Ext JS is a powerful and comprehensive JavaScript framework that allows developers to easily build and maintain complex web applications. One of the most popular and useful tools within the Ext JS framework is the Kitchen Sink, which serves as a collection of examples and demos for all the components and features available in Ext JS. In this article, we will take a closer look at the top 10 features of the Ext JS Kitchen Sink and how they can enhance your web development process.1. Ext JS Kitchen Sink: A Comprehensive Guide to Building Web Applications
The Ext JS Kitchen Sink offers a wide range of examples that demonstrate the flexibility and functionality of the framework. From simple components like buttons and forms to more complex features like data grids and charts, the Kitchen Sink provides a visual representation of how these elements can be implemented in a real web application. These examples serve as a great starting point for developers who are new to Ext JS and want to get a better understanding of its capabilities.2. Ext JS Kitchen Sink Examples: A Showcase of the Framework's Flexibility and Functionality
One of the best ways to learn a new framework is by playing around with it and seeing how it works in action. The Kitchen Sink demo allows users to interact with the different components and features of Ext JS in real time, making it a valuable tool for both beginners and experienced developers. By experimenting with the demo, users can get a better understanding of how each component works and how they can be customized to suit their specific needs.3. Ext JS Kitchen Sink Demo: Interact with the Components in Real Time
For those who prefer a more structured learning experience, the Ext JS Kitchen Sink also offers a tutorial section that provides step-by-step instructions for building a simple web application. This tutorial covers the basic concepts and features of Ext JS, such as layout management, event handling, and data binding. By following along with the tutorial, users can quickly get up to speed with the framework and start building their own applications.4. Ext JS Kitchen Sink Tutorial: Step-by-Step Instructions for Building Your First Application
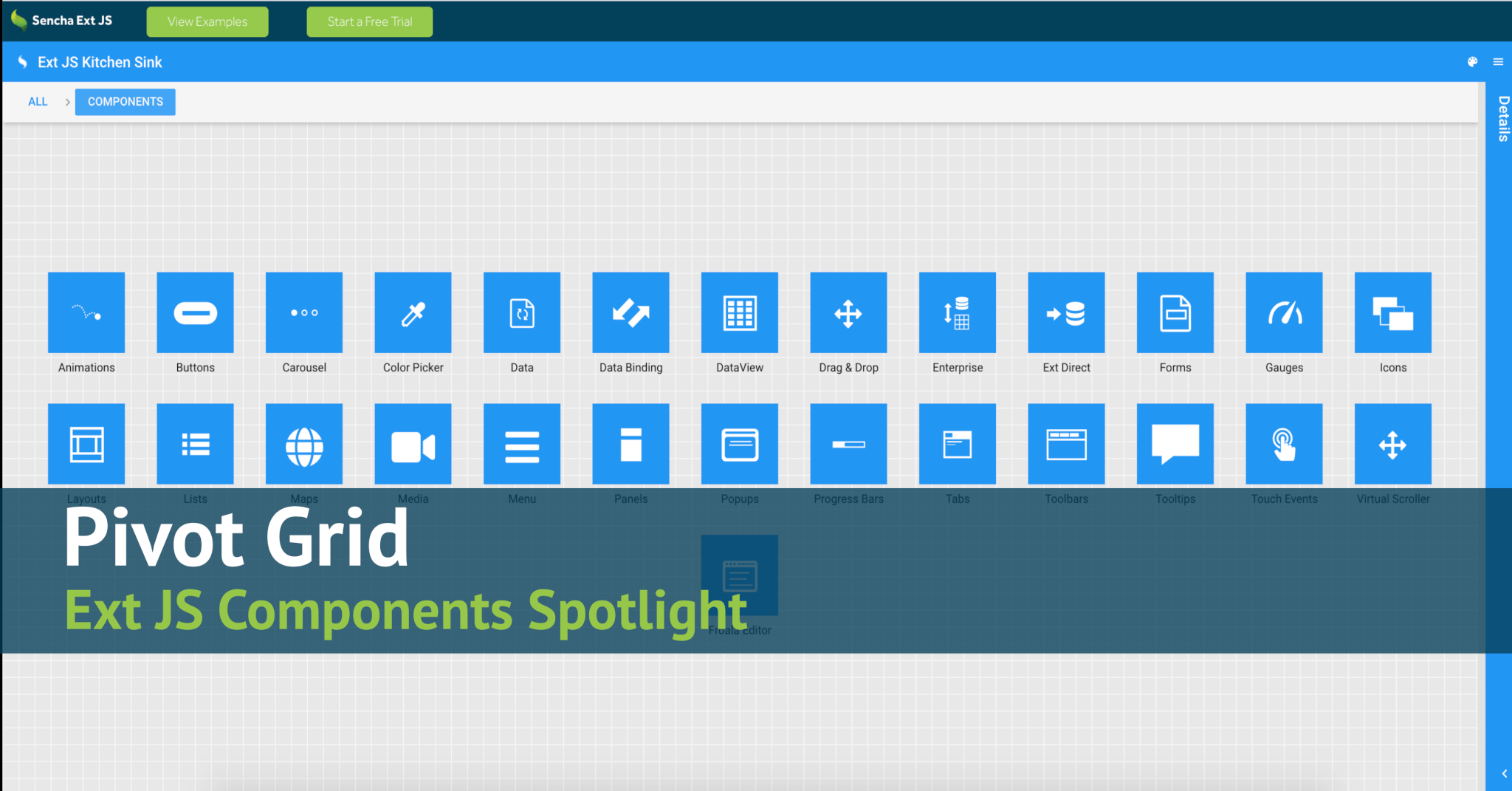
