If you're a developer or designer looking to elevate your web application game, you've probably heard of Ext JS. This powerful framework offers a wide range of components and tools to help you create sophisticated, responsive, and beautiful applications. And one of the best places to see what Ext JS can do is through its extensive collection of kitchen sink examples.Exploring the Top 10 Ext JS 6 Kitchen Sink Examples
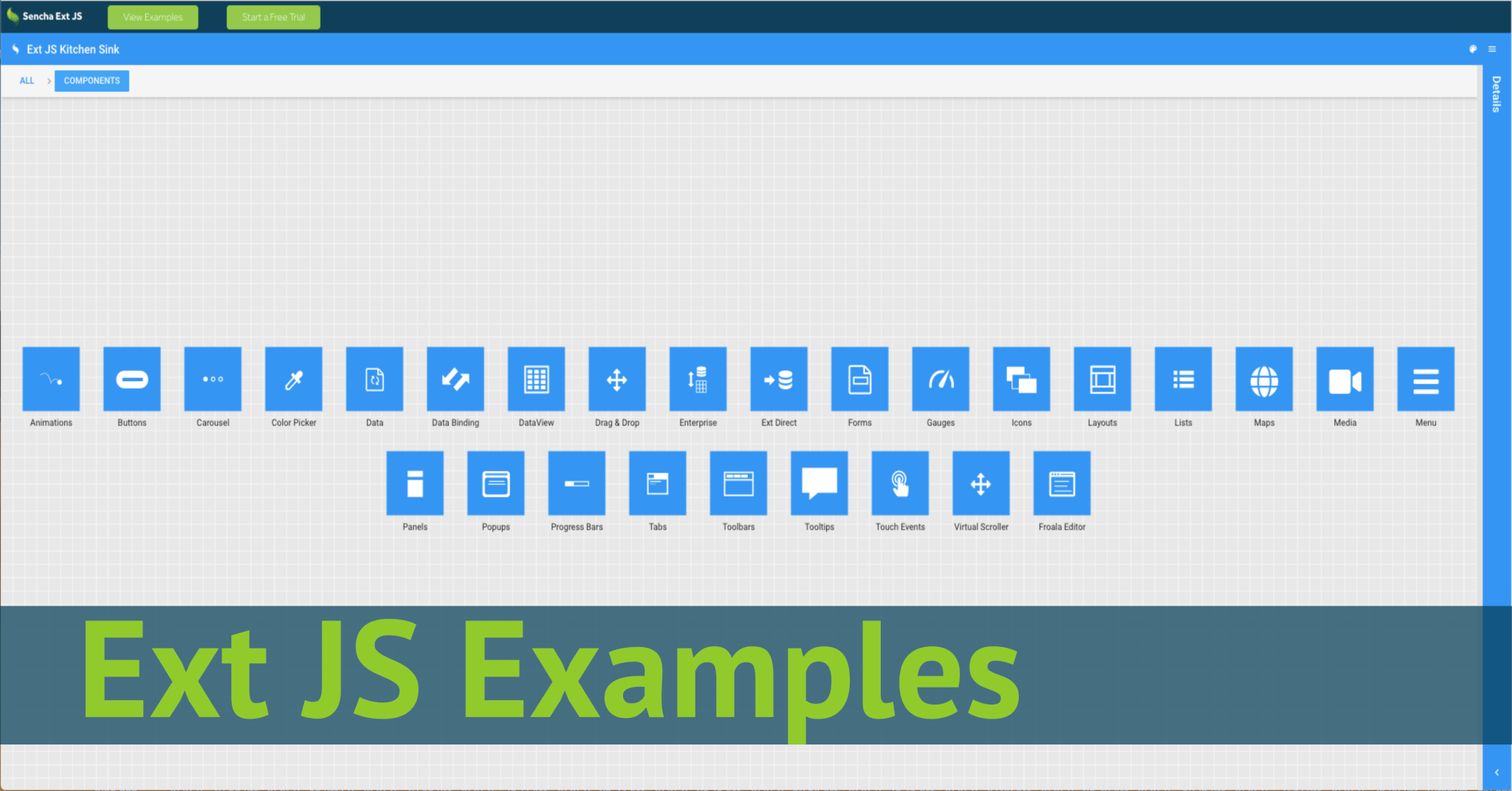
Before we dive into the top 10 examples, let's first define what the Ext JS 6 Kitchen Sink actually is. In short, it's a demo application that showcases all the components and features of Ext JS 6. It's essentially a sandbox for developers to play around with and see the full capabilities of the framework in action.What is the Ext JS 6 Kitchen Sink?
