Material-UI: A Popular React UI Framework
When it comes to creating beautiful and functional user interfaces for web applications, Material-UI is a top choice for many developers. This React component library is known for its sleek and modern design, as well as its ease of use and customization options. In this article, we will explore the top 10 features of the Material-UI kitchen sink and how it can enhance your web development experience.
1. Comprehensive Component Library
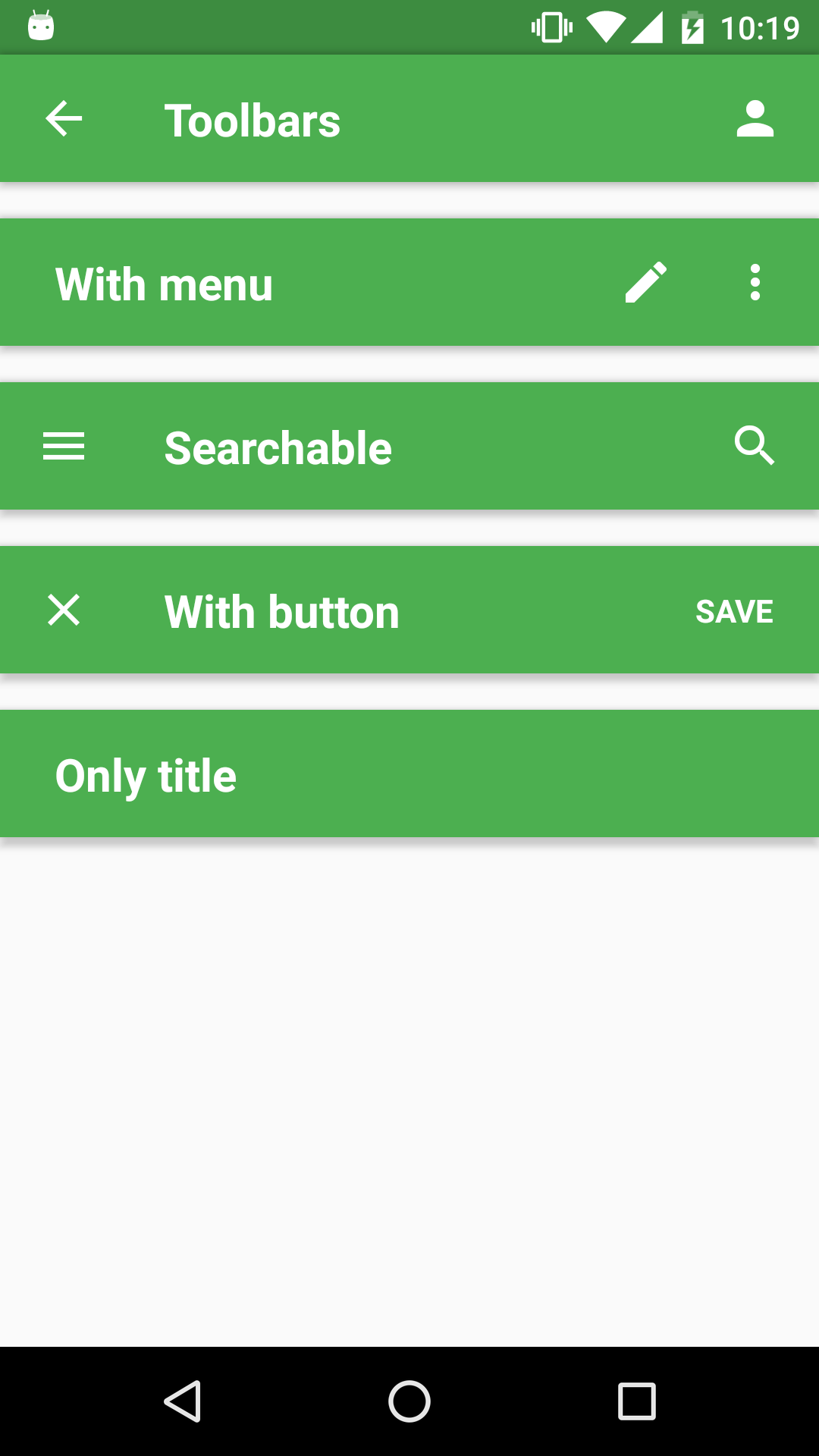
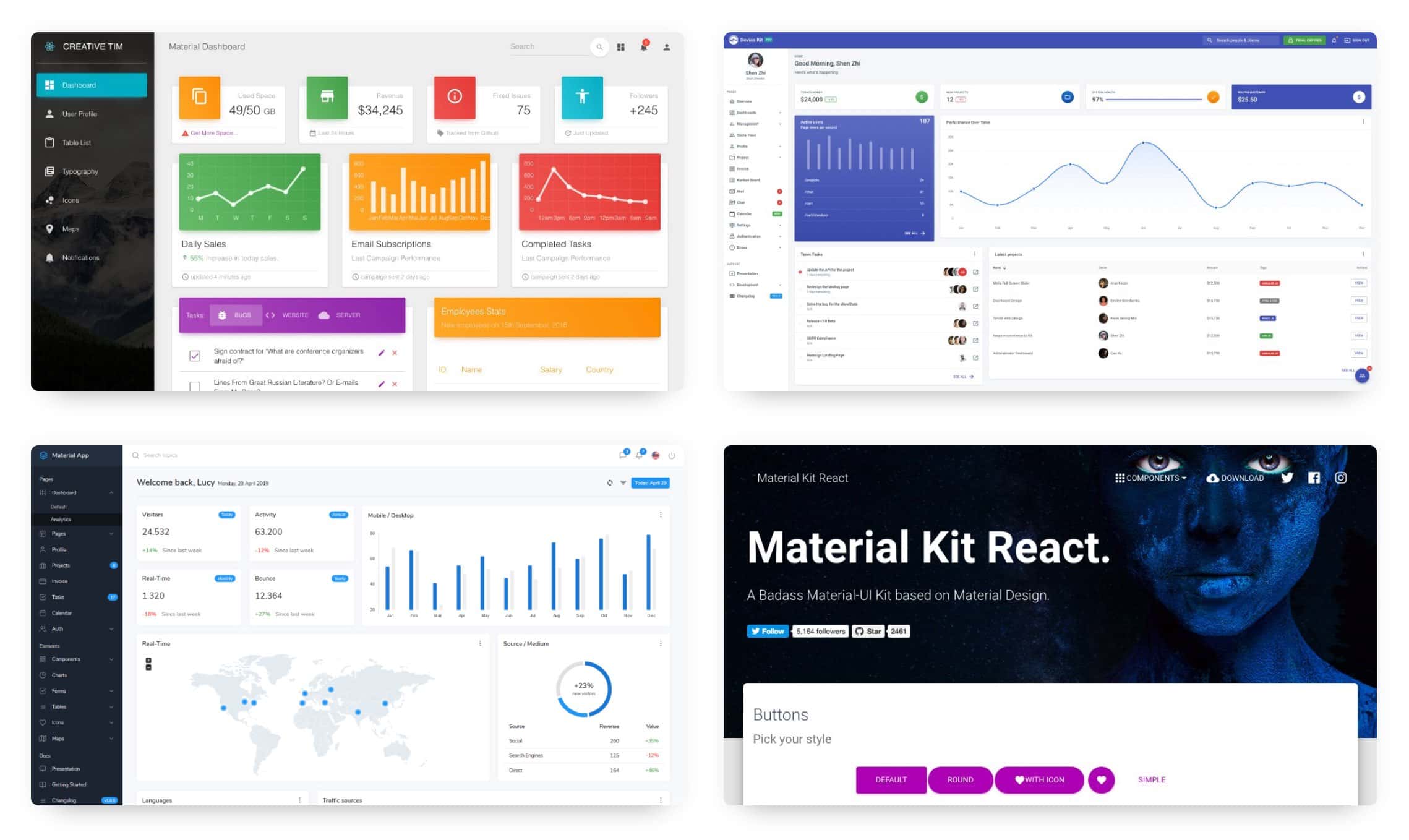
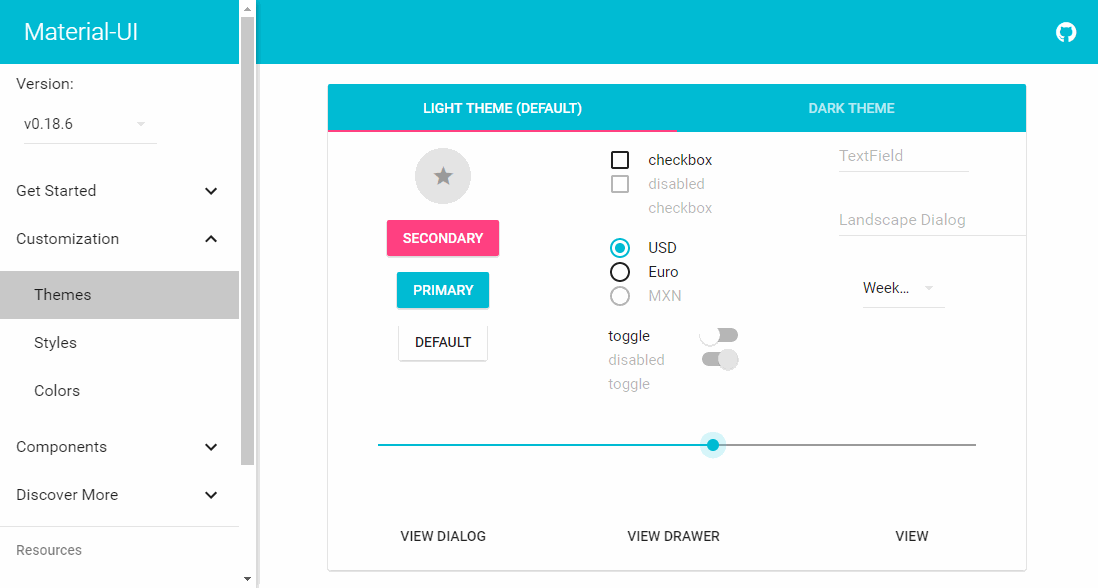
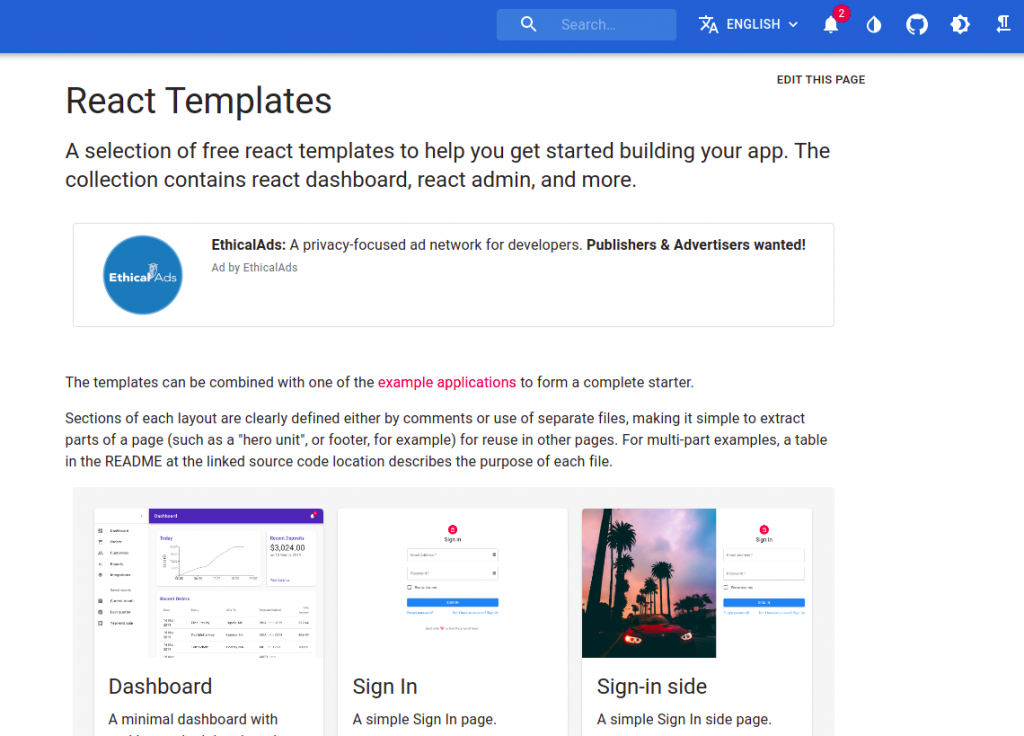
The Material-UI kitchen sink offers a comprehensive collection of reusable and customizable React components for building user interfaces. From buttons and forms to navigation menus and data tables, this library has got you covered. With over 80 components to choose from, you can easily create a consistent and visually appealing design for your web application.
2. Easy to Install and Use