With over 115 components available in Ext JS, it can be overwhelming for developers to keep track of everything that the framework has to offer. Fortunately, the Kitchen Sink provides a comprehensive list of all the available components, making it easier for developers to find what they need. From simple UI elements like buttons and text fields to more advanced features like charts and trees, the Kitchen Sink has it all.5. Ext JS Kitchen Sink Components: A Comprehensive List of Available Elements
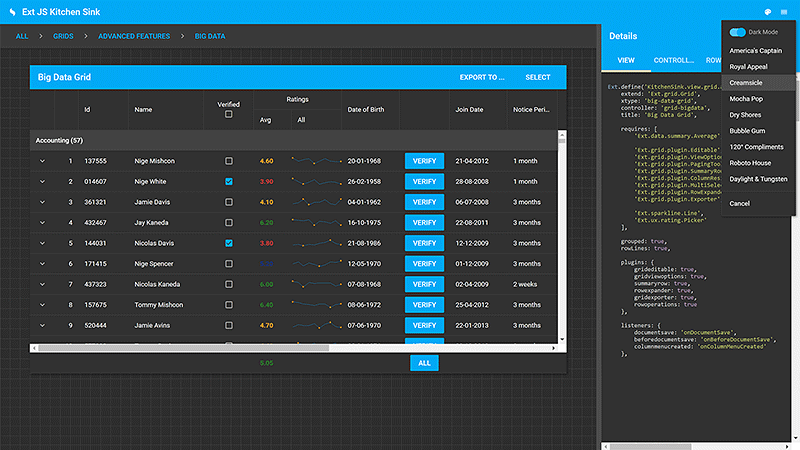
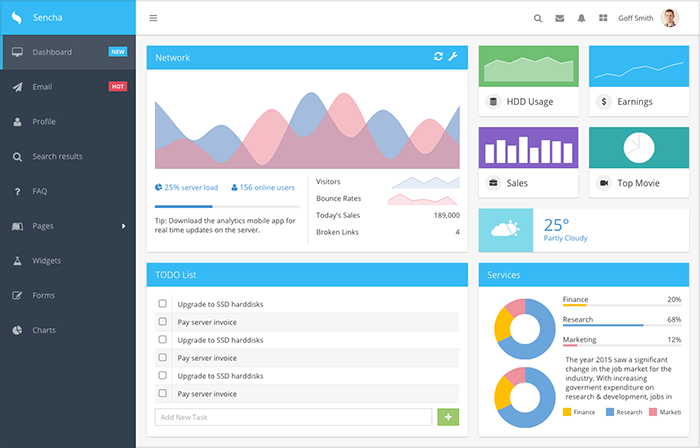
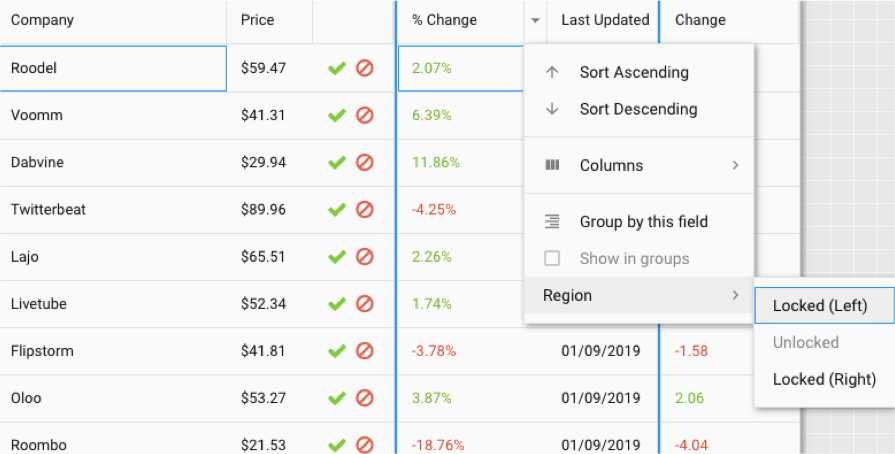
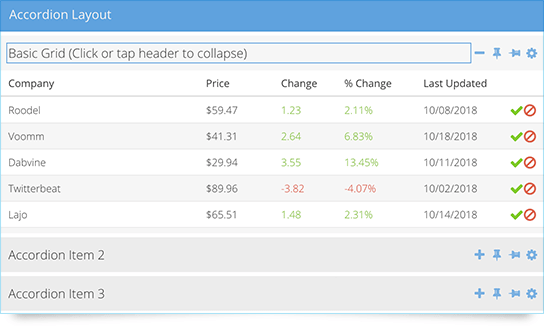
Data grids are a fundamental component of many web applications, and the Ext JS Kitchen Sink provides a powerful and customizable grid component that can handle large data sets with ease. With features like sorting, filtering, and grouping, developers can efficiently manage and manipulate data in a visually appealing way. The Kitchen Sink also offers different themes and styles for the grid, allowing developers to choose the one that best fits their application's design.6. Ext JS Kitchen Sink Grid: Efficiently Display and Manipulate Large Data Sets
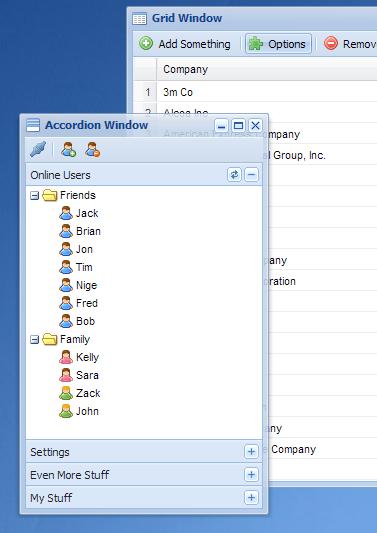
The layout management system in Ext JS is another powerful feature that makes it easier for developers to design and organize their web applications. The Kitchen Sink provides a variety of layout options, such as border, hbox, and vbox, which allow developers to arrange elements on a page in a flexible and responsive manner. By using the layout system, developers can create visually appealing and user-friendly interfaces for their applications.7. Ext JS Kitchen Sink Layout: Easily Organize and Arrange Elements on a Page
Forms are an essential element in most web applications, and the Ext JS Kitchen Sink offers a robust and customizable form component that simplifies the process of collecting user input and performing validation. With features like field types, input masking, and error handling, developers can create forms that are user-friendly and ensure that all data entered by the user is accurate and valid.8. Ext JS Kitchen Sink Form: Simplify User Input and Validation
Data visualization is a crucial aspect of many web applications, and the Ext JS Kitchen Sink offers a variety of chart components that make it easy to display data in a visually appealing and interactive way. From simple bar and pie charts to more advanced features like heatmaps and gauges, the Kitchen Sink has everything developers need to create stunning and informative data visualizations.9. Ext JS Kitchen Sink Charts: Data Visualization Made Easy
