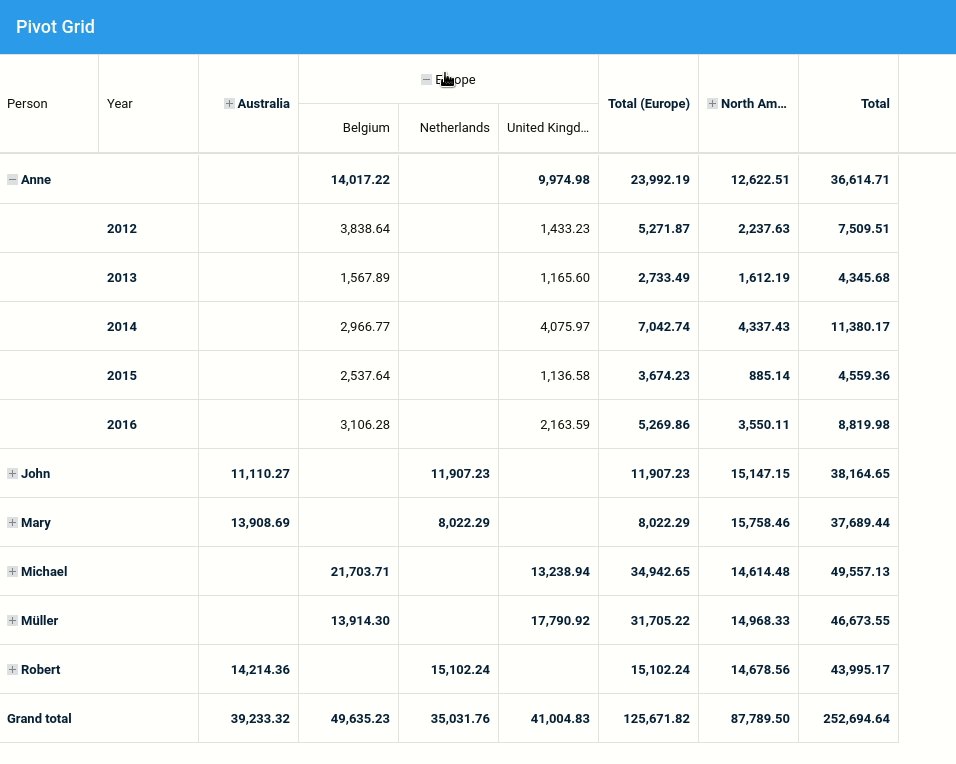
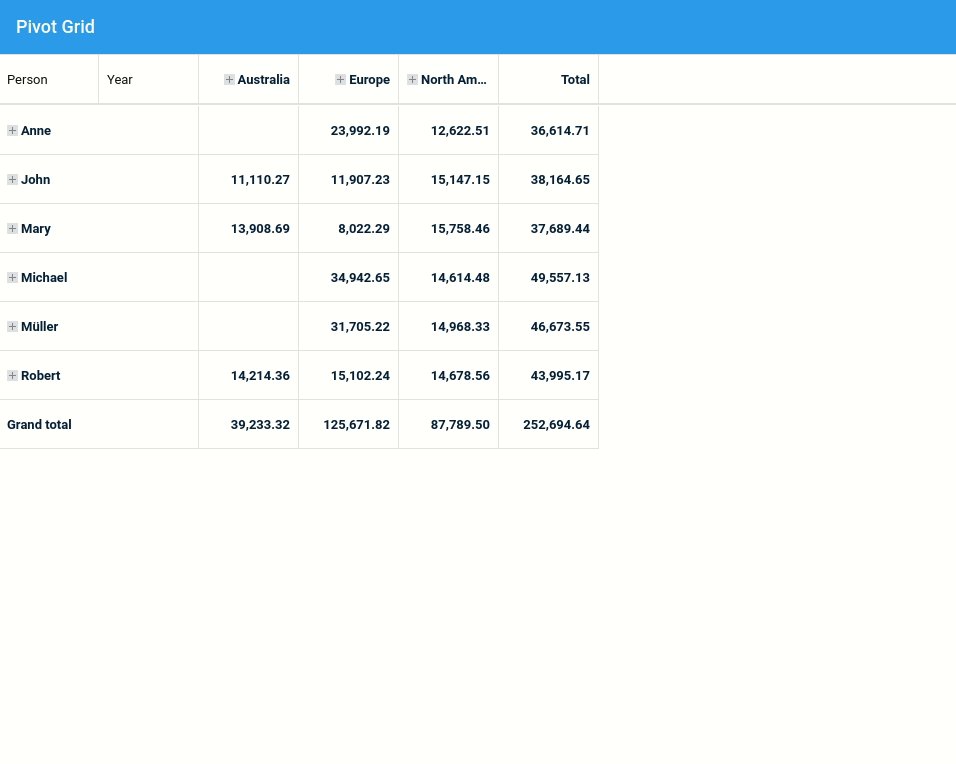
The Ext JS Pivot Grid Kitchen Sink is a powerful and versatile tool that allows users to create dynamic and customizable data grids for their web applications. With its wide range of features and components, the Pivot Grid Kitchen Sink is the go-to solution for developers looking to implement sophisticated data visualization and analysis in their projects.Ext JS Pivot Grid Kitchen Sink
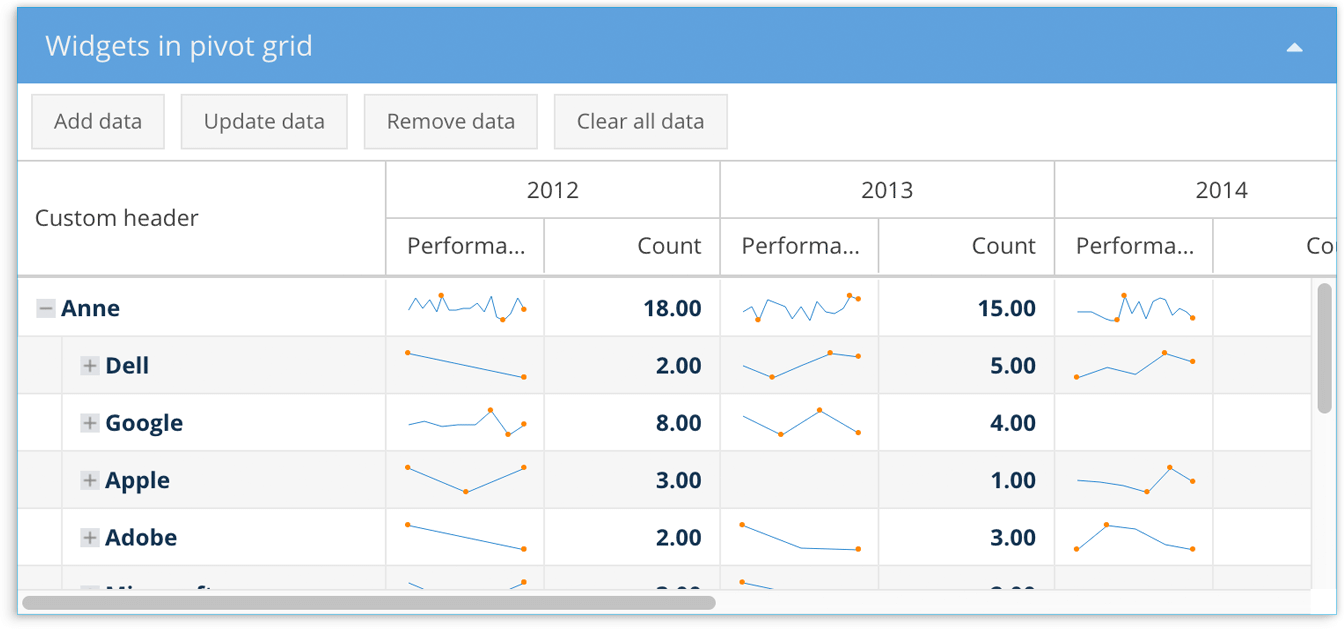
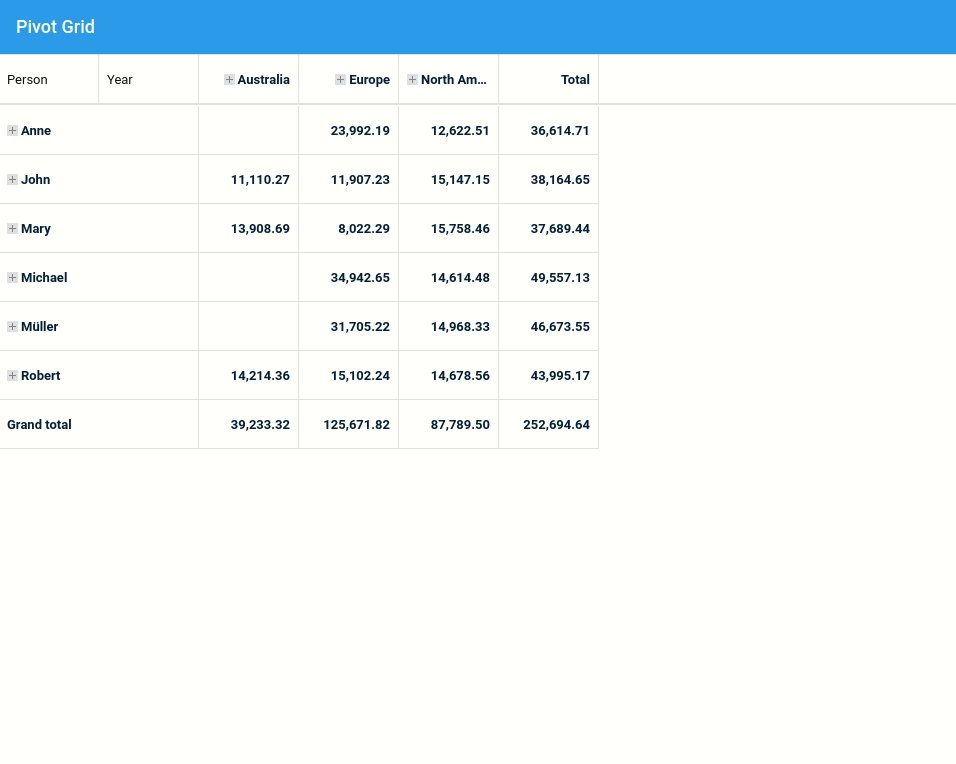
The Ext JS Pivot Grid is a core component of the Ext JS framework, providing developers with an easy and efficient way to display and manipulate large sets of data. It offers a variety of data aggregation and filtering options, as well as customizable layouts and styles, making it a valuable tool for creating interactive and user-friendly data grids.Ext JS Pivot Grid
