In today's digital landscape, forms are an essential part of any website or application. They allow us to collect information from users, process it, and provide them with a personalized experience. However, creating and managing forms can be a tedious and time-consuming task, especially in Angular applications. That's where Angular Schema Form comes in. This powerful library simplifies the process of creating forms in Angular, making it easier and more efficient for developers to build robust and dynamic forms.Angular Schema Form: Simplifying Form Creation in Angular
For those unfamiliar with Angular Schema Form, it is a form generator for Angular applications that uses a JSON schema to define the form structure and data model. This means that developers can create complex forms by simply defining the form fields and their properties in a JSON file. But what makes Angular Schema Form truly unique is its kitchen sink feature. The kitchen sink is a demo application that showcases all the available form fields and their properties in Angular Schema Form. This makes it an invaluable tool for developers who are just getting started with the library. By exploring the kitchen sink, developers can get a better understanding of how Angular Schema Form works and how they can use it to build complex forms with ease.Introducing Angular Schema Form Kitchen Sink
One of the best ways to understand the power of a library is by looking at real-world examples. Angular Schema Form has been used in numerous projects, from simple contact forms to complex data collection forms. One such example is the Open Data Kit project, which uses Angular Schema Form to create dynamic and customizable forms for data collection in the field. Another great example is GoFundMe, a popular crowdfunding platform that uses Angular Schema Form to create forms for users to create and manage their fundraising campaigns. These real-world examples showcase the versatility and scalability of Angular Schema Form, making it a popular choice among developers.Angular Schema Form Examples: Real-World Applications
Reading about a library's features and seeing them in action are two entirely different things. That's why the Angular Schema Form team has created a demo application that allows developers to play around with the library and see its capabilities firsthand. The demo includes various form examples, including simple forms, multi-step forms, and forms with custom fields and validation. This allows developers to get a feel for the library and its capabilities before implementing it in their projects.Angular Schema Form Demo: Seeing is Believing
While Angular Schema Form is relatively easy to use, it can be intimidating for beginners. That's why the library's website includes a tutorial section that provides step-by-step instructions on how to use Angular Schema Form to create forms in Angular applications. The tutorial covers everything from setting up the library to creating custom fields and implementing validation. It's an excellent resource for developers who are new to Angular Schema Form and want to get up and running quickly.Learn How to Use Angular Schema Form with a Tutorial
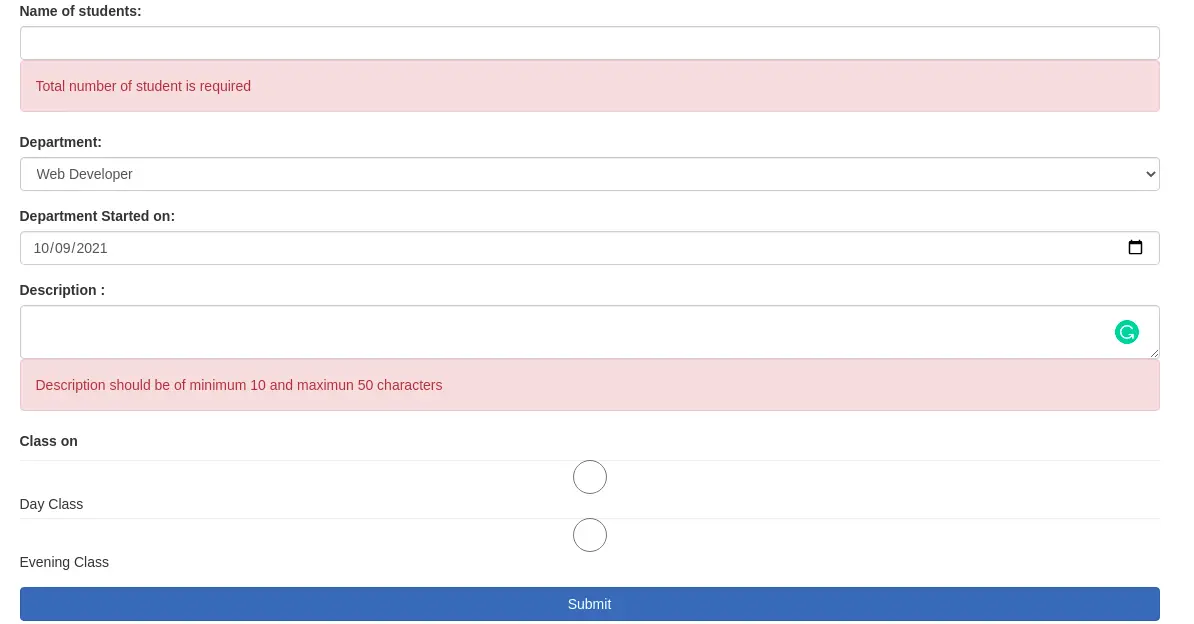