Last but not least, the Ext JS Kitchen Sink also offers a range of themes and styles that developers can use to customize the look and feel of their web applications. With options like Neptune, Crisp, and Classic, developers can choose the theme that best fits their application's design and create a cohesive and visually appealing user experience. In conclusion, the Ext JS Kitchen Sink is an incredibly useful and comprehensive tool for developers who want to build powerful and visually appealing web applications. With its wide range of examples, demos, and tutorials, the Kitchen Sink makes it easier for developers to learn and use the Ext JS framework. So why not give it a try and see how it can enhance your web development process?10. Ext JS Kitchen Sink Themes: Customize the Look and Feel of Your Application
The Versatility of the Ext JS Kitchen Sink for House Design
Introducing the Ext JS Kitchen Sink
 When it comes to designing your dream house, every detail matters. From the color of the walls to the arrangement of the furniture, every element contributes to creating the perfect space. This is where the Ext JS Kitchen Sink comes in. This powerful tool offers a wide range of components and features that make house design a breeze.
When it comes to designing your dream house, every detail matters. From the color of the walls to the arrangement of the furniture, every element contributes to creating the perfect space. This is where the Ext JS Kitchen Sink comes in. This powerful tool offers a wide range of components and features that make house design a breeze.
Unleashing Your Creativity
 The Ext JS Kitchen Sink allows you to unleash your creativity and bring your house design ideas to life. With its extensive library of customizable components, you have the freedom to design your house exactly the way you envision it. From basic elements like buttons and forms, to more complex ones like charts and grids, the Ext JS Kitchen Sink has everything you need to create a visually stunning and functional house design.
The Ext JS Kitchen Sink allows you to unleash your creativity and bring your house design ideas to life. With its extensive library of customizable components, you have the freedom to design your house exactly the way you envision it. From basic elements like buttons and forms, to more complex ones like charts and grids, the Ext JS Kitchen Sink has everything you need to create a visually stunning and functional house design.