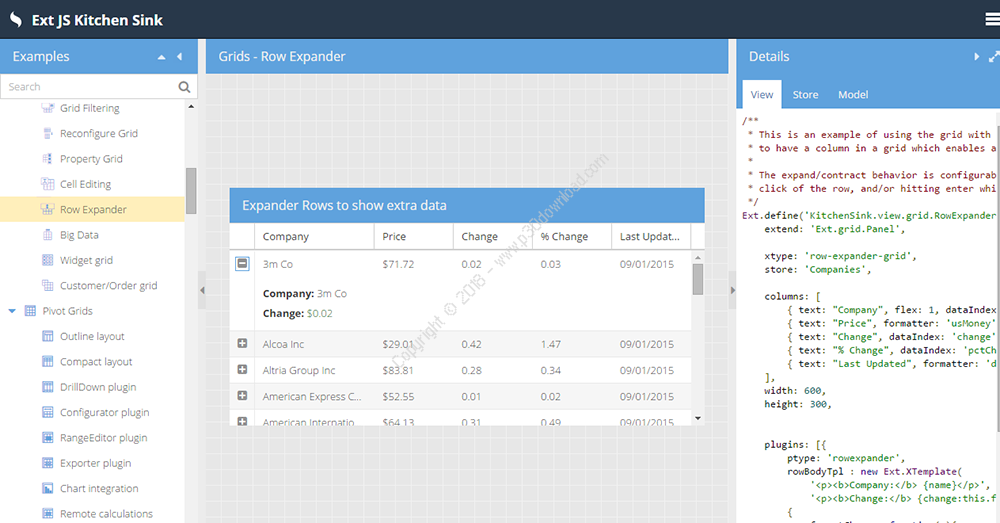
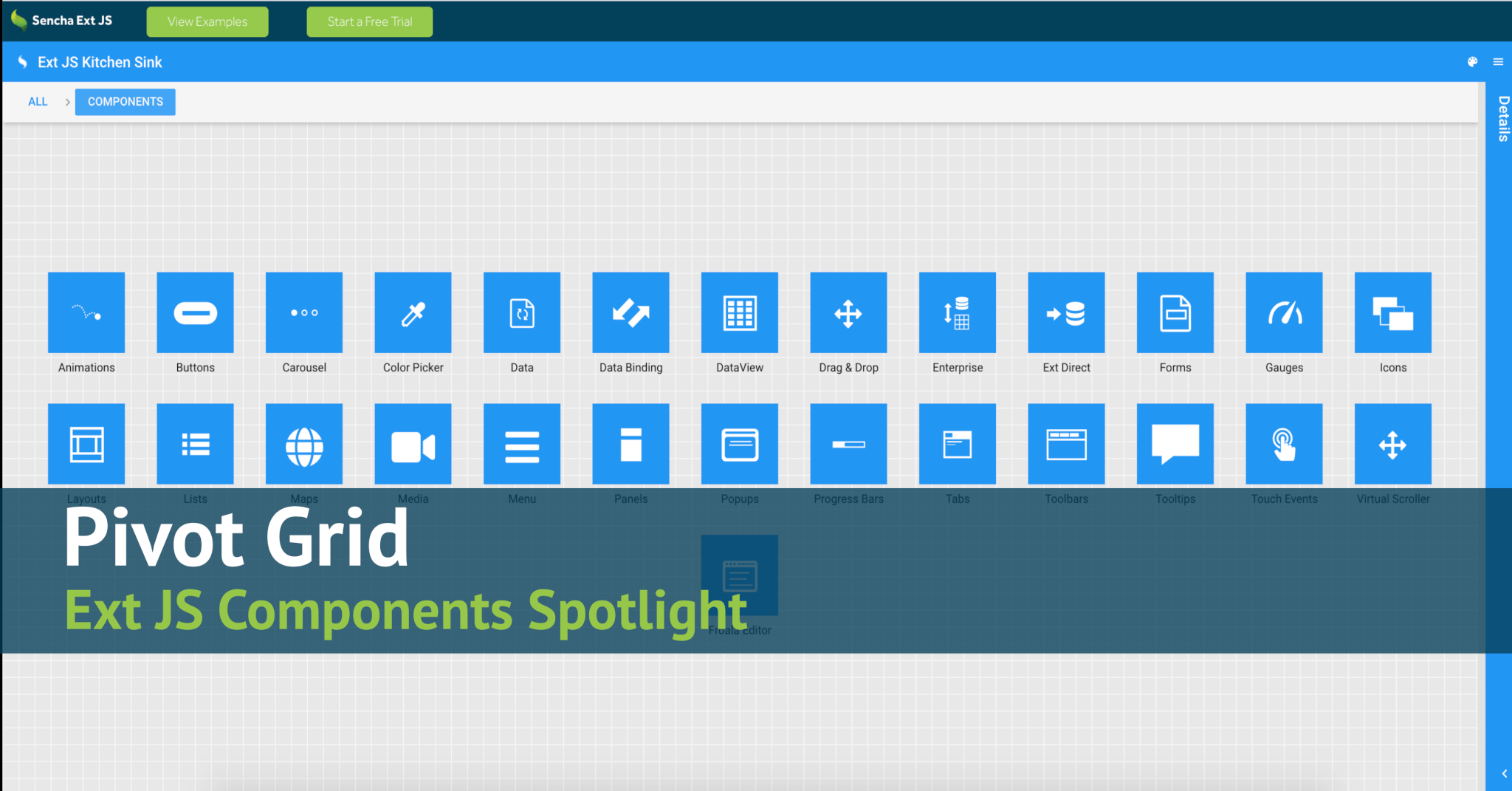
The Ext JS Kitchen Sink is an extensive collection of code examples and demos for all the components and features of the Ext JS framework. It serves as a valuable resource for developers, offering a quick and easy way to explore and learn about the capabilities of Ext JS. The Pivot Grid Kitchen Sink is just one of the many components showcased in the Kitchen Sink.Ext JS Kitchen Sink
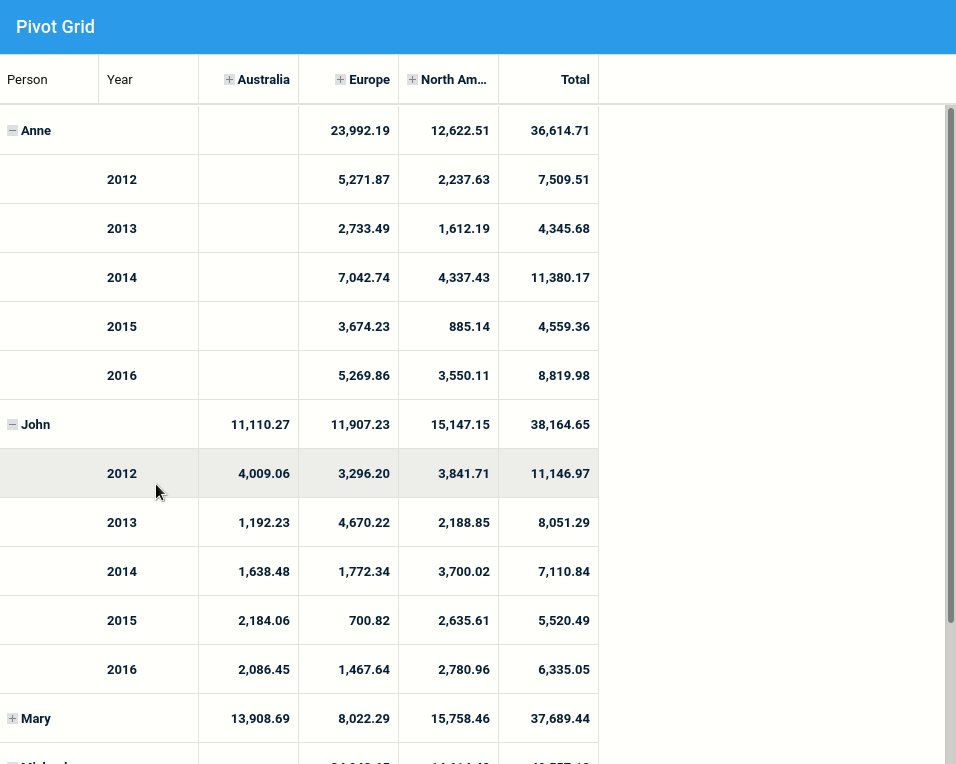
The Ext JS Pivot Grid Examples demonstrate the diverse capabilities and potential applications of the Pivot Grid component. From simple data grids to more complex and interactive visualizations, the examples showcase the versatility and flexibility of the Pivot Grid, making it a valuable tool for developers working on a wide range of projects.Ext JS Pivot Grid Examples
