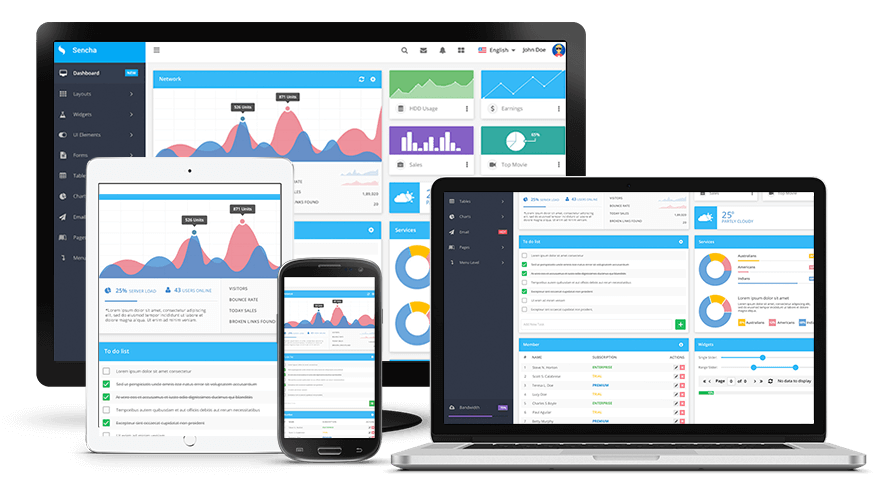
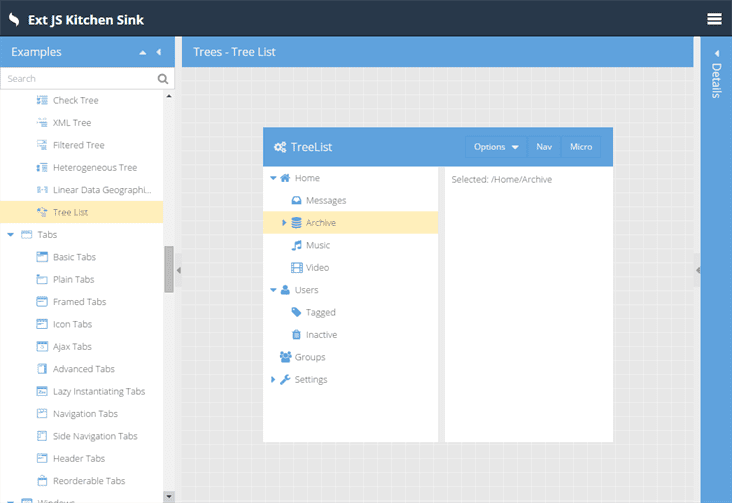
If you're looking for examples of the powerful features and capabilities of Ext JS 6.5.3, look no further than the Kitchen Sink Examples. This collection of demos showcases the wide range of components and functionalities that Ext JS has to offer. From simple form fields to complex layouts, these examples demonstrate the flexibility and versatility of the Ext JS framework. Each example is fully customizable and can be easily integrated into your own projects. Whether you're a beginner or an experienced developer, the Ext JS 6.5.3 Kitchen Sink Examples are a valuable resource for learning and exploring the capabilities of this popular framework.Ext JS 6.5.3 Kitchen Sink Examples
In addition to the Kitchen Sink Examples, there is also a demo version of the Kitchen Sink available. This interactive demo allows you to test out the different components and features in a live environment. With the demo, you can see firsthand how the various components and functionalities work together, and get a better understanding of how to use them in your own projects. It's a great way to get a feel for the Ext JS framework before diving into development. Plus, the demo is constantly updated to reflect the latest version of Ext JS, so you can always see the newest features in action.Ext JS 6.5.3 Kitchen Sink Demo
For a more in-depth understanding of Ext JS 6.5.3, the Kitchen Sink Documentation is an invaluable resource. This comprehensive guide covers everything you need to know about using the framework, from basic concepts to advanced techniques. The documentation is regularly updated and includes detailed explanations, code examples, and references for each component and feature. It's an essential tool for developers looking to get the most out of Ext JS 6.5.3. Additionally, the documentation includes information on best practices, troubleshooting, and tips for optimizing performance. It's a must-have for any Ext JS developer.Ext JS 6.5.3 Kitchen Sink Documentation