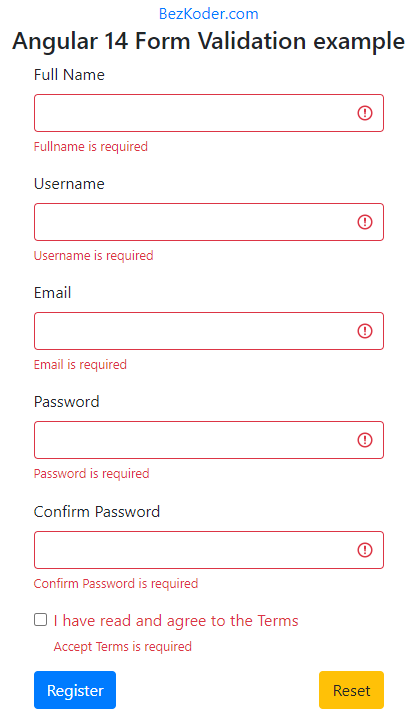
Validating user input is an essential aspect of form creation and management. It ensures that the data collected is accurate and meets the required criteria. Angular Schema Form offers built-in validation capabilities that make form validation effortless. Developers can specify validation rules for each form field in the JSON schema, and Angular Schema Form takes care of the rest. If a user enters invalid data, the library displays an error message and prevents the form from being submitted until the data is corrected.Effortless Form Validation with Angular Schema Form
While Angular Schema Form offers a wide range of form fields out of the box, there may be times when developers need to create custom fields. This could be for specific data types or to provide a more user-friendly interface. Angular Schema Form allows for the creation of custom fields that can be easily integrated into the form. This feature gives developers more control over the form's appearance and functionality, making it a popular choice among developers.Create Custom Fields with Angular Schema Form
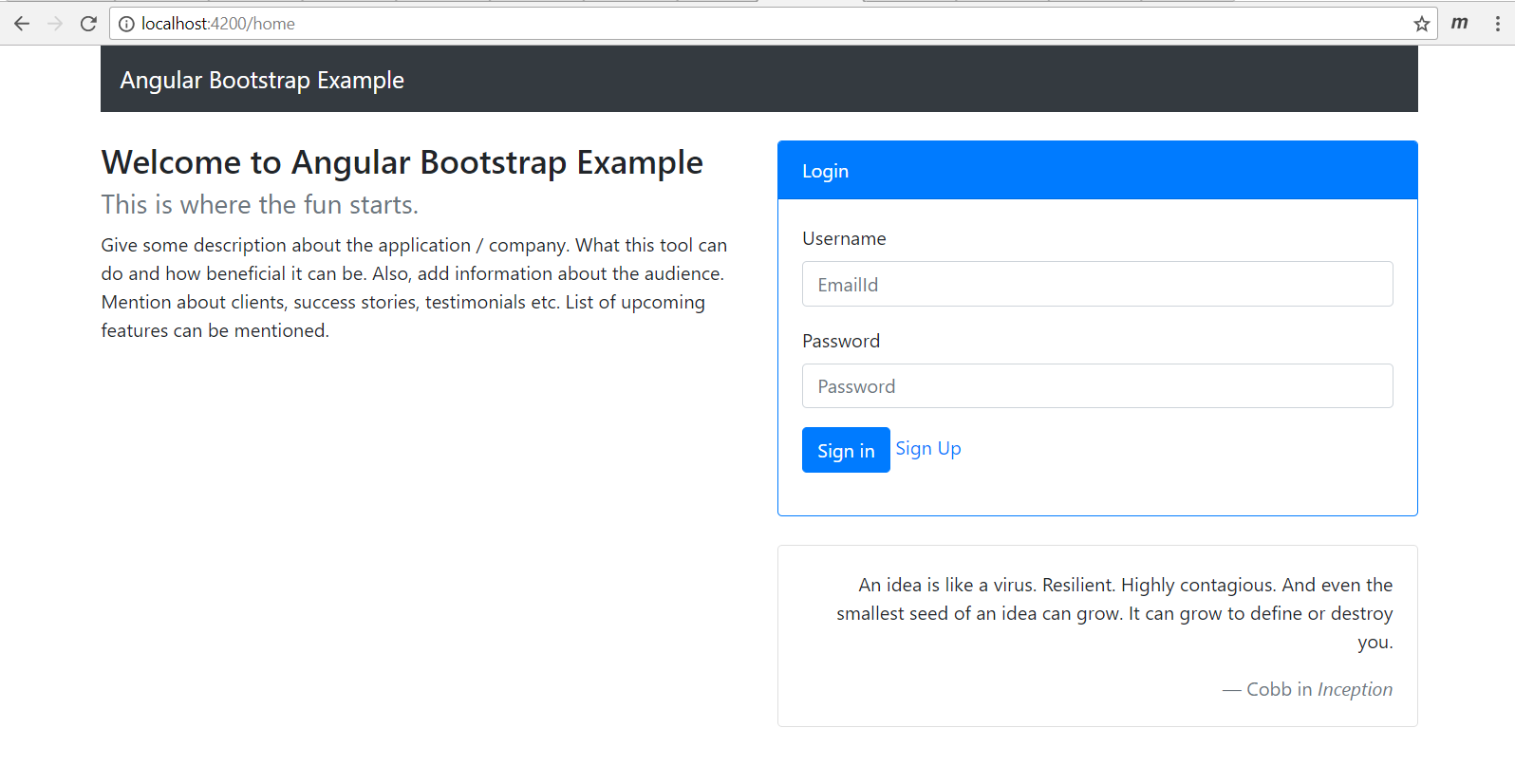
Bootstrap is a popular front-end framework that is widely used to create responsive and mobile-friendly websites and applications. Angular Schema Form has Bootstrap integration, allowing developers to create forms that are in line with their website's design and layout. This means that developers can create forms that are not only functional but also visually appealing and consistent with the rest of their website or application.Bootstrap Your Forms with Angular Schema Form