The Ext JS Pivot Grid Demo is a live demonstration of the Pivot Grid component, allowing users to interact with and explore its features and functionalities. This hands-on experience is helpful for developers looking to get a feel for how the Pivot Grid works and how it can be customized to fit their specific needs.Ext JS Pivot Grid Demo
The Ext JS Pivot Grid Tutorial is a comprehensive guide for beginners looking to learn how to use the Pivot Grid component in their web applications. It covers the basics of setting up and configuring the Pivot Grid, as well as more advanced features and techniques for creating dynamic and interactive data grids.Ext JS Pivot Grid Tutorial
The Ext JS Pivot Grid Documentation is an essential resource for developers looking to use the Pivot Grid component in their projects. It provides detailed information on all the available features, options, and configurations, making it easier for developers to implement the Pivot Grid in their applications.Ext JS Pivot Grid Documentation
The Ext JS Pivot Grid offers a wide range of features that make it a powerful and versatile tool for data manipulation and visualization. These features include data aggregation, filtering, custom layouts, and styles, as well as the ability to add custom calculations and summaries to the data grid. This makes the Pivot Grid a valuable asset for developers looking to create dynamic and interactive data grids.Ext JS Pivot Grid Features
The Ext JS Pivot Grid can be used in a variety of web applications, from simple data grids to more complex and interactive data visualizations. It is well-suited for projects that require extensive data manipulation and analysis, making it a valuable tool for developers working on data-heavy applications.Ext JS Pivot Grid Usage
The Ext JS Pivot Grid is made up of several components, including the Pivot Grid itself, the Pivot Field, and the Pivot Axis. These components work together to provide developers with a comprehensive and customizable solution for displaying and manipulating data. This modular approach makes the Pivot Grid flexible and adaptable to a wide range of data grid requirements.Ext JS Pivot Grid Components
The Benefits of Using ExtJS Pivot Grid for Your House Design

Introduction
 When it comes to designing your dream house, there are many factors to consider. From the layout and structure to the functionality and aesthetics, every detail counts. That's why having a powerful and efficient tool like ExtJS Pivot Grid can greatly benefit your house design process. This advanced software offers a range of features that can help you create a well-organized and visually appealing living space. In this article, we will explore the benefits of using ExtJS Pivot Grid for your house design, and how it can elevate your design game.