If you're new to Ext JS, the Kitchen Sink Tutorial is a great place to start. This step-by-step guide walks you through the process of creating a basic application using the framework. With easy-to-follow instructions and code examples, the tutorial covers all the essentials of Ext JS development, including creating and configuring components, handling events, and implementing layouts. By the end, you'll have a solid understanding of how to build applications with Ext JS 6.5.3. The tutorial is also a great resource for experienced developers looking to brush up on their skills or learn new techniques for using the framework.Ext JS 6.5.3 Kitchen Sink Tutorial
One of the key strengths of Ext JS 6.5.3 is its extensive library of components. From basic form fields to advanced data visualization tools, the Kitchen Sink Components showcase the wide range of options available for building robust and modern web applications. Each component is fully customizable and can be easily integrated into your projects. Plus, with the added flexibility of customizing and extending components, the possibilities are endless for creating unique and powerful applications. Whether you're looking to add a simple button or a complex chart, the Ext JS 6.5.3 Kitchen Sink Components have you covered.Ext JS 6.5.3 Kitchen Sink Components
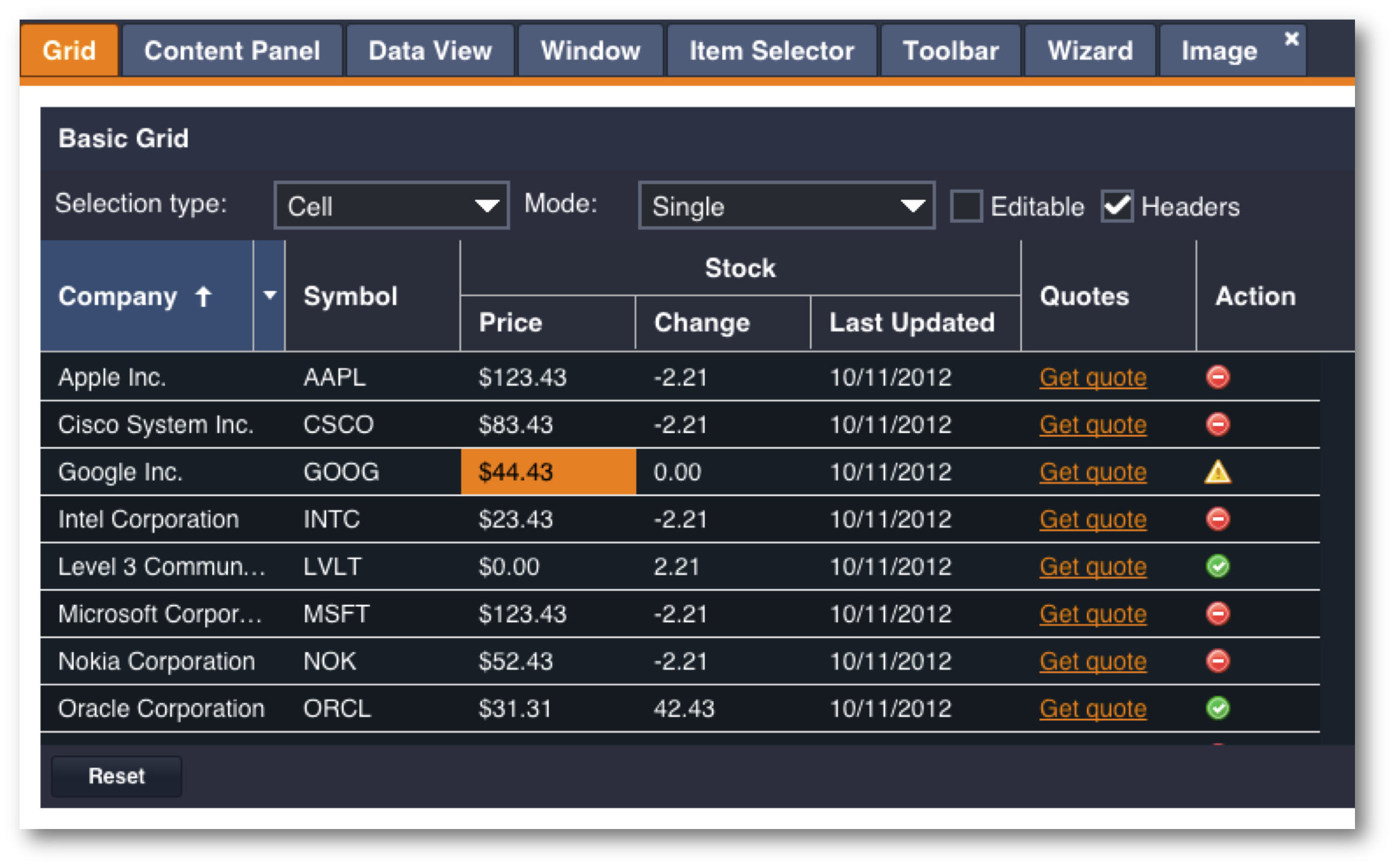
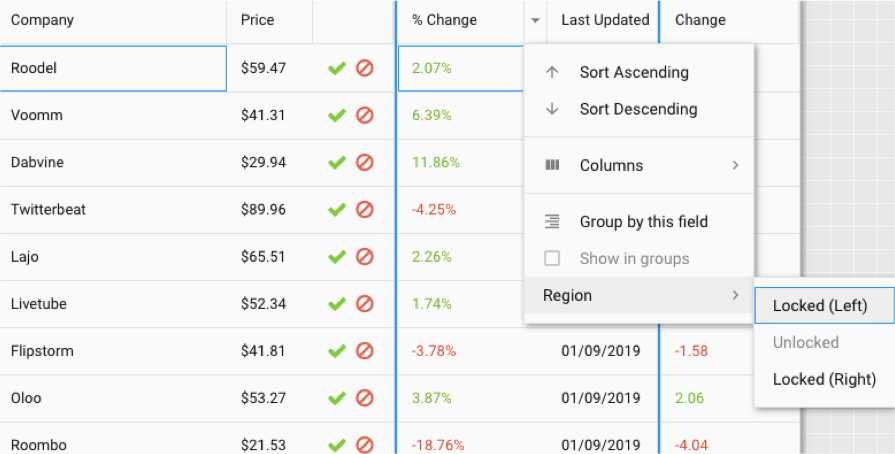
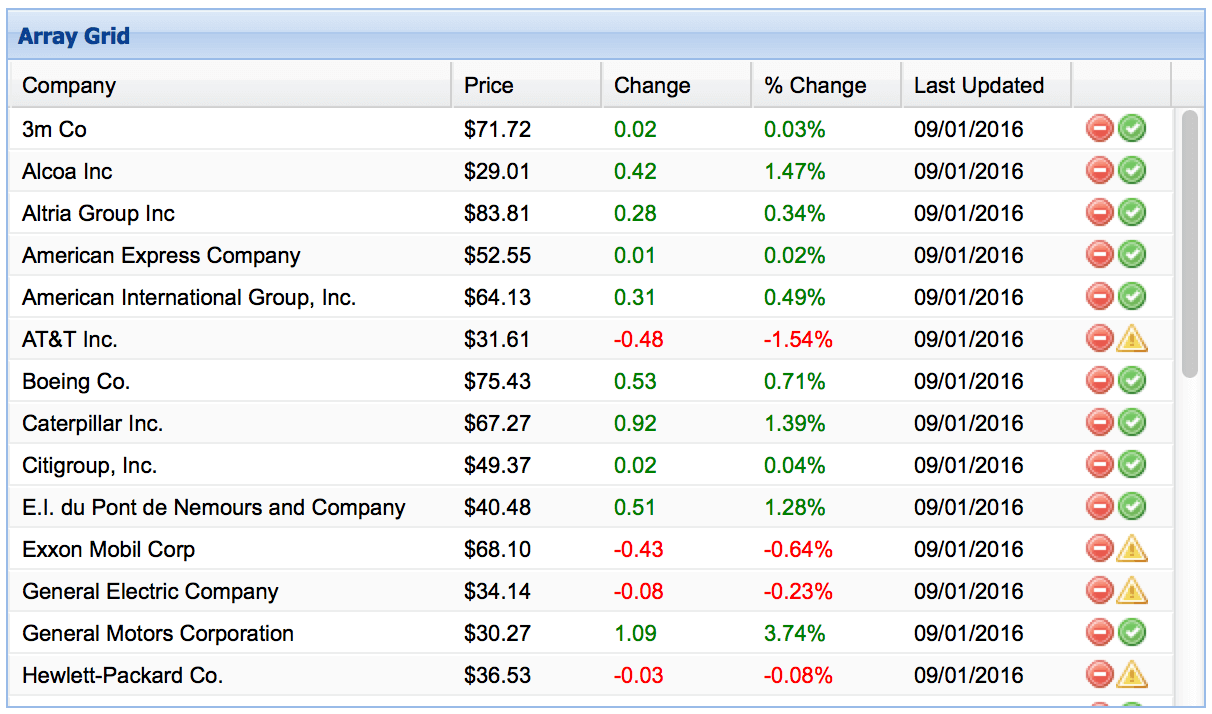
The Grid component is a powerful and essential tool for data management in Ext JS 6.5.3. With the Kitchen Sink Grid, you can see firsthand how this component can handle large data sets, provide various filtering and sorting options, and enable smooth scrolling and editing capabilities. The Grid also includes features such as grouping, locking, and virtual scrolling, making it a versatile and efficient component for displaying data in any type of application. With the Kitchen Sink Grid, you can explore all the advanced features and customization options available for this essential Ext JS component.Ext JS 6.5.3 Kitchen Sink Grid
