and see the difference for yourself.
When it comes to creating a beautiful and functional home, the right design tools are essential. That's where ExtJS 6.0.2 comes in. This revolutionary software is taking the house design world by storm, providing designers and homeowners with a powerful platform to create stunning and personalized living spaces. With its latest update, the ExtJS 6.0.2 Kitchen Sink, the possibilities for home design are endless.
ExtJS 6.0.2 Kitchen Sink Features
The Kitchen Sink is a comprehensive library of pre-built components and templates that can be easily customized to fit any design aesthetic. From modern and sleek to traditional and cozy, the Kitchen Sink has something for every taste. Its user-friendly interface makes it easy for designers to experiment and create unique layouts and designs. Plus, with its
responsive design capabilities,
the Kitchen Sink ensures that your home design will look great on any device.
Unleash Your Creativity
With the ExtJS 6.0.2 Kitchen Sink, the only limit is your imagination. You can mix and match different components, add animations and transitions, and even incorporate
cutting-edge technologies
such as virtual reality and augmented reality. This allows you to truly bring your vision to life and create a one-of-a-kind home design that reflects your personal style.
Efficiency and Functionality
In addition to its design capabilities, the Kitchen Sink also offers a wide range of
functional features
that make the design process more efficient. From built-in project management tools to
collaboration options
that allow you to share your designs with clients and team members, the Kitchen Sink has everything you need to streamline your workflow and bring your designs to fruition.
Stay Ahead of the Trends
The ExtJS 6.0.2 Kitchen Sink is constantly evolving and updating to stay ahead of the latest design trends. With its
regular updates and new features,
you can be sure that your home designs will always be on the cutting edge. Plus, with its
SEO-optimized code,
your designs will not only look great but also rank well on search engines, making it easier for potential clients to find your work.
In conclusion, the ExtJS 6.0.2 Kitchen Sink is a game-changer in the world of house design. With its advanced features, customizable designs, and efficiency tools, it has everything you need to create stunning and functional living spaces. So why settle for ordinary when you can elevate your home designs with the ExtJS 6.0.2 Kitchen Sink? Try it out today and see the difference for yourself.