Seamless Integration
 One of the greatest benefits of using the Ext JS Kitchen Sink for house design is its seamless integration with other frameworks and libraries. This makes it easy for developers and designers to collaborate and combine their skills to create the perfect house design. The Ext JS Kitchen Sink also offers cross-browser compatibility, ensuring that your design looks great on any device.
One of the greatest benefits of using the Ext JS Kitchen Sink for house design is its seamless integration with other frameworks and libraries. This makes it easy for developers and designers to collaborate and combine their skills to create the perfect house design. The Ext JS Kitchen Sink also offers cross-browser compatibility, ensuring that your design looks great on any device.
Efficiency and Productivity
 In the fast-paced world of house design, efficiency and productivity are key. The Ext JS Kitchen Sink helps you save time and effort by providing ready-made components and templates that you can easily customize to fit your design needs. This not only speeds up the design process but also ensures consistency and quality in your final output.
In the fast-paced world of house design, efficiency and productivity are key. The Ext JS Kitchen Sink helps you save time and effort by providing ready-made components and templates that you can easily customize to fit your design needs. This not only speeds up the design process but also ensures consistency and quality in your final output.
Conclusion
 In conclusion, the Ext JS Kitchen Sink is a powerful and versatile tool that is essential for any house design project. Its extensive library of components, seamless integration, and efficiency make it a top choice among designers and developers. With the Ext JS Kitchen Sink, you can bring your house design ideas to life and create a truly unique and stunning space. So why wait? Try it out now and see the difference it can make in your house design process.
In conclusion, the Ext JS Kitchen Sink is a powerful and versatile tool that is essential for any house design project. Its extensive library of components, seamless integration, and efficiency make it a top choice among designers and developers. With the Ext JS Kitchen Sink, you can bring your house design ideas to life and create a truly unique and stunning space. So why wait? Try it out now and see the difference it can make in your house design process.