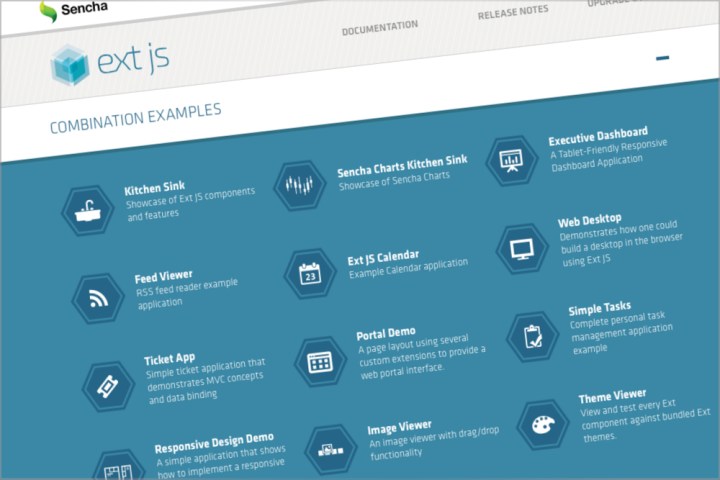
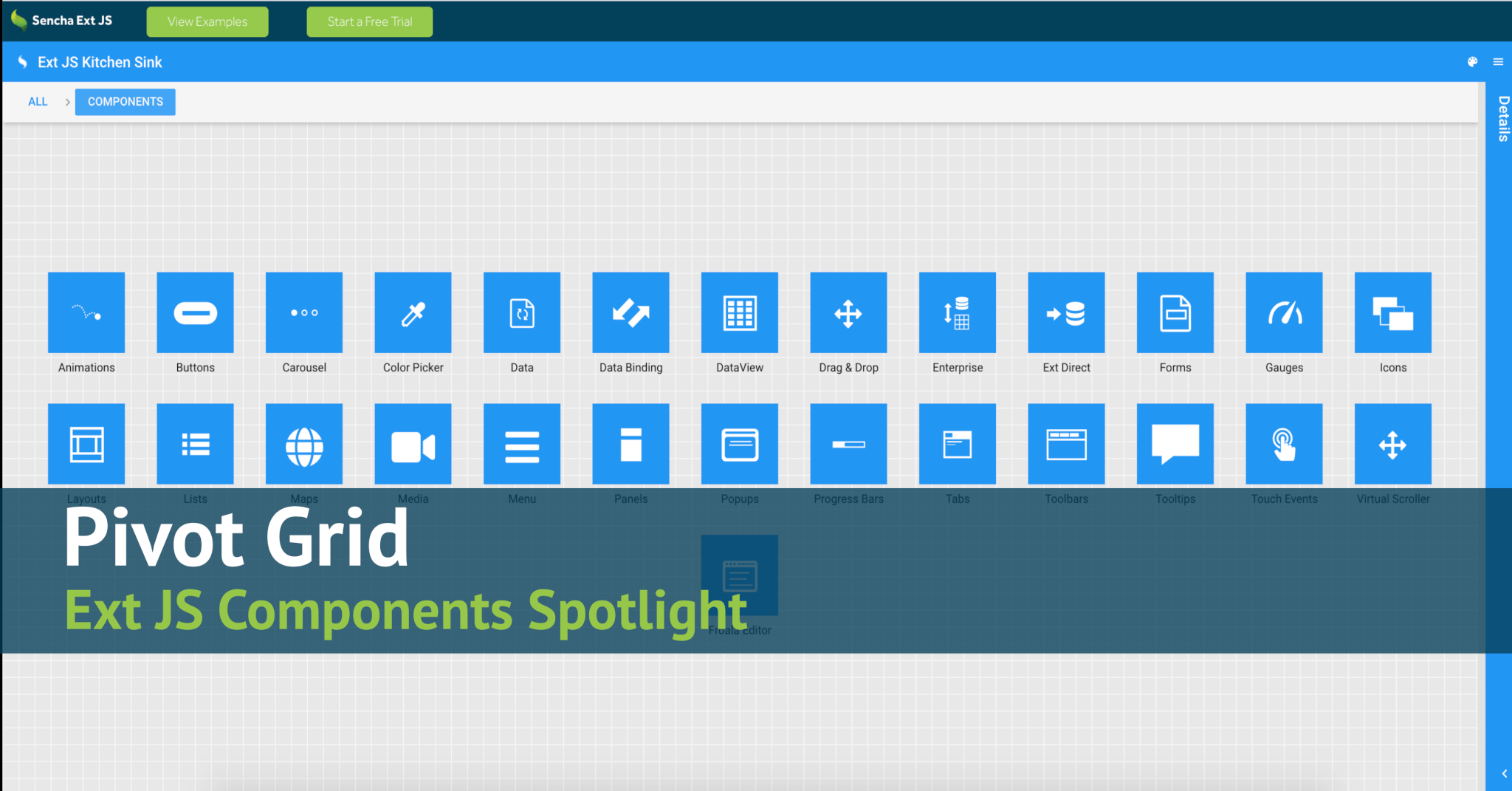
As the creators of Ext JS, Sencha offers a comprehensive collection of kitchen sink examples on their website. From basic components like buttons and forms to more advanced features like data grids and charts, you'll find it all here. What's great about the Sencha examples is that they also include the code for each component, making it easy for developers to replicate and customize for their own projects.1. Sencha Kitchen Sink Examples
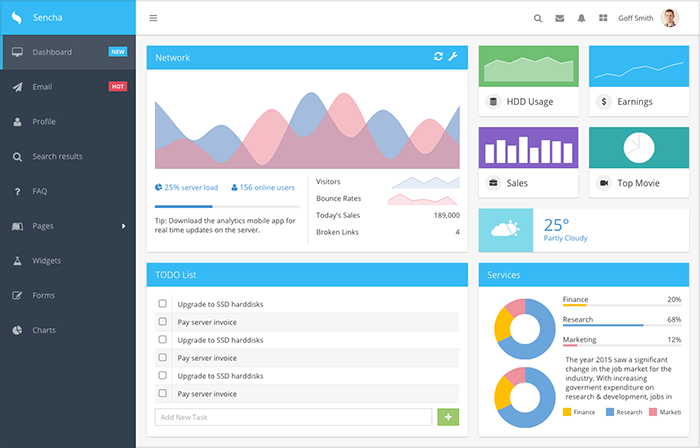
The official Ext JS website also has its own version of the kitchen sink demo, showcasing the latest features and components of the framework. It's a great place to start for those new to Ext JS, as it offers a comprehensive overview of what the framework can do.2. Ext JS 6 Kitchen Sink
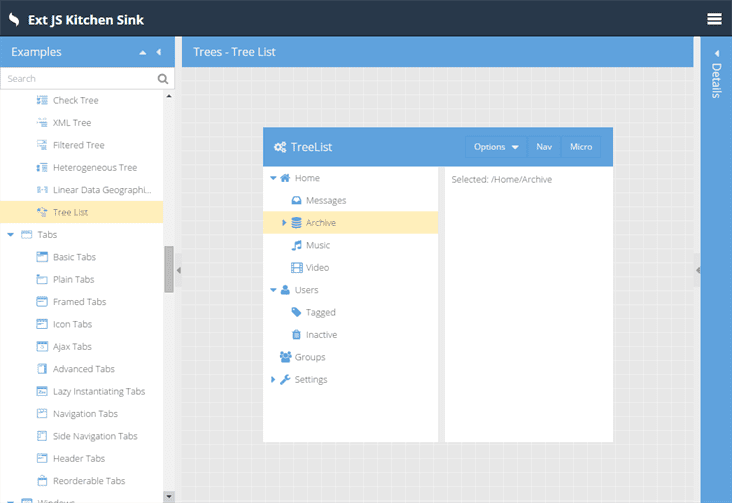
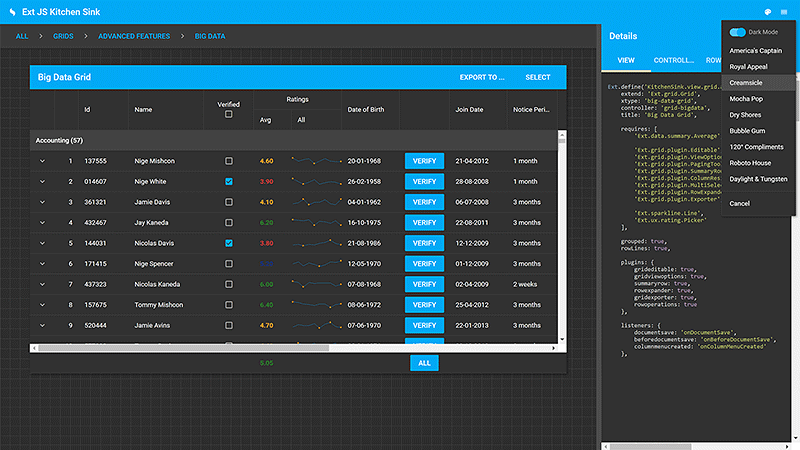
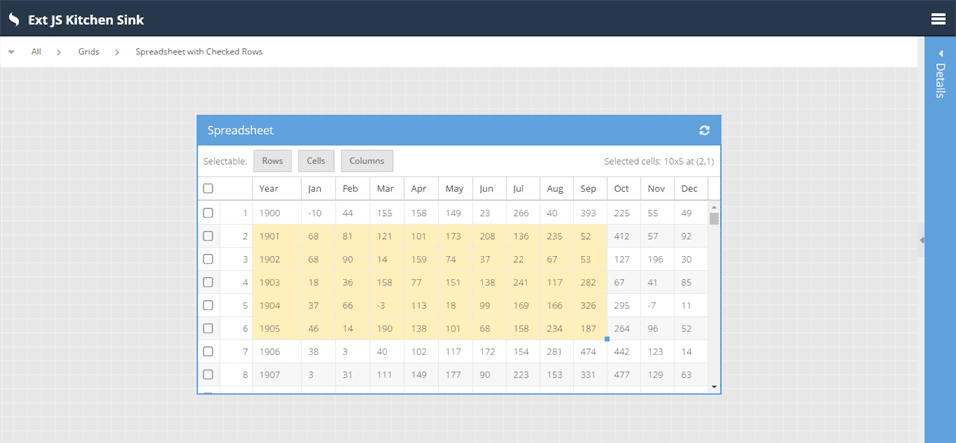
If you're looking for more specific examples, the Ext JS 6 Kitchen Sink also offers a library of standalone examples for each component. This is perfect for those who want to see how a certain feature works or for those who want to incorporate a specific component into their project.3. Ext JS 6 Kitchen Sink Examples
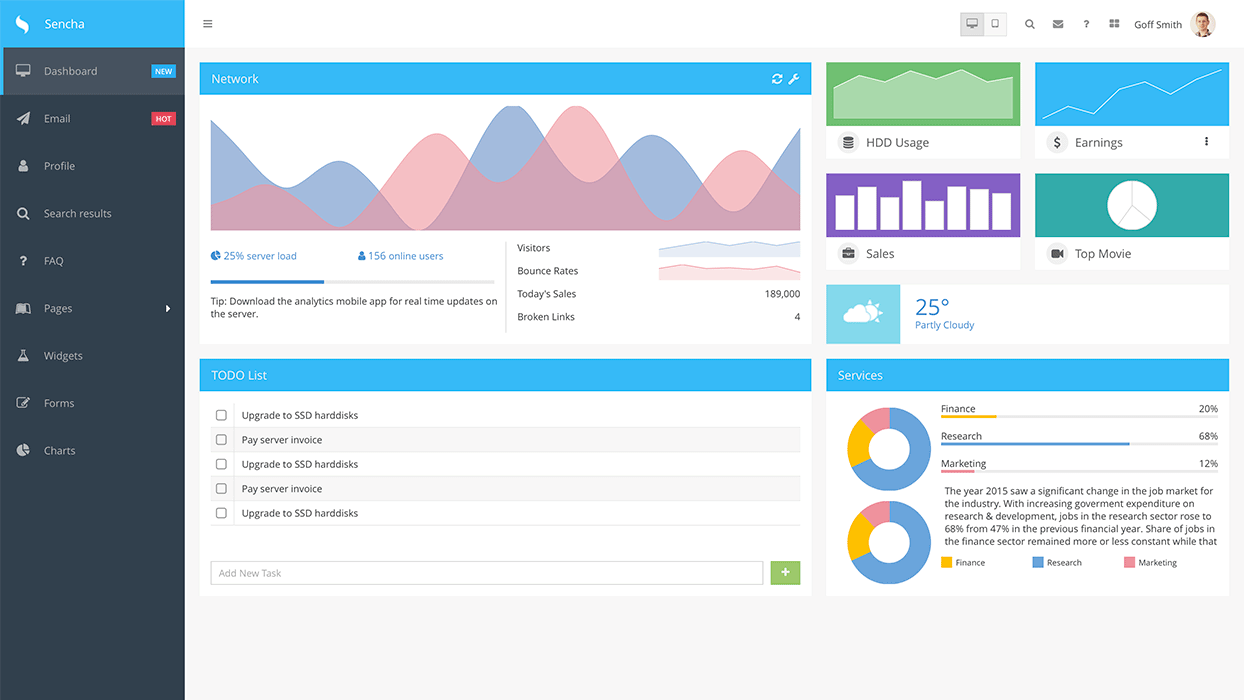