One of the reasons why Material-UI is so popular among developers is its ease of installation and use. With just a few simple steps, you can add Material-UI to your React project and start using its components right away. The library also provides clear and concise documentation, making it easy for developers of all levels to get started.
3. Beautifully Designed Components
When it comes to user interface design, Material-UI sets the bar high with its sleek and modern components. Each component is designed to follow Google's Material Design guidelines, which focuses on clean and minimalistic design principles. This not only makes your web application aesthetically pleasing but also ensures a consistent user experience across different devices and browsers.
4. Fully Customizable
While the default styles of Material-UI components are visually appealing, you also have the option to customize them to your liking. You can easily change the color, size, and other properties of the components to match your brand or design preferences. This level of customization makes Material-UI a versatile choice for any type of web application.
5. Responsive Design
With the increasing use of mobile devices, having a responsive design is crucial for any web application. Material-UI components are designed to be responsive, meaning they will adapt to different screen sizes and resolutions. This ensures that your web application looks great and functions seamlessly on any device.
6. Built-in Theming Support
Theming is an important aspect of web application design, and Material-UI makes it easy to create a consistent theme for your project. The library provides built-in theming support, allowing you to define a primary and secondary color palette for your components. You can also create and use custom themes to match your brand or design requirements.
7. Integration with Other Libraries
While Material-UI is a powerful library on its own, it also offers seamless integration with other popular React libraries. This includes Redux for state management, React Router for navigation, and Formik for form handling. These integrations make it easy to build complex and dynamic web applications using Material-UI.
8. Accessibility Friendly
Web accessibility is an essential aspect of modern web development, and Material-UI takes this into consideration. The library follows WAI-ARIA guidelines to ensure that its components are accessible to users with disabilities. This means that your web application will be usable by a wider audience, making it more inclusive and user-friendly.
9. Active Community Support
Material-UI has a large and active community of developers who contribute to its growth and development. This means that you can easily find support and resources when using the library in your projects. The community also regularly updates and improves the library, ensuring that it stays relevant and up-to-date with the latest React trends.
The Importance of Material UI in Kitchen Design

Creating a Functional and Aesthetically Pleasing Kitchen
 When it comes to designing a kitchen, there are many factors to consider. From the layout and appliances to the color scheme and materials used, every element plays a crucial role in creating a functional and aesthetically pleasing space. One of the key aspects of kitchen design is the use of
material UI
, a design system that allows for a seamless integration of design and functionality. In this article, we will explore the importance of
material UI
in kitchen design and how it can elevate the overall look and feel of your space.
