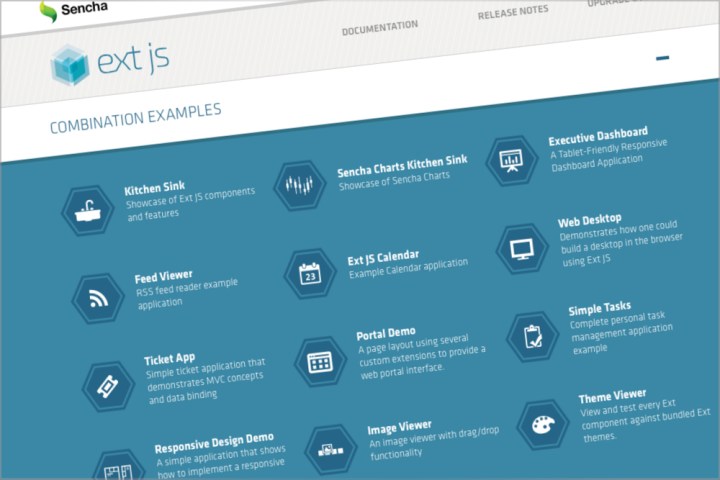
Ext JS 5 Kitchen Sink Examples
Ext JS 5 is a popular JavaScript framework used for building modern and dynamic web applications. With its wide range of components and powerful features, it has become a go-to choice for developers around the world. One of the most useful and comprehensive resources for learning Ext JS 5 is the Kitchen Sink Examples. In this article, we will take a look at the top 10 examples from the Ext JS 5 Kitchen Sink and explore their functionalities.
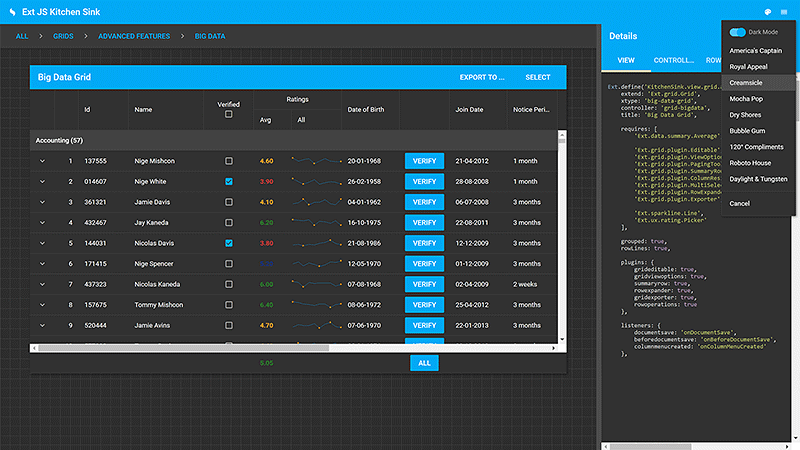
1. Grid Panel with Buffered Store
The Grid Panel with Buffered Store is a powerful example that showcases the use of the buffered store in Ext JS 5. This feature allows for efficient loading and scrolling of large datasets in a grid, providing a smooth user experience. With the ability to customize the buffer size and load-ahead settings, this example is a must-see for developers working with large data sets.
2. Tree Panel with Drag and Drop
The Tree Panel with Drag and Drop example demonstrates the use of the drag and drop functionality in Ext JS 5. This feature allows users to easily rearrange nodes in a tree by simply dragging and dropping them. In addition, it also showcases the use of custom drag and drop handlers, making it a great learning resource for developers looking to implement this feature in their projects.
3. Chart with Custom Theme
The Chart with Custom Theme example shows how to create visually appealing charts in Ext JS 5 using custom themes. With its wide range of customization options, developers can create stunning charts that match their project's design and branding. This example also highlights the use of various chart types, such as bar, line, pie, and more, making it a comprehensive resource for charting in Ext JS 5.
4. Form Panel with Field Validation
The Form Panel with Field Validation is a useful example that demonstrates the different ways of validating form fields in Ext JS 5. This feature ensures that user input is in the correct format and meets the required criteria before submitting the form. With its support for various validation types, this example is a great reference for developers looking to implement form validation in their projects.
5. Grid Panel with Row Editing
Row editing is a handy feature in Ext JS 5 that allows for in-line editing of grid rows. The Grid Panel with Row Editing example showcases this feature and how it can be used to update data in a grid without the need for a separate form. It also includes support for custom validation, making it a great resource for developers looking to implement row editing in their grids.
6. Calendar Panel with Event Drag and Drop
The Calendar Panel with Event Drag and Drop example demonstrates the use of the Ext JS 5 calendar component, along with the drag and drop functionality. This feature allows users to easily drag and drop events on the calendar, making it a convenient way to manage schedules and appointments. With its customizable event colors and tooltips, this example is a great reference for developers looking to implement a calendar in their projects.