Seeing is believing, and that's exactly what the Ext JS 6 Kitchen Sink Demo offers. This interactive demo lets you play around with different components and configurations, so you can see the results in real-time. It's a great way to get a feel for the framework's capabilities and to spark your creativity.4. Ext JS 6 Kitchen Sink Demo
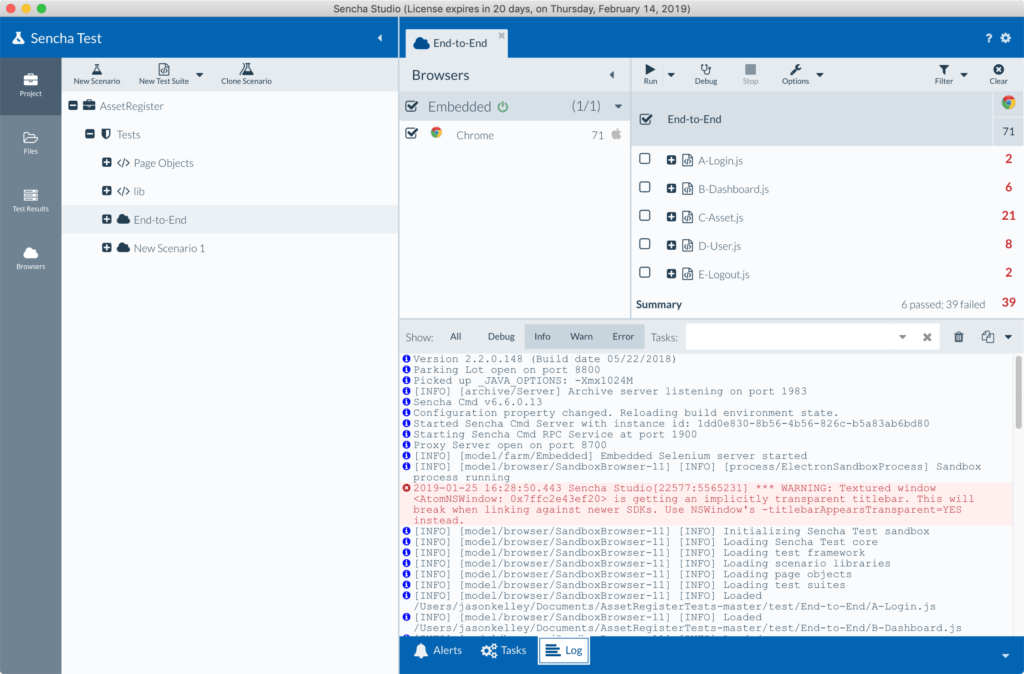
For those who prefer a more hands-on approach to learning, the Ext JS 6 Kitchen Sink Tutorial is the perfect resource. This step-by-step guide walks you through creating a simple application using Ext JS, highlighting the different components and features along the way. It's a great way to get started with the framework and to learn by doing.5. Ext JS 6 Kitchen Sink Tutorial
One of the best things about the Ext JS 6 Kitchen Sink is that all the code is available for you to use and modify. This makes it easy to incorporate specific components or features into your own project. Plus, you can also learn a lot from studying the code and seeing how different configurations produce different results.6. Ext JS 6 Kitchen Sink Code
The Ext JS 6 Kitchen Sink is not just a showcase of the framework's features, but also a valuable resource for learning and understanding how to use Ext JS. The documentation section provides in-depth explanations and examples for each component, making it easy for developers to implement them in their own projects.7. Ext JS 6 Kitchen Sink Documentation
The Ext JS 6 Kitchen Sink has been used to create some impressive and visually stunning web applications. The showcase section highlights some of the best examples, giving you a glimpse of the endless possibilities with Ext JS. It's also a great source of inspiration for your own projects.8. Ext JS 6 Kitchen Sink Showcase