When it comes to designing your dream house, there are many factors to consider. From the layout and structure to the functionality and aesthetics, every detail counts. That's why having a powerful and efficient tool like ExtJS Pivot Grid can greatly benefit your house design process. This advanced software offers a range of features that can help you create a well-organized and visually appealing living space. In this article, we will explore the benefits of using ExtJS Pivot Grid for your house design, and how it can elevate your design game.
Ease of Use
 One of the main advantages of using ExtJS Pivot Grid for your house design is its user-friendly interface. It is designed to be intuitive and easy to navigate, making it suitable for both beginners and professionals. With its drag-and-drop functionality, you can easily create and customize your house design without any coding knowledge. This allows you to focus on your creative ideas and bring them to life without any technical hurdles.
ExtJS Pivot Grid
also offers a
variety of templates and pre-built components
that you can use as a starting point for your design. This not only saves time but also gives you inspiration for your own unique design. The grid structure of the software allows you to easily organize your design elements and make changes as needed, making the design process more efficient and streamlined.
One of the main advantages of using ExtJS Pivot Grid for your house design is its user-friendly interface. It is designed to be intuitive and easy to navigate, making it suitable for both beginners and professionals. With its drag-and-drop functionality, you can easily create and customize your house design without any coding knowledge. This allows you to focus on your creative ideas and bring them to life without any technical hurdles.
ExtJS Pivot Grid
also offers a
variety of templates and pre-built components
that you can use as a starting point for your design. This not only saves time but also gives you inspiration for your own unique design. The grid structure of the software allows you to easily organize your design elements and make changes as needed, making the design process more efficient and streamlined.
Customization Options
 Every house is unique, and so should be its design. ExtJS Pivot Grid offers a wide range of customization options, allowing you to create a design that reflects your personal style and preferences. From
choosing color schemes and fonts to adding custom graphics and animations
, the possibilities are endless. This level of customization allows you to create a house design that truly reflects your vision and brings your dream home to life.
Every house is unique, and so should be its design. ExtJS Pivot Grid offers a wide range of customization options, allowing you to create a design that reflects your personal style and preferences. From
choosing color schemes and fonts to adding custom graphics and animations
, the possibilities are endless. This level of customization allows you to create a house design that truly reflects your vision and brings your dream home to life.
Real-Time Visualization
 With ExtJS Pivot Grid, you can visualize your house design in real-time as you make changes. This allows you to see how different elements fit together and make adjustments accordingly. This feature is especially beneficial for those who struggle with visualizing the final design in their minds. With ExtJS Pivot Grid, you can see your design come to life as you create it, making the design process more interactive and engaging.
With ExtJS Pivot Grid, you can visualize your house design in real-time as you make changes. This allows you to see how different elements fit together and make adjustments accordingly. This feature is especially beneficial for those who struggle with visualizing the final design in their minds. With ExtJS Pivot Grid, you can see your design come to life as you create it, making the design process more interactive and engaging.
Cost-Effective Solution
 Using ExtJS Pivot Grid for your house design can also be a cost-effective solution. As it offers a range of templates and components, you don't have to start from scratch, saving you time and money. Additionally, the ease of use and real-time visualization features also contribute to a more efficient design process, reducing the overall cost. This makes ExtJS Pivot Grid a valuable investment for your house design needs.
Using ExtJS Pivot Grid for your house design can also be a cost-effective solution. As it offers a range of templates and components, you don't have to start from scratch, saving you time and money. Additionally, the ease of use and real-time visualization features also contribute to a more efficient design process, reducing the overall cost. This makes ExtJS Pivot Grid a valuable investment for your house design needs.
Conclusion
 In conclusion, ExtJS Pivot Grid is a powerful and efficient tool for designing your dream house. Its user-friendly interface, customizable options, real-time visualization, and cost-effectiveness make it a top choice for both beginners and professionals in the house design industry. So why wait? Give ExtJS Pivot Grid a try and elevate your house design game today!
In conclusion, ExtJS Pivot Grid is a powerful and efficient tool for designing your dream house. Its user-friendly interface, customizable options, real-time visualization, and cost-effectiveness make it a top choice for both beginners and professionals in the house design industry. So why wait? Give ExtJS Pivot Grid a try and elevate your house design game today!