Vue Kitchen Sink is a comprehensive collection of Vue.js components that are essential for building modern and dynamic web applications. It serves as a one-stop hub for developers to easily access and implement various features and functionalities, making it the ultimate toolkit for Vue.js developers. In this article, we will explore the top 10 features of the Vue Kitchen Sink and how it can enhance your development process.Vue Kitchen Sink
As the name suggests, Vue Kitchen Sink is like a kitchen sink for Vue.js developers, offering a wide range of components and tools to choose from. Whether you are a beginner or an experienced developer, Vue Kitchen Sink provides something for everyone. It is a highly versatile and user-friendly resource that can greatly speed up your development process.Vue.js Kitchen Sink
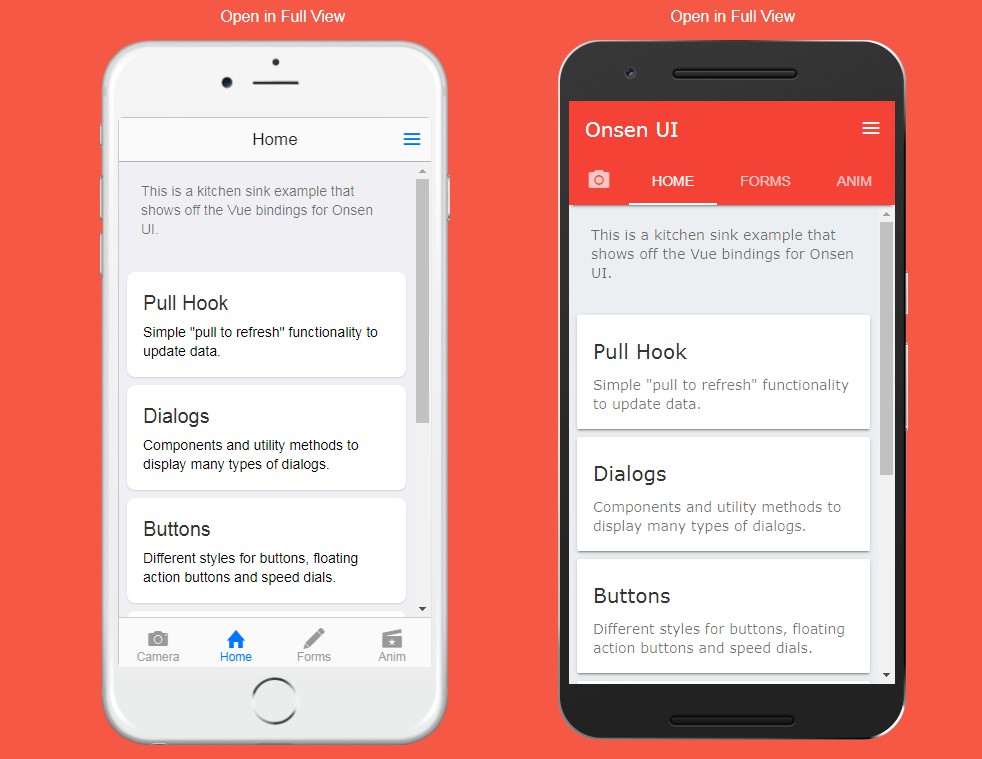
If you are new to Vue Kitchen Sink, you can check out the demo to get a better understanding of its capabilities. The demo showcases the various components and their functionalities, giving you a glimpse of what you can achieve with Vue Kitchen Sink. It is a great way to get started and explore the different features before diving into the code.Vue Kitchen Sink Demo
For a more hands-on experience, you can also check out the Vue Kitchen Sink example code. It provides a practical demonstration of how the components can be used in a real-world scenario. You can also experiment with the code and make changes to see the immediate results, making it an excellent learning tool for developers.Vue Kitchen Sink Example
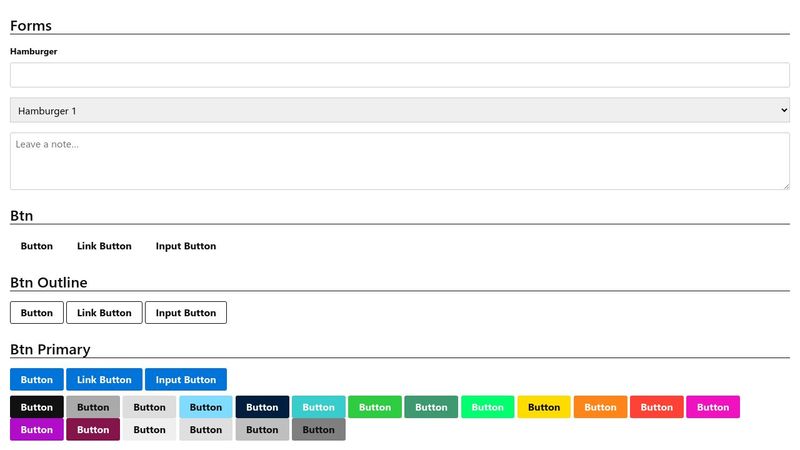
The heart of Vue Kitchen Sink is its vast collection of components that can be easily integrated into any project. These components are highly customizable and come with a variety of options to suit your specific needs. From basic elements like buttons and forms to more complex components like calendars and charts, Vue Kitchen Sink has got you covered.Vue Kitchen Sink Component
If you prefer a more interactive way of exploring Vue Kitchen Sink, you can check out the Codepen collection. It showcases various code snippets and examples of the components in action, allowing you to play around and get a better understanding of their functionalities. You can also fork the code and use it in your own projects.Vue Kitchen Sink Codepen
Vue Kitchen Sink is an open-source project hosted on Github, making it easily accessible to the developer community. You can browse through its source code, contribute to the project, or report any issues you encounter. The Github page also provides detailed documentation on how to use Vue Kitchen Sink, making it a valuable resource for developers.Vue Kitchen Sink Github
If you are new to Vue Kitchen Sink and want to learn more about its features and how to use them, there are plenty of tutorials available online. These tutorials provide step-by-step instructions on how to set up and use Vue Kitchen Sink in your projects. They also offer tips and tricks to help you get the most out of this powerful toolkit.Vue Kitchen Sink Tutorial
Vue Kitchen Sink comes with comprehensive documentation that covers all its components and features in detail. The documentation is well-organized and easy to navigate, making it a valuable reference for developers. It also includes code examples, making it easier to understand and implement the features in your projects.Vue Kitchen Sink Documentation
Lastly, let's take a closer look at some of the top features of Vue Kitchen Sink that make it an essential toolkit for Vue.js developers: 1. Versatility: Vue Kitchen Sink offers a wide range of components that can be used in various types of projects, making it a versatile solution for developers. 2. Customizability: The components in Vue Kitchen Sink are highly customizable, allowing you to tweak them to suit your specific needs and preferences. 3. Ease of use: With its user-friendly interface and well-documented components, Vue Kitchen Sink is easy to use even for beginners. 4. Responsive design: All components in Vue Kitchen Sink are designed to be responsive, ensuring a seamless experience across different devices. 5. Regular updates: The project is constantly updated and maintained, with new components and features being added regularly. 6. Developer-friendly: Vue Kitchen Sink is created by developers, for developers, making it a highly user-centric and efficient toolkit. 7. Lightweight: Despite its extensive features, Vue Kitchen Sink is lightweight and does not add unnecessary bloat to your projects. 8. Cross-browser compatibility: The components in Vue Kitchen Sink are tested and optimized to work seamlessly on all major browsers. 9. Accessibility: Vue Kitchen Sink is designed to be accessible to all users, making it compliant with web accessibility standards. 10. Free and open-source: Last but not least, Vue Kitchen Sink is completely free to use and is an open-source project, making it accessible to everyone. In conclusion, Vue Kitchen Sink is a must-have toolkit for Vue.js developers, offering a wide range of features and functionalities that can greatly enhance your development process. Its user-friendly interface, regular updates, and extensive documentation make it a valuable resource for developers of all levels. So why not give it a try and see how it can take your projects to the next level?Vue Kitchen Sink Features
Introducing the Versatile and Dynamic Vue.JS Kitchen Sink

In the world of web development, having a reliable and efficient framework is essential for creating modern and functional websites. One such framework that has been gaining popularity among developers is Vue.JS . With its simple yet powerful design, Vue.JS has become a go-to choice for building elegant and dynamic user interfaces. In this article, we will explore one of the most useful features of Vue.JS - the Kitchen Sink.
What is Vue.JS Kitchen Sink?

The Kitchen Sink is a component library in Vue.JS that contains a collection of reusable UI components. These components are pre-built and can be easily integrated into any Vue.JS project, saving developers time and effort in building them from scratch. The Kitchen Sink includes a wide range of components, from basic elements like buttons and forms to more complex ones like tables and charts.
Why Use Vue.JS Kitchen Sink?

The main advantage of using the Kitchen Sink is its versatility . With a diverse range of components, developers can easily find what they need and customize them to fit their project's design and functionality. This not only saves time but also ensures consistency and uniformity in the overall design of the website. Moreover, the Kitchen Sink is constantly updated and maintained by the Vue.JS community, making it a reliable and up-to-date resource for developers.
How to Use Vue.JS Kitchen Sink?

Using the Kitchen Sink in a Vue.JS project is simple and straightforward. First, install the @vue/composition-api plugin, which enables the use of composition API in Vue.JS. Then, import the desired components from the Kitchen Sink library and add them to the project. These components can be easily customized by passing props or adding styles, making them highly flexible and adaptable to suit any project's needs.
Final Thoughts

In conclusion, Vue.JS Kitchen Sink is a valuable resource for developers looking to create modern and efficient user interfaces. Its vast collection of pre-built components and easy integration make it a convenient and time-saving tool. So why waste time reinventing the wheel when you can use the Kitchen Sink to build a functional and stylish website? Give it a try and see the difference for yourself!





























:no_upscale()/cdn.vox-cdn.com/uploads/chorus_asset/file/19495086/drain_0.jpg)