The Power of Ext JS 6 Kitchen Sink Example in House Design

Revolutionizing House Design with Ext JS 6
 When it comes to designing a house, **creativity** and **functionality** are two key elements that must be balanced. With the rise of technology, designers and architects are constantly looking for ways to enhance their designs and make them more efficient. This is where **Ext JS 6 Kitchen Sink example** comes in.
Ext JS 6 is a powerful Javascript framework that allows developers to create **dynamic**, **responsive**, and **user-friendly** web applications. With its vast collection of **UI components**, it has become a popular choice for developers in various industries, including house design. The Ext JS 6 Kitchen Sink example is a demo application that showcases the capabilities of the framework, making it an invaluable tool for house designers.
When it comes to designing a house, **creativity** and **functionality** are two key elements that must be balanced. With the rise of technology, designers and architects are constantly looking for ways to enhance their designs and make them more efficient. This is where **Ext JS 6 Kitchen Sink example** comes in.
Ext JS 6 is a powerful Javascript framework that allows developers to create **dynamic**, **responsive**, and **user-friendly** web applications. With its vast collection of **UI components**, it has become a popular choice for developers in various industries, including house design. The Ext JS 6 Kitchen Sink example is a demo application that showcases the capabilities of the framework, making it an invaluable tool for house designers.
Streamlining the Design Process
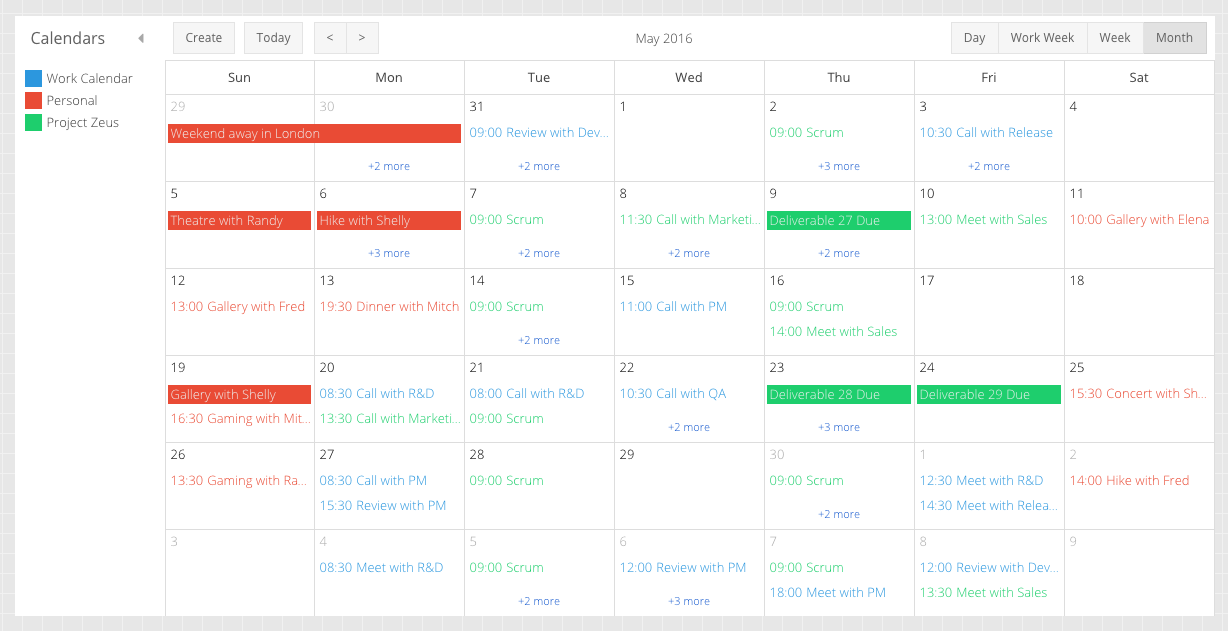
 In the past, designing a house required a lot of time, effort, and resources. With the help of Ext JS 6 Kitchen Sink example, designers can now streamline their design process and save valuable time. The demo application provides a wide range of pre-built UI components, such as grids, charts, forms, and calendars, that can be easily integrated into the design. This not only speeds up the process but also ensures consistency and a professional finish to the design.
Moreover, Ext JS 6 Kitchen Sink example offers a **responsive design** that adjusts to different screen sizes, making it easier for designers to visualize their designs on various devices. This eliminates the need for designers to manually adjust their designs, saving them time and effort.
In the past, designing a house required a lot of time, effort, and resources. With the help of Ext JS 6 Kitchen Sink example, designers can now streamline their design process and save valuable time. The demo application provides a wide range of pre-built UI components, such as grids, charts, forms, and calendars, that can be easily integrated into the design. This not only speeds up the process but also ensures consistency and a professional finish to the design.