The Form component in Ext JS 6.5.3 makes it easy to create and manage forms in your applications. With the Kitchen Sink Form, you can see how this component simplifies the process of creating and validating user input. The Form component includes a variety of form fields, from simple text fields to more complex ones like date pickers and combo boxes. It also offers a range of layout options and customization capabilities to fit the specific needs of your application. By exploring the Kitchen Sink Form, you can get a better understanding of how to use this component to create intuitive and user-friendly forms in your Ext JS applications.Ext JS 6.5.3 Kitchen Sink Form
The Layout component in Ext JS 6.5.3 is a powerful tool for organizing and arranging the different components in your application. With the Kitchen Sink Layout, you can see firsthand how this component enables you to create responsive and dynamic layouts for your applications. The Layout component offers a variety of options for organizing components, including the ability to stack, split, and nest them. It also supports responsive design, allowing your application to adapt to different screen sizes and devices. By exploring the Kitchen Sink Layout, you can learn how to use this component to create visually appealing and user-friendly interfaces for your Ext JS applications.Ext JS 6.5.3 Kitchen Sink Layout
The Charts component in Ext JS 6.5.3 makes it easy to create beautiful and interactive charts and graphs in your applications. With the Kitchen Sink Charts, you can see how this component enables you to visualize data in various formats, including bar, line, pie, and scatter charts. The Charts component also offers a range of customization options, including themes, animations, and tooltips, to help you create visually stunning and informative data visualizations. With the Kitchen Sink Charts, you can explore the different types of charts and features available in Ext JS 6.5.3 and learn how to use them to make your data come to life.Ext JS 6.5.3 Kitchen Sink Charts
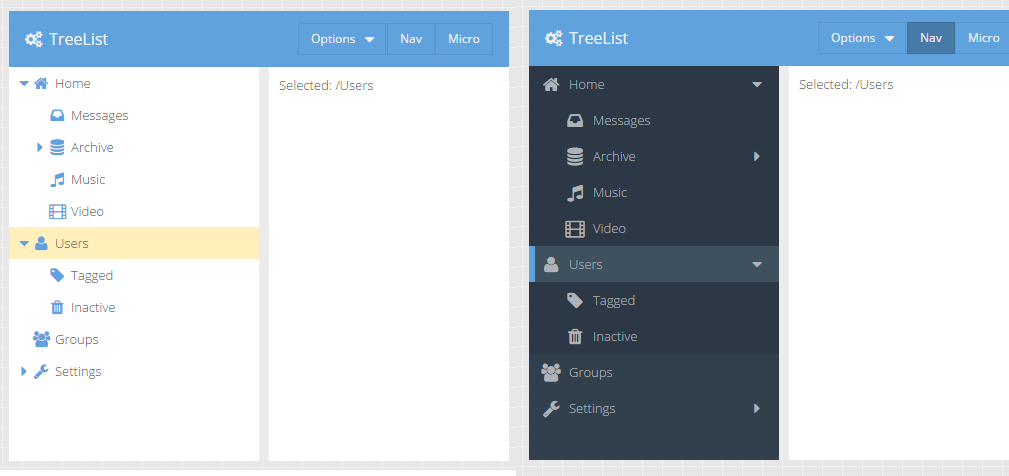