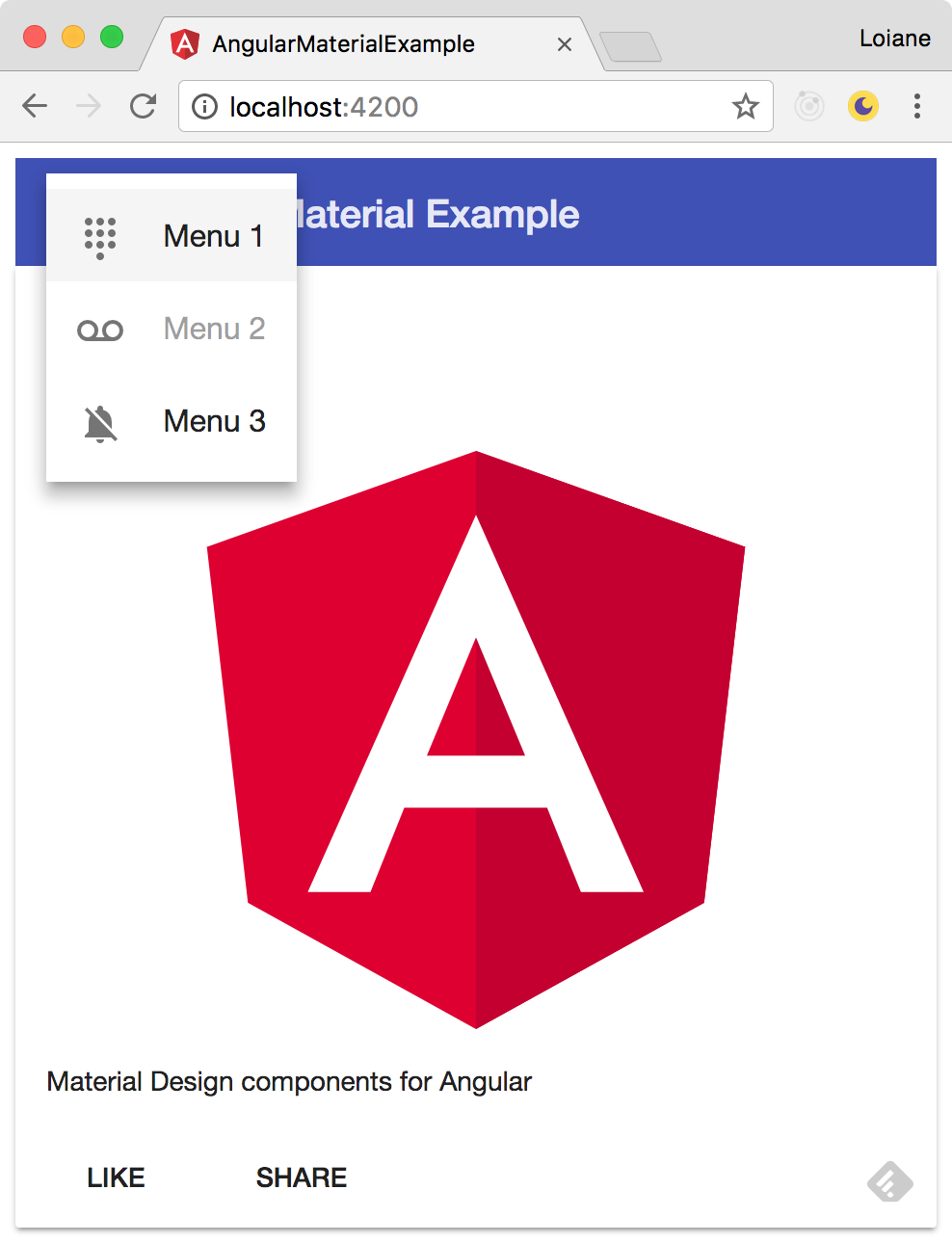
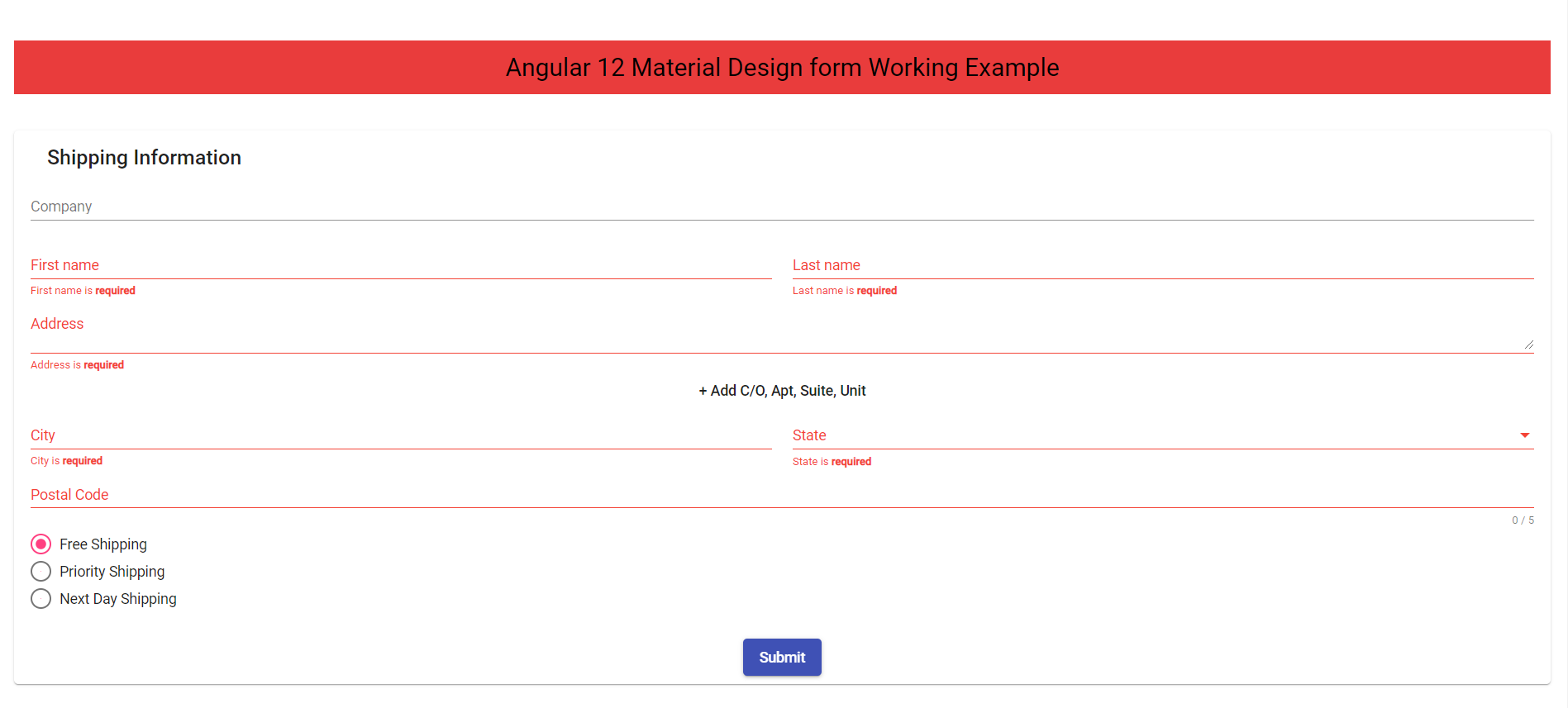
Material Design is a design language created by Google that focuses on clean, minimalistic, and intuitive design. It has become increasingly popular in recent years, and many developers choose to use it for their projects. Angular Schema Form offers Material Design integration, allowing developers to create forms that follow the Material Design guidelines. This makes it easier to create visually appealing forms that are consistent with the rest of the application's design.Material Design Forms with Angular Schema Form
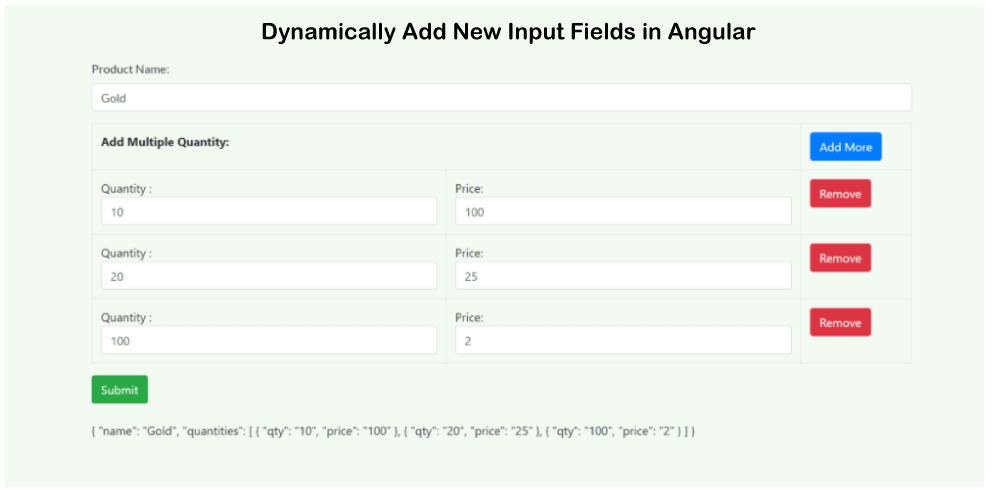
One of the most significant advantages of using Angular Schema Form is its ability to create dynamic forms. This means that the form structure and data model can be changed at runtime, depending on user input or other external factors. This feature is particularly useful when dealing with complex forms that require conditional fields or fields that are dependent on each other. By using Angular Schema Form, developers can create dynamic forms without having to write complicated code, saving time and effort.Dynamic Forms Made Easy with Angular Schema Form
Introduction to House Design with Angular Schema Form Kitchen Sink

What is Angular Schema Form Kitchen Sink?
Why is House Design Important?
 House design plays a crucial role in creating a comfortable and functional living space. A well-designed house not only reflects the personality and lifestyle of the homeowner, but it also enhances the overall quality of life. A house that is thoughtfully designed can improve daily routines, increase productivity, and promote relaxation and well-being.