7. Window with Custom Animations
The Window with Custom Animations example showcases the use of custom animations in Ext JS 5 windows. This feature allows developers to add smooth and visually appealing transition effects when opening and closing windows, making for a more polished user experience. With its support for various animation types, this example is a great resource for developers looking to add some flair to their windows.
8. Tab Panel with Dynamic Tabs
The Tab Panel with Dynamic Tabs example demonstrates the use of dynamic tabs in Ext JS 5. This feature allows for the creation of tabs on the fly, making it ideal for applications with dynamic content. With its support for custom tab icons and closable tabs, this example is a great reference for developers looking to implement dynamic tabs in their projects.
9. Carousel with Infinite Loop
The Carousel with Infinite Loop example showcases the use of the Ext JS 5 carousel component, along with the ability to create an infinite loop of items. This feature allows for a continuous scroll of items, making it perfect for showcasing images or products in an e-commerce application. With its support for custom item layouts and navigation buttons, this example is a great learning resource for developers looking to implement a carousel in their projects.
Explore the Versatility of ExtJS 5 Examples Kitchen Sink for Your House Design Needs

A Professional and Innovative Approach to House Design
 In today's fast-paced world, the demand for functional and visually appealing house designs has increased. As homeowners, we want our living spaces to not only be comfortable but also reflect our personal style and taste. This is where
ExtJS 5 Examples Kitchen Sink
comes into play. It is a powerful and versatile tool that allows designers and developers to create stunning and functional house designs with ease.
In today's fast-paced world, the demand for functional and visually appealing house designs has increased. As homeowners, we want our living spaces to not only be comfortable but also reflect our personal style and taste. This is where
ExtJS 5 Examples Kitchen Sink
comes into play. It is a powerful and versatile tool that allows designers and developers to create stunning and functional house designs with ease.
The Power of ExtJS 5 Examples Kitchen Sink
 ExtJS 5 Examples Kitchen Sink is a comprehensive collection of code examples and demos that showcase the capabilities of the ExtJS framework. The framework is built on top of JavaScript, HTML, and CSS, making it highly customizable and easy to use. With
ExtJS 5 Examples Kitchen Sink
, designers and developers can easily create complex and dynamic house designs, from simple floor plans to intricate 3D models.
ExtJS 5 Examples Kitchen Sink is a comprehensive collection of code examples and demos that showcase the capabilities of the ExtJS framework. The framework is built on top of JavaScript, HTML, and CSS, making it highly customizable and easy to use. With
ExtJS 5 Examples Kitchen Sink
, designers and developers can easily create complex and dynamic house designs, from simple floor plans to intricate 3D models.
Unleash Your Creativity with ExtJS 5 Examples Kitchen Sink
 One of the most significant advantages of using
ExtJS 5 Examples Kitchen Sink
is its flexibility. It is not limited to a particular design style or theme, allowing designers to unleash their creativity and create unique and personalized house designs. The framework offers a wide range of features and components, such as grids, charts, forms, and more, that can be customized to suit any design needs.
One of the most significant advantages of using
ExtJS 5 Examples Kitchen Sink
is its flexibility. It is not limited to a particular design style or theme, allowing designers to unleash their creativity and create unique and personalized house designs. The framework offers a wide range of features and components, such as grids, charts, forms, and more, that can be customized to suit any design needs.
Optimize Your House Design with SEO
 In today's digital world, having a strong online presence is crucial for any business, including interior design. With
ExtJS 5 Examples Kitchen Sink
, designers can create SEO-friendly house designs that are optimized for search engines. The framework follows best practices for SEO, ensuring that your house designs are easily discoverable by potential clients.
In today's digital world, having a strong online presence is crucial for any business, including interior design. With
ExtJS 5 Examples Kitchen Sink
, designers can create SEO-friendly house designs that are optimized for search engines. The framework follows best practices for SEO, ensuring that your house designs are easily discoverable by potential clients.
Convert Your Ideas into Reality with ExtJS 5 Examples Kitchen Sink
 In conclusion,
ExtJS 5 Examples Kitchen Sink
is a game-changer in the world of house design. It offers a professional and innovative approach to creating functional and visually stunning house designs. With its versatility, flexibility, and SEO-optimization, designers and developers can easily bring their ideas to life and create unique and personalized living spaces for their clients. So why wait? Explore the power of ExtJS 5 Examples Kitchen Sink and take your house design game to the next level.
In conclusion,
ExtJS 5 Examples Kitchen Sink
is a game-changer in the world of house design. It offers a professional and innovative approach to creating functional and visually stunning house designs. With its versatility, flexibility, and SEO-optimization, designers and developers can easily bring their ideas to life and create unique and personalized living spaces for their clients. So why wait? Explore the power of ExtJS 5 Examples Kitchen Sink and take your house design game to the next level.