Finally, the Themes feature in Ext JS 6.5.3 allows you to easily change the look and feel of your application. With the Kitchen Sink Themes, you can see firsthand how this feature enables you to customize the appearance of your application using predefined or custom themes. The Themes component offers a variety of options for customizing colors, fonts, and other design elements, allowing you to create a unique and cohesive look for your application. Plus, with the ability to switch between themes on the fly, you can easily experiment and find the perfect look for your project. By exploring the Kitchen Sink Themes, you can discover how to use this feature to create visually stunning and professional-looking applications with ease.Ext JS 6.5.3 Kitchen Sink Themes
The Ultimate Guide to House Design with Ext JS 6.5 3 Kitchen Sink

Introduction to House Design
The Benefits of Using Ext JS 6.5 3 Kitchen Sink for House Design
 One of the main advantages of using Ext JS 6.5 3 Kitchen Sink for house design is its flexibility. Whether you want a modern, minimalist look or a traditional, cozy feel, this tool has a vast collection of pre-built components and themes to choose from. This not only saves time but also ensures consistency and cohesiveness throughout your design.
Moreover, Ext JS 6.5 3 Kitchen Sink offers powerful data visualization capabilities, making it ideal for creating interactive floor plans and 3D models of your house. Its responsive design also ensures that your project looks great on all devices, from desktops to mobile phones. And with its robust performance, you can create complex and detailed designs without worrying about speed or functionality.
One of the main advantages of using Ext JS 6.5 3 Kitchen Sink for house design is its flexibility. Whether you want a modern, minimalist look or a traditional, cozy feel, this tool has a vast collection of pre-built components and themes to choose from. This not only saves time but also ensures consistency and cohesiveness throughout your design.
Moreover, Ext JS 6.5 3 Kitchen Sink offers powerful data visualization capabilities, making it ideal for creating interactive floor plans and 3D models of your house. Its responsive design also ensures that your project looks great on all devices, from desktops to mobile phones. And with its robust performance, you can create complex and detailed designs without worrying about speed or functionality.