Angular Schema Form Kitchen Sink
is a valuable resource for those looking to design and build their dream home. With its user-friendly interface and customizable features, it allows for the creation of forms that cater to individual needs and preferences. This makes it an ideal tool for architects, interior designers, and homeowners alike.
House design plays a crucial role in creating a comfortable and functional living space. A well-designed house not only reflects the personality and lifestyle of the homeowner, but it also enhances the overall quality of life. A house that is thoughtfully designed can improve daily routines, increase productivity, and promote relaxation and well-being.
Angular Schema Form Kitchen Sink
is a valuable resource for those looking to design and build their dream home. With its user-friendly interface and customizable features, it allows for the creation of forms that cater to individual needs and preferences. This makes it an ideal tool for architects, interior designers, and homeowners alike.
The Benefits of Using Angular Schema Form Kitchen Sink for House Design
 Using Angular Schema Form Kitchen Sink for house design has several benefits. Firstly, it offers a wide variety of form elements and customization options, making it highly adaptable to different design styles and needs. It also allows for the integration of third-party libraries and plugins, providing even more flexibility and functionality.
Moreover, Angular Schema Form Kitchen Sink is constantly updated and maintained by a large community of developers, ensuring its reliability and compatibility with the latest technologies. This library also comes with comprehensive documentation and support, making it easy for users to learn and utilize its features.
In conclusion,
Angular Schema Form Kitchen Sink
is a game-changer in the world of house design. Its intuitive interface, customizable features, and constant updates make it an essential tool for creating stylish and functional living spaces. So why not give it a try and see the difference it can make in your house design process?
Using Angular Schema Form Kitchen Sink for house design has several benefits. Firstly, it offers a wide variety of form elements and customization options, making it highly adaptable to different design styles and needs. It also allows for the integration of third-party libraries and plugins, providing even more flexibility and functionality.
Moreover, Angular Schema Form Kitchen Sink is constantly updated and maintained by a large community of developers, ensuring its reliability and compatibility with the latest technologies. This library also comes with comprehensive documentation and support, making it easy for users to learn and utilize its features.
In conclusion,
Angular Schema Form Kitchen Sink
is a game-changer in the world of house design. Its intuitive interface, customizable features, and constant updates make it an essential tool for creating stylish and functional living spaces. So why not give it a try and see the difference it can make in your house design process?