Moreover, Ext JS 6 Kitchen Sink example offers a **responsive design** that adjusts to different screen sizes, making it easier for designers to visualize their designs on various devices. This eliminates the need for designers to manually adjust their designs, saving them time and effort.
Enhancing User Experience
 User experience is a crucial aspect in house design. A well-designed house should not only be aesthetically pleasing but also functional and user-friendly. With Ext JS 6 Kitchen Sink example, designers can create a seamless user experience by utilizing its customizable UI components. This allows designers to add interactive elements to their design, such as animations, tooltips, and drag-and-drop features, that enhance the overall user experience.
User experience is a crucial aspect in house design. A well-designed house should not only be aesthetically pleasing but also functional and user-friendly. With Ext JS 6 Kitchen Sink example, designers can create a seamless user experience by utilizing its customizable UI components. This allows designers to add interactive elements to their design, such as animations, tooltips, and drag-and-drop features, that enhance the overall user experience.
The Future of House Design
 As technology continues to advance, Ext JS 6 Kitchen Sink example will play a significant role in the future of house design. With its constantly evolving features and capabilities, it offers endless possibilities for designers to create innovative and efficient house designs. So, if you're a designer looking to take your designs to the next level, incorporating Ext JS 6 into your process is a game-changer.
In conclusion, Ext JS 6 Kitchen Sink example is a powerful tool that has revolutionized the way we approach house design. With its vast collection of UI components, responsive design, and ability to enhance user experience, it is an essential tool for any designer looking to create functional and visually appealing house designs. So, why not give it a try and see the difference it can make in your design process?
As technology continues to advance, Ext JS 6 Kitchen Sink example will play a significant role in the future of house design. With its constantly evolving features and capabilities, it offers endless possibilities for designers to create innovative and efficient house designs. So, if you're a designer looking to take your designs to the next level, incorporating Ext JS 6 into your process is a game-changer.
In conclusion, Ext JS 6 Kitchen Sink example is a powerful tool that has revolutionized the way we approach house design. With its vast collection of UI components, responsive design, and ability to enhance user experience, it is an essential tool for any designer looking to create functional and visually appealing house designs. So, why not give it a try and see the difference it can make in your design process?





























.JPG)