How to Get Started with Ext JS 6.5 3 Kitchen Sink for House Design
 Getting started with Ext JS 6.5 3 Kitchen Sink is simple and straightforward. The first step is to download the framework and install it on your system. Next, familiarize yourself with the documentation and explore the various components and themes available. You can also take advantage of the many online tutorials and forums to learn from other users and get tips and tricks for using the tool effectively.
Once you have a good understanding of Ext JS 6.5 3 Kitchen Sink, you can start designing your dream house. You can use the pre-built components to create a basic layout and then customize it according to your preferences. With its drag-and-drop functionality, you can easily add and arrange elements, making the design process smooth and hassle-free.
In conclusion, Ext JS 6.5 3 Kitchen Sink is a game-changer in the world of house design. Its flexibility, powerful features, and user-friendly interface make it a go-to tool for designers of all levels. So why wait? Start using Ext JS 6.5 3 Kitchen Sink and turn your house design dreams into reality.
Getting started with Ext JS 6.5 3 Kitchen Sink is simple and straightforward. The first step is to download the framework and install it on your system. Next, familiarize yourself with the documentation and explore the various components and themes available. You can also take advantage of the many online tutorials and forums to learn from other users and get tips and tricks for using the tool effectively.
Once you have a good understanding of Ext JS 6.5 3 Kitchen Sink, you can start designing your dream house. You can use the pre-built components to create a basic layout and then customize it according to your preferences. With its drag-and-drop functionality, you can easily add and arrange elements, making the design process smooth and hassle-free.
In conclusion, Ext JS 6.5 3 Kitchen Sink is a game-changer in the world of house design. Its flexibility, powerful features, and user-friendly interface make it a go-to tool for designers of all levels. So why wait? Start using Ext JS 6.5 3 Kitchen Sink and turn your house design dreams into reality.