When it comes to designing a kitchen, there are many factors to consider. From the layout and appliances to the color scheme and materials used, every element plays a crucial role in creating a functional and aesthetically pleasing space. One of the key aspects of kitchen design is the use of
material UI
, a design system that allows for a seamless integration of design and functionality. In this article, we will explore the importance of
material UI
in kitchen design and how it can elevate the overall look and feel of your space.
Streamlining the Design Process
 Material UI is a design system that is based on the principles of
material design
, a visual language developed by Google. It focuses on creating a consistent and cohesive user experience by using a hierarchy of color, typography, and motion. When applied to kitchen design, material UI can streamline the design process by providing a structured framework to follow. This allows for a more efficient and organized approach to creating a kitchen that not only looks great but also functions seamlessly.
Material UI is a design system that is based on the principles of
material design
, a visual language developed by Google. It focuses on creating a consistent and cohesive user experience by using a hierarchy of color, typography, and motion. When applied to kitchen design, material UI can streamline the design process by providing a structured framework to follow. This allows for a more efficient and organized approach to creating a kitchen that not only looks great but also functions seamlessly.
Bringing Functionality to the Forefront
 In addition to its design principles, material UI also emphasizes the importance of functionality. This means that when designing a kitchen, every element should serve a purpose and enhance the user experience. With material UI, designers can easily incorporate functional elements such as storage solutions, ergonomic layouts, and efficient workflow into the overall design. This ensures that the kitchen not only looks good but also serves its primary purpose of being a functional space for cooking and preparing meals.
In addition to its design principles, material UI also emphasizes the importance of functionality. This means that when designing a kitchen, every element should serve a purpose and enhance the user experience. With material UI, designers can easily incorporate functional elements such as storage solutions, ergonomic layouts, and efficient workflow into the overall design. This ensures that the kitchen not only looks good but also serves its primary purpose of being a functional space for cooking and preparing meals.
Creating a Cohesive Look and Feel
 Another significant benefit of using material UI in kitchen design is its ability to create a cohesive look and feel throughout the space. By following the principles of
material design
, designers can create a harmonious balance between different design elements such as colors, textures, and shapes. This creates a visually appealing kitchen that is also functional and user-friendly.
Another significant benefit of using material UI in kitchen design is its ability to create a cohesive look and feel throughout the space. By following the principles of
material design
, designers can create a harmonious balance between different design elements such as colors, textures, and shapes. This creates a visually appealing kitchen that is also functional and user-friendly.
Incorporating Sustainability
 As sustainability becomes an increasingly important aspect of design, material UI offers a way to incorporate eco-friendly materials and practices into kitchen design. The use of natural materials and energy-efficient appliances can be easily integrated into material UI design, making it a great option for those looking to create an environmentally friendly kitchen.
In conclusion,
material UI
is an essential aspect of modern kitchen design. Its focus on functionality, cohesion, and sustainability makes it a valuable tool for designers and homeowners alike. By incorporating material UI into your kitchen design, you can create a space that not only looks beautiful but also functions seamlessly and supports your lifestyle.
As sustainability becomes an increasingly important aspect of design, material UI offers a way to incorporate eco-friendly materials and practices into kitchen design. The use of natural materials and energy-efficient appliances can be easily integrated into material UI design, making it a great option for those looking to create an environmentally friendly kitchen.
In conclusion,
material UI
is an essential aspect of modern kitchen design. Its focus on functionality, cohesion, and sustainability makes it a valuable tool for designers and homeowners alike. By incorporating material UI into your kitchen design, you can create a space that not only looks beautiful but also functions seamlessly and supports your lifestyle.






















:max_bytes(150000):strip_icc()/how-to-install-a-sink-drain-2718789-hero-24e898006ed94c9593a2a268b57989